Je website menu moet je bezoekers meteen duidelijk maken wat je te bieden hebt. Verstop je aanbod dus niet achter vage termen zoals producten, diensten of oplossingen. Hoe zorg je voor een website navigatie die duidelijk is voor je bezoekers en Google?
Wat leer je in dit artikel over website navigatie?
Een goede, duidelijke navigatie is een belangrijk element als je de gebruiksvriendelijkheid van je website wil verhogen om meer online succes te krijgen.
Verstop je aanbod niet achter vage termen!
De grote fout van veel website menu’s is dat ze vol staan met vage termen.
Enkele voorbeelden:
- Producten
- Collectie
- Aanbod
- Diensten / Services
- Oplossingen / Solutions
Da’s jammer. Zeker als er in 1 navigatie meerdere van deze termen staan.

Dit bedrijf verkoopt solutions, products én services. Hoe vaag kan je zijn? Dit is een identiteitsloze navigatie. Miljoenen bedrijven over de hele wereld kunnen dit als navigatie gebruiken.
Je navigatie moet focussen op je aanbod. De dingen waarvoor de meeste bezoekers naar je website komen.

Vermijd vage termen in je website menu. Maak duidelijk wat je doet en te bieden hebt!
Waarom zijn duidelijke termen in je website menu zo belangrijk?
Omdat je website navigatie 3 belangrijke functies heeft:
1. Je website menu moet bezoekers de weg wijzen
Zoals je weet, komt elke bezoeker met een specifiek doel naar je website. Een goede, gebruiksvriendelijke website zorgt dat mensen hun doel zo snel mogelijk kunnen bereiken. En je website menu speelt daar een belangrijke rol in.
Hoe duidelijker en hoe meer veelzeggend de termen in je navigatie, hoe makkelijker je bezoekers hun weg vinden. En dat zorgt er voor dat ze sneller klant worden, minder support moeten bellen of je lastig vallen met taken die ze eigenlijk online kunnen afhandelen.
Van betekenisloze prutwoorden zoals services , products of services is nog nooit iemand gelukkig geworden.
2. Je website navigatie moet je aanbod in 1 oogopslag duidelijk maken
Je website menu staat bovenaan of aan de linkerkant.
Zowat alle bezoekers bekijken vluchtig je navigatie. Hoe meer die termen zeggen, hoe sneller je bezoeker begrijpen wat jij te bieden hebt. En hoe makkelijker ze je navigatie gebruiken.
En dus vinden wat ze zoeken. Van betekenisloze prutwoorden zoals services , products of services is nog niemand gelukkig geworden.
3. Dankzij goede termen in je navigatie ben je beter vindbaar in Google
De termen van je hoofdnavigatie staan op alle pagina’s van je website. Dat hoop ik toch. De tekst van een link speelt een grote rol in hoe Google die ‘ontvangende’ pagina gaat indexeren en ranken.
Hoe specifieker die termen zijn, hoe beter je pagina’s dus zullen scoren in Google.
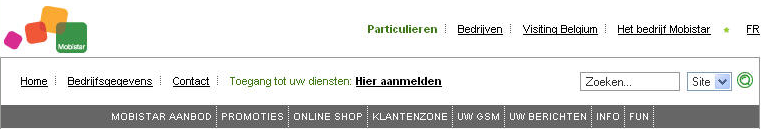
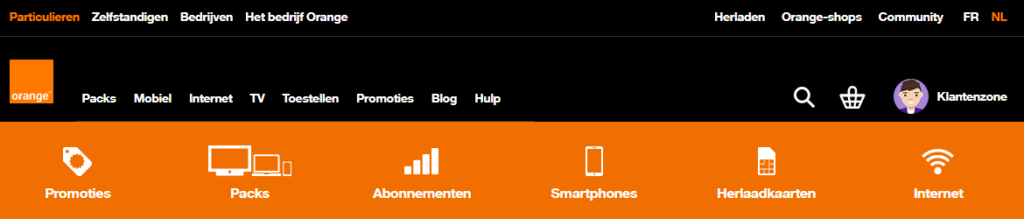
Voorbeeld: Mobistar / Orange

Mobistar (nu Orange) in 2007. Een erg volle navigatie met vage en overlappende termen als ‘Mobistar aanbod’, ‘Online shop’, ‘Uw gsm’, ‘Info’ en het zeer interessante ‘Fun’. Tijdens gebruikerstesten maakte 1 op 2 mensen een foute keuze in de navigatie.

