Hoe ruimen wij onze 2 grootste frustraties over klassieke user testen uit de weg? En hoe verzamelen we tijdens het uitwerken van de informatiearchitectuur en mock-ups snel input van veel gebruikers? Simpel: met first-click testing of screenshot testing.
Inhoud van dit artikel:
- Mijn 2 grootste frustraties bij gebruikerstesten
- Wat kan je zoal testen met click testing?
- Wat heb je nodig voor een screenshot test?
- Hoe verloopt een screenshot test?
- Het resultaat? Heatmaps met klikpercentages
- 2 voorbeelden van wat we leerden uit first-click tests voor Muntpunt
- Beperkingen van usability onderzoek via screenshot testing
- Voordelen van click testing tools
- Opgelet: goede voorbereiding blijft belangrijk
Mijn 2 grootste frustraties bij gebruikerstesten
Gemodereerde gebruikerstesten in persoon zijn een van mijn favoriete methodes inzake usability onderzoek. Dat kan ik niet ontkennen.
Tegelijkertijd ben ik ook vaak gefrustreerd na zo’n rondje user testing.
Dit zijn mijn 2 grootste frustraties:
- Vaststellen dat zowat alle gebruikers vastlopen op dezelfde grote obstakels, waardoor we niet echt diep kunnen doordringen en kleinere problemen kunnen blootleggen.
- Het gevoel dat die 5 of 6 personen soms niet voldoende zijn om beslissingen te kunnen nemen over bepaalde elementen.
Gebruikerstesten kosten veel geld en zijn niet altijd de meest efficiënte methode.
Ja, je kan dan extra testdagen inlassen. Maar dat is vrij arbeidsintensief en kost dus behoorlijk wat geld.
Daarom gebruiken wij verschillende online tools als we de informatiearchitectuur van een website uitwerken.
Eén van onze favorieten is Chalkmark, een screenshot gebaseerde click testing tool van Optimal Workshop.
Wat kan je zoal testen met click testing?
3 belangrijkste zaken die je kan achterhalen via screenshot testing:
- Klikken gebruikers waar ze moeten klikken om hun taak te kunnen voltooien ?
- Zijn er elementen op de pagina die het voltooien van de taak vertragen?
- Hoe snel kunnen ze hun taak voltooien?
Een clicktest geeft je feedback over zaken als:
- Effectiviteit van je lay-out
- Staan alle onderdelen van je pagina op de juiste plaats?
- Zien mensen je actieknoppen staan?
- Welke elementen zijn overbodig of zorgen voor verwarring?
- Terminologie
- Is de inhoud van je navigatie duidelijk?
- Gebruik je de juiste termen in je links en actieknoppen?
- Structuur
- Zijn je home- en keuzepagina’s zo opgebouwd dat ze de toptaken van je bezoekers ondersteunen?
- Zijn je filters duidelijk op categoriepagina’s?
Wat heb je nodig voor een screenshot test?
Een first-click test of screenshot test opzetten doe je letterlijk in 1-2-3.
Wat je nodig hebt: een of meerdere afbeeldingen, een aantal vragen en testpersonen.
- Een of meerdere afbeeldingen
Je afbeelding kan een screenshot, scan of foto zijn van je wireframe, mock-up of prototype. Of je bestaande website. Of die van een concurrent. - Vragen
Per afbeelding kan je 1 of meerdere vragen stellen. In je vragen beschrijf je typische taken die gebruikers uitvoeren op je website. - Testpersonen
In tegenstelling tot gewone gebruikerstesten, is het voor screenshot testen niet nodig om fysiek bij de testpersonen te zijn. De test staat online.
Om gebruikers naar je test te krijgen, moet je ze uitnodigen. Dat kan je doen via e-mail, sociale media of een oproep op je website.
Hoe verloopt een screenshot test?
De testgebruikers krijgen op hun scherm je vragen te zien. Ze moeten het antwoord op die vragen zoeken op de afbeelding die jij hen toont.
Ze klikken in de afbeelding op de plek waar ze het antwoord zouden gaan zoeken. Ze kunnen niet ‘doorklikken’ zoals bij een echte site. Het blijft bij die ene klik.
Zodra je gebruiker het antwoord op een vraag heeft aangeduid met een klik, krijgt hij de volgende vraag te zien.
Beperk het aantal vragen tot 5 voor een optimale response rate.
Hoeveel vragen je stelt, bepaal je zelf. Wij zien dat je met 5 vragen de beste kans maakt dat iedereen ook echt alle vragen beantwoordt. Bij meer vragen haken steeds meer mensen af.
Je kan first-click tests wel zo instellen dat er per deelnemer maximaal 5 vragen getoond worden, ook al heb je meer taken gedefinieerd. Deelnemers krijgen dan 5 vragen te zien. In dezelfde volgorde of willekeurig, dat bepaal je zelf.
Op het einde van je onderzoek kan je nog een aantal algemene vragen stellen. Bijvoorbeeld algemene feedback over wat ze gezien hebben of socio-demografische gegevens.
Zo kan je achteraf de antwoorden filteren in functie van de gebruikers die jou echt interesseren: bijvoorbeeld alle vrouwen tussen 25 en 45 jaar. Of klanten versus niet-klanten.
Het resultaat? Heatmaps met klikpercentages
Na afloop van het onderzoek krijg je de testresultaten te zien in de vorm van heatmaps. Daarop kan je precies zien hoeveel mensen waar geklikt hebben.
Lekker visueel en duidelijk in 1 oogopslag.
2 voorbeelden van wat we leerden uit first-click tests voor Muntpunt
Muntpunt vroeg ons de structuur en mock-ups voor hun nieuwe website uit te werken.
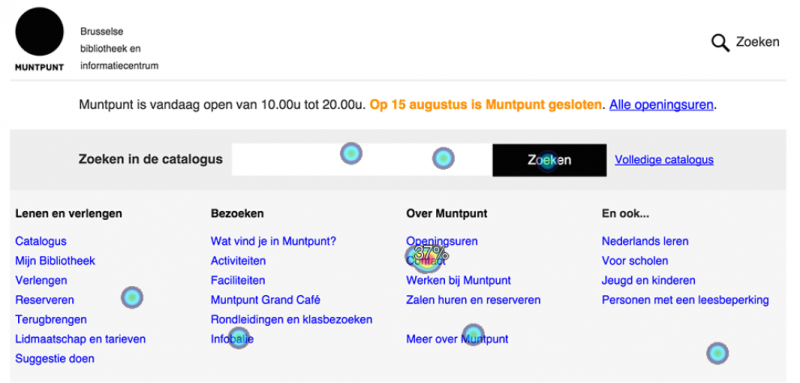
1. Verwarrende zoekfuncties
Vraag: Je wil een klacht indienen.

