Elke detailpagina van je website moet bezoekers aanzetten tot actie: iets bestellen, een offerte aanvragen, je e-boek downloaden, inschrijven op je nieuwsbrief…
Dat doe je via een dikke vette call-to-action knop. Maar waar plaats je die best?
Of … bekijk in 4 minuten deze video over actieknoppen uit onze online training usability:
> Toon mij meer over die online videotraining usability
Of lees de 6 tips hier nog eens rustig na:
1. Plaats je call-to-action boven de vouwlijn
Uiteraard weet ik dat er heel veel verschillende schermen en resoluties zijn.
Het stuk van je webpagina dat bezoekers zien zonder te moeten scrollen, hangt af van het toestel waarmee ze je site bezoeken. Je kan dan ook niet spreken van dé vouwlijn. Er zijn tientallen vouwlijnen.
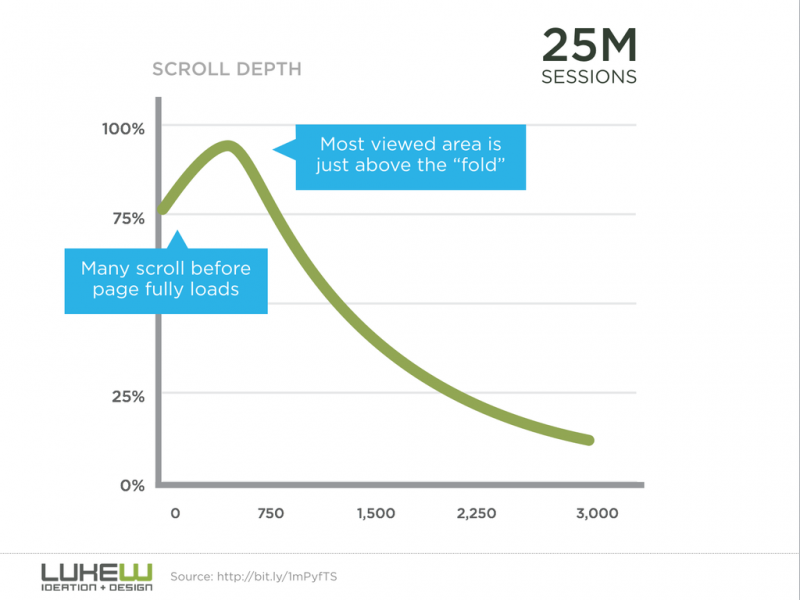
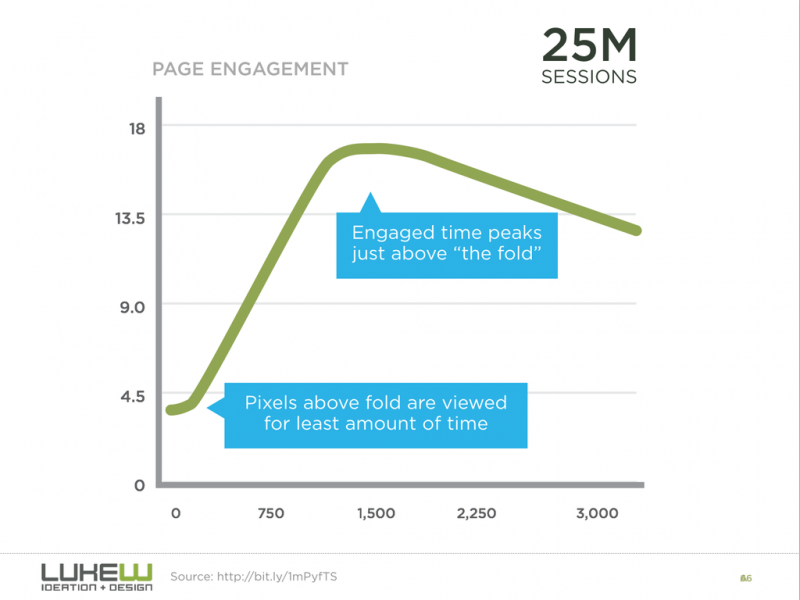
Tot spijt van wie het benijdt: de meest bekeken en aangeklikte zone ligt net boven de vouwlijn.