Mobistar in 2011: 100% focus op het aanbod, met duidelijke termen.
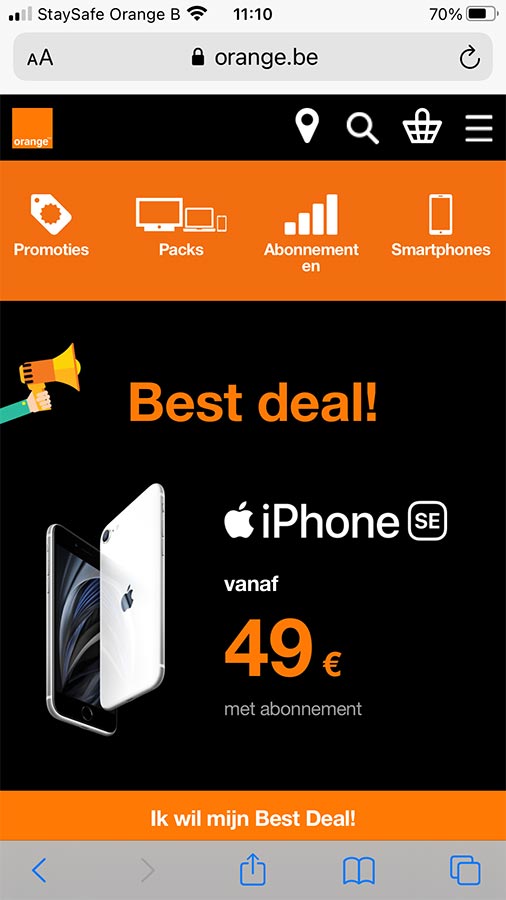
Jammer genoeg vergeten bedrijven nogal snel wat ze geleerd hebben. Want dit is hoe de navigatie er nu uitziet.

Holy shit.
De termen op zich zijn nog wel ça va’kes. Maar wat een overdaad. Wat doet die oranje balk? Met ongeveer dezelfde termen maar dan in een andere volgorde.
Als dat je toptaken zijn, maak daar dan je navigatie van. Nu zorgt die balk vooral voor verwarring. En is het maar al te duidelijk dat dit snel bij elkaar geraapt is, waarschijnlijk om de homepage op mobile beter te maken. Maar daar bestaat een betere oplossing voor: je homepage echt beter maken. 🙂