Zoals je op deze heatmap ziet, klikten veel testgebruikers op ‘Contact’. Dat is goed.
Andere vaststelling: de personen die de zoekfunctie wilden gebruiken, klikten allemaal in het centrale zoekveld (zoeken in de catalogus). En dus niet op de algemene zoekfunctie rechtsboven (zoeken op de hele website).
Het was dus niet duidelijk genoeg dat de 2 zoekknoppen een andere functie hadden. Om dat op te lossen, pasten we de zoekfunctie van de catalogus aan.

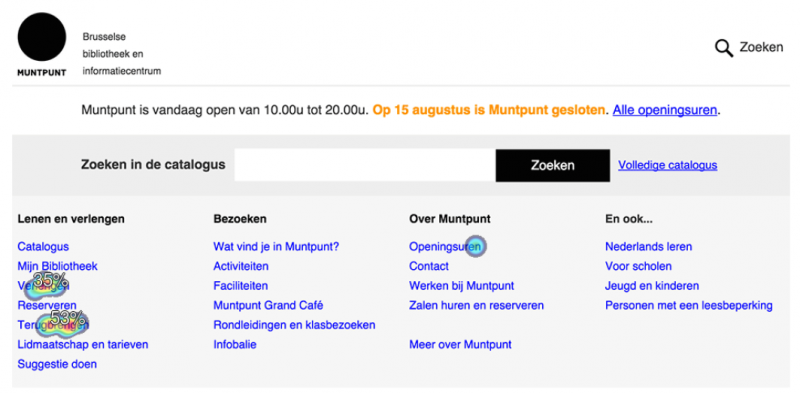
2. Verschillende oplossingen voor hetzelfde probleem
Vraag: Je moet je boeken vandaag terugbrengen maar Muntpunt is niet meer open. Wat nu?
Dit is een van de meest gestelde vragen aan Muntpunt. Ze hebben een inleverpunt om je boeken terug te brengen buiten de openingsuren, maar dat is onvoldoende bekend.

Het resultaat: de testgebruikers klikten vooral op ‘Terugbrengen’, waar wij uiteraard op hoopten.
Maar er gebeurde ook iets wat we niet meteen hadden verwacht: ook op ‘Verlengen’ werd vaak geklikt. En dat is niet fout. Die mensen hebben gewoon een andere oplossing voor hun probleem gevonden: de boeken niet terugbrengen, maar verlengen.
Op die manier helpt een click testing tool dus ook om de denkpatronen van je bezoekers beter te leren kennen.
Beperkingen van usability onderzoek via screenshot testing
- Je kan niet heel de website en website flow testen zoals bij een echte gebruikerstest.
- Alleen de eerste klik is zichtbaar, omdat je test op losse pagina’s. Die 1ste klik is wel heel belangrijk: uit onderzoek blijkt dat mensen die bij de 1ste klik juist zitten 3 x vaker hun doel bereiken dan zij die fout klikken.
- Chalkmark werkt niet met dynamische content, zoals bijvoorbeeld een openklapmenu. Maar vermits openklapmenu’s meestal een slecht idee zijn, is dat niet zo erg.
- Zoals alle ongemodereerde tools, kan je niet weten wat de gebruiker denkt.
Voordelen van click testing tools
- Snel en relatief goedkoop objectieve input verzamelen van mensen uit je doelgroep.
- Je krijgt op korte tijd input van veel gebruikers. Daardoor kan je sneller schakelen én meer gefundeerde beslissingen nemen.
- Minder tijdrovend dan een klassieke gebruikerstest.
- Ideaal om grote obstakels te ontdekken (en dus op te lossen) vooraleer je aan gebruikerstesten begint.
- Een kwalitatieve methode die toch beroep doet op een gote groep mensen. Meer moet dat niet zijn.
Opgelet: goede voorbereiding blijft belangrijk
Net zoals bij een gebruikerstest hangt veel af van welke vragen je stelt en hoe je die formuleert. Tools zijn een handig hulpmiddel maar het gaat vooral om hoe je ze gebruikt.
Het is niet omdat je een duur fototoestel hebt, dat je ook goede foto’s maakt.
Heb jij ook ervaringen met screenshot testen? Deel ze in de comments!
Wil je zelf degelijk gebruikersonderzoek uitvoeren? Volg onze online training gebruikersonderzoek en leer er alles uit te halen.
Geef een antwoord