En jawel: mensen scrollen.
Maar wat in beeld staat zonder dat mensen moeten scrollen, heeft een grote impact op hun scroll- en klikgedrag. De meest bekeken en de meest aangeklikte zone ligt net boven de vouwlijn.
Data van onder meer Chartbeat en Jakob Nielsen bevestigen dit.


Zet daarom je call-to-action knop boven de vouwlijn bij:
- Alledaagse producten
- Shops die leven van een vast cliënteel dat vaak dezelfde soort zaken koopt (bv. kantoormateriaal, warenhuizen,…)
- Last-minutes en promoties
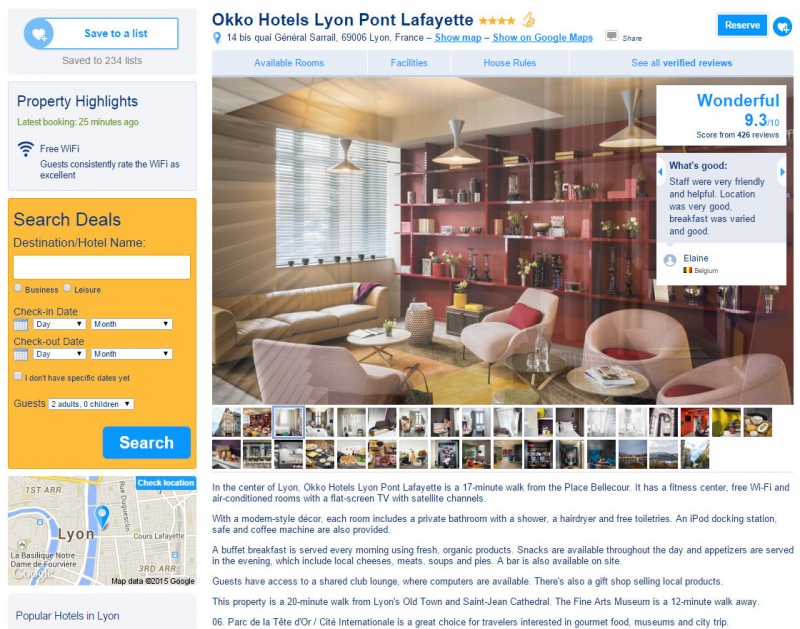
- Zaken waar veel surfsessies aan voorafgaan, zodat mensen na hun finale beslissing snel kunnen kopen of boeken (reizen, hotels,…)