Wat doe je dan met minder belangrijke taken en items?
Als je in je menu de vage term ‘Aanbod’ vervangt door bijvoorbeeld ‘Internet’, ‘Telefonie’ en ‘Televisie’, blijft er natuurlijk minder ruimte over voor andere termen.
Dus moet je keuzes maken.
Maar dat is nu eenmaal het leven: je kan geen duidelijke interface maken als je geen keuzes wil of kan maken.
Enkele adviezen:
- Contact
Plaats dit als het kan mee in de hoofdnavigatie. Al merken we al enkele jaren tijdens user testing dat steeds meer mensen de contactinfo spontaan zoeken onderaan een pagina. Dus als er geen plaats is bovenaan je pagina, mag je dat daar gerust schrappen en verhuizen naar de footer. - Home
Dit staat best in je hoofdnavigatie, als eerste item. Geen plaats? Dan kan je dat opvangen via een een goed geplaatst broodkruimelpad dat begint met ‘Home’. Zoals op onze website. Dit werkt trouwens fantastisch op mobile. - Over ons
Voor grote en bekende bedrijven totaal onbelangrijk. Geen probleem als dat alleen maar in de footer staat.
Als kleiner, minder bekend bedrijf raden we aan om het mee in je hoofdnavigatie te zetten. Als dat niet lukt, verhuizen naar de footer. - Support of klantenzone
Als dat belangrijk is, mee in je hoofdnavigatie. Zo maak je duidelijk dat je ook om mensen geeft nadat ze klant zijn geworden. - Blog, tips & tricks, veelgestelde vragen
In bijna alle gevallen: als navigatie-item verhuizen naar de footer. Laten we wel wezen: die rubrieken zijn er in de eerste plaats om mensen naar je site te lokken. Het is niet je core business.
Bij ons staat de blog wel mee in de hoofdnavigatie omdat het de kern is van onze marketing- en salesstrategie. - Woollybully
Hopelijk staat dat niet in je navigatie. ik wou gewoon even zien of je nog wel aan het opletten was. 🙂 - Referenties
Die moeten verspreid staan over je hele website. En verzameld op een pagina in de rubriek ‘Over ons’. - Vacatures
Zet die mee in de rubriek over ons of maak ze toegenkelijk via de footer. Als mensen die op zoek zijn naar een job nog niet eens die moeite willen doen, moet je je afvragen of ze wel goede kandidaten zijn.

Meer (en dan bedoel ik: echt heel veel meer) tips over navigatie en hoe je je website en online business klantgericht en gebruiksvriendelijk maakt, krijg je in onze opleidingen over usability. Naast tips over je website menu, krijg je tips & tricks om elk paginatype en je formulieren beter te maken.
Deelnemers geven deze opleiding gemiddeld een score van 9,1/10.
Dag Karl,
Leuk artikel en bij bijna alle punten ben ik het met je eens.
Blog en tips & tricks zou ik echter niet zomaar verhuizen naar je footer. Dit zijn namelijk zaken die ervoor kunnen zorgen dat je fans en volgers krijgt. Het geeft ze een reden om terug te komen op de website.
Het is geen dan geen directe conversie, maar deze zachte conversie moet toch wel duidelijk aanwezig zijn.
Maar goed, alles hangt ook van hetgeen je aanbiedt, wat je doelstellingen zijn en welke conversies er op de site aanwezig zijn.
mvg,
Bart Martens
@Bart
Ik zeg nergens dat een blog onbelangrijk is. Verre van.
Maar het aantal mensen dat in je navigatie op ‘blog’ klikt is vaak erg klein. De meeste lezers van je blog komen binnen via google, twitter, facebook, je nieuwsbrief etc. En je zal die lezers via goed geplaatste inschrijf- en volglinks aan je proberen te binden.
Op je homepage zal je ergens onderaan wel ruimte maken voor de laatste artikels. Zo kunnen je trouwe bezoekers ook snel aan.
Maar in je navigatie heb je hopelijk echt wel belangrijkere zaken te melden. Blog is overigens ook een vrij vage term.
Maar bon: we hebben ‘m zelf ook in onze navigatie staan 🙂
Iteressant stukje en met een aantal dingen ben ik het met je eens, maar hoe beschrijf je de pagina of het uitrol menu dat beschrijft welke diensten/producten je biedt? Ik vraag me af hoe duidelijk een menu wordt met 20 productgroepen/diensten erin.
Openklappende navigaties zijn niet zo’n goed idee qua usability. Meer daarover en hoe je dat oplost, vertellen we in onze opleiding over usability https://www.agconsult.com/nl/usability-gebruikersonderzoek/opleidingen-usability/
Karl
Ik lees niets over de volgorde van je navigatieitems. Bijvoorbeeld a b c d of belangrijkste items vooraan etc
Belangrijkste items vooraan. Volgens de toptaken. Meer (en dan bedoel ik: echt heel veel meer) tips over navigatie, het inrichten van je pagina’s en alles wat met je site te maken heeft, krijg je in onze opleidingen over usability. https://www.agconsult.com/nl/usability-gebruikersonderzoek/opleidingen-usability/