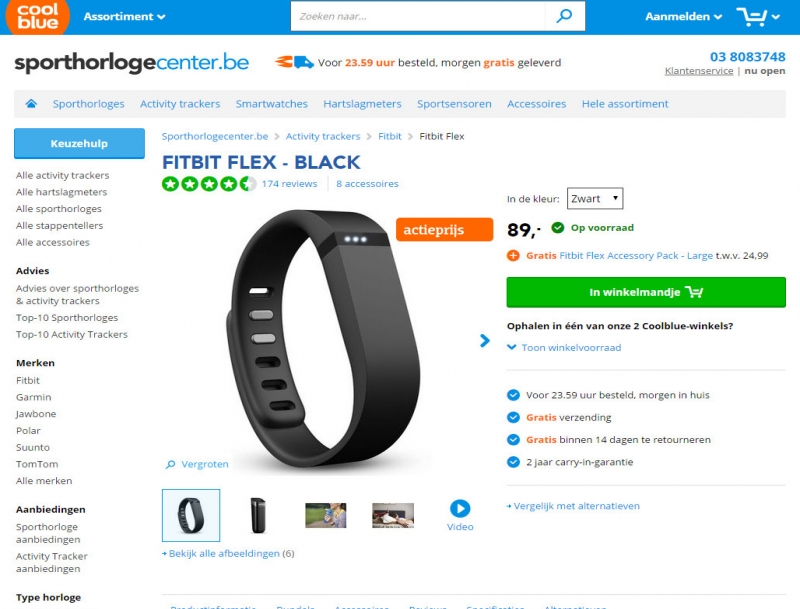
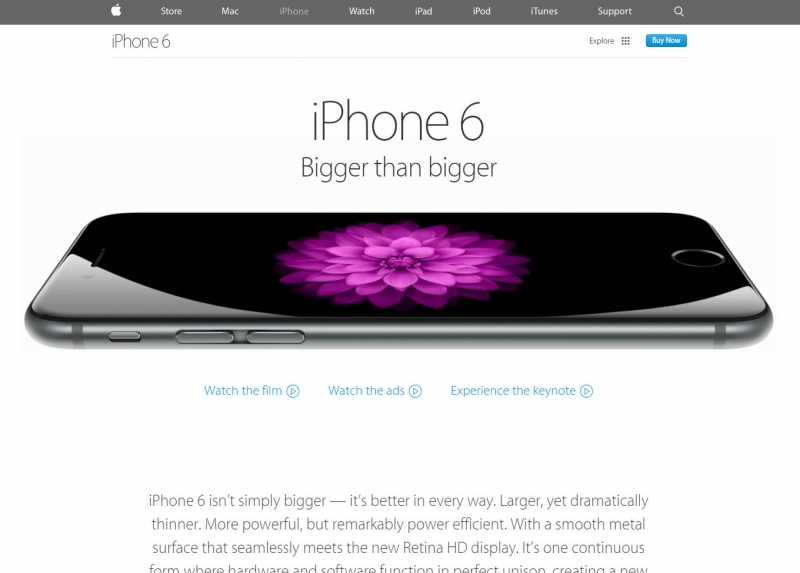
Het is echt geen toeval dat Coolblue, Apple en Booking.com een actieknop bovenaan op de pagina zetten.



Oh ja, lieve designervriendjes: ik heb dus niet gezegd dat alle info boven de vouwlijn moet staan. Gewoon dat het vaak geen kwaad kan dat de belangrijkste call-to-action zichtbaar is zonder dat je moet scrollen.
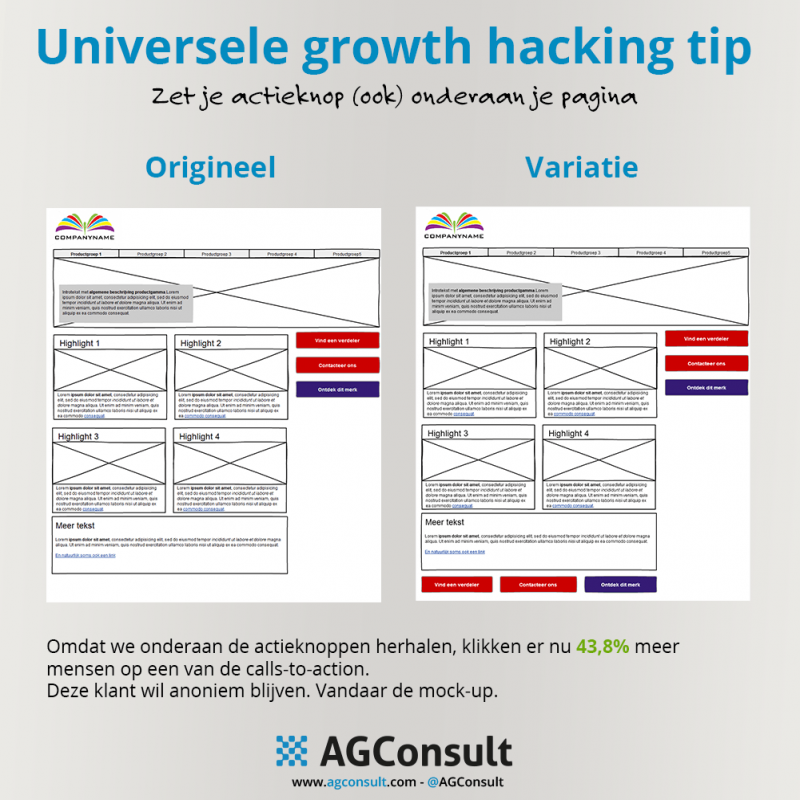
2. Zet je actieknop zeker (ook) onderaan op je pagina
Deze tip werkt altijd. Tot welke actie je je bezoeker ook wil aansporen.
Daarom staat hij in mijn lijst van 10 growth hacking tips die altijd werken.
Zet je call-to-action knop onderaan op je pagina.
Of beter gezegd: onder de beschrijving van je product of dienst. Of meteen onder je blogartikel. Dus niet ergens weggemoffeld onderaan in je footer. Of onder de tienduizend spamcomments op je blog.
Zet een dikke vette actieknop onderaan op je pagina. Werkt altijd.
De reden waarom dit altijd werkt, is eenvoudig. Bezoekers die het einde van je pagina halen, zijn heel geïnteresseerd in wat je te vertellen of te verkopen hebt.
Het enige wat jij dus nog moet doen, is die bezoeker binnenhalen. Door te eindigen met een dikke vette actieknop.

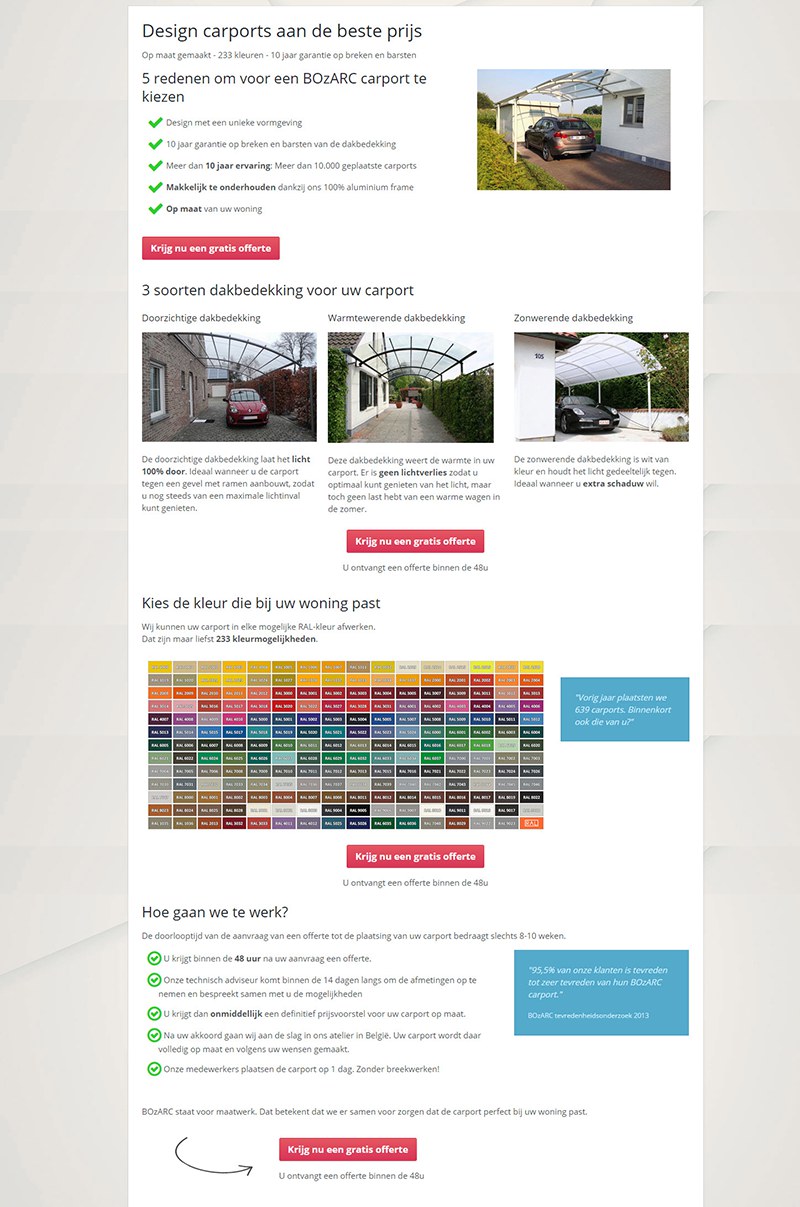
3. Herhaal je call-to-action op lange pagina’s
Je hebt nu een actieknop boven- en onderaan. Da’s wel genoeg, zeker?
Dat hangt er van af. Op lange pagina’s kan het geen kwaad je call-to-action te herhalen.
Herhaal op lange webpagina’s gerust je call-to-action. Herhaling werkt.
Veel mensen vinden dat te opdringerig. Ik kan je alleen maar aanraden om het eens te testen. Het werkt vaker wel dan niet. Wij boeken er vooral op b2c-websites grote successen mee.
Waarom werkt dit?
Iedereen is anders. Verschillende triggers spreken verschillende bezoekers meer of minder aan. Hoe dichter een actieknop of link staat bij wat iemand specifiek triggert, hoe groter de kans dat die bezoeker ook echt overgaat tot actie.

Is zo’n actieblok die bij het scrollen altijd in beeld blijft even goed?
Meestal niet. Herhaling werkt bijna altijd beter. En is ook zonder al te veel aanpassingswerk mobielvriendelijk.
4. Links of rechts?
Het artikel 3 interessante AB-testen over links of rechts toont aan dat het wel degelijk een verschil maakt of je iets links of rechts op een pagina zet.
Omdat we in de Westerse wereld van links naar rechts lezen, plaats je wat het belangrijkst is voor je bezoeker best links.
Soms is dat de prijs en je call-to-action. Soms is dat de productvoorstelling. Het is niet omdat bij Amazon de actieknoppen rechts staan, dat dat ook op jouw website de beste plaats is.
Hoe alledaagser het product is dat je verkoopt, hoe beter het is om je actieknop links te zetten.
Hoe alledaagser het product, hoe beter het is om de prijs en actieknop links te zetten. Om de eenvoudige reden dat prijs en knop dan belangrijker zijn dan de productinfo of de productfoto.
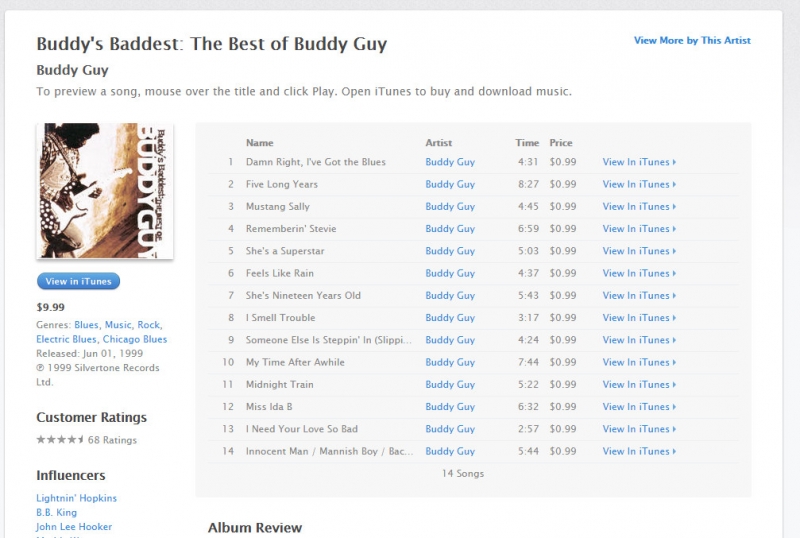
Hetzelfde geldt trouwens voor sites met een vast publiek, zoals de iTunes-store of b2b websites voor kantoormateriaal.
Of websites waar je spullen koopt om aan iemand cadeau te geven. Want jawel: zeker dan vinden we prijs waanzinnig belangrijk.

5. Plaats je actieknop daar waar de bezoeker kijkt
Een simpele maar heel belangrijke tip: plaats je knop op een plaats waar hij opvalt.
Op een plaats waar je bezoekers naar kijken én waar ze zin hebben om tot actie over te gaan.
Dat is makkelijker gezegd dan gedaan. User session recordings en gebruikerstesten met eye tracking helpen je om te ontdekken waar de focus van je bezoekers ligt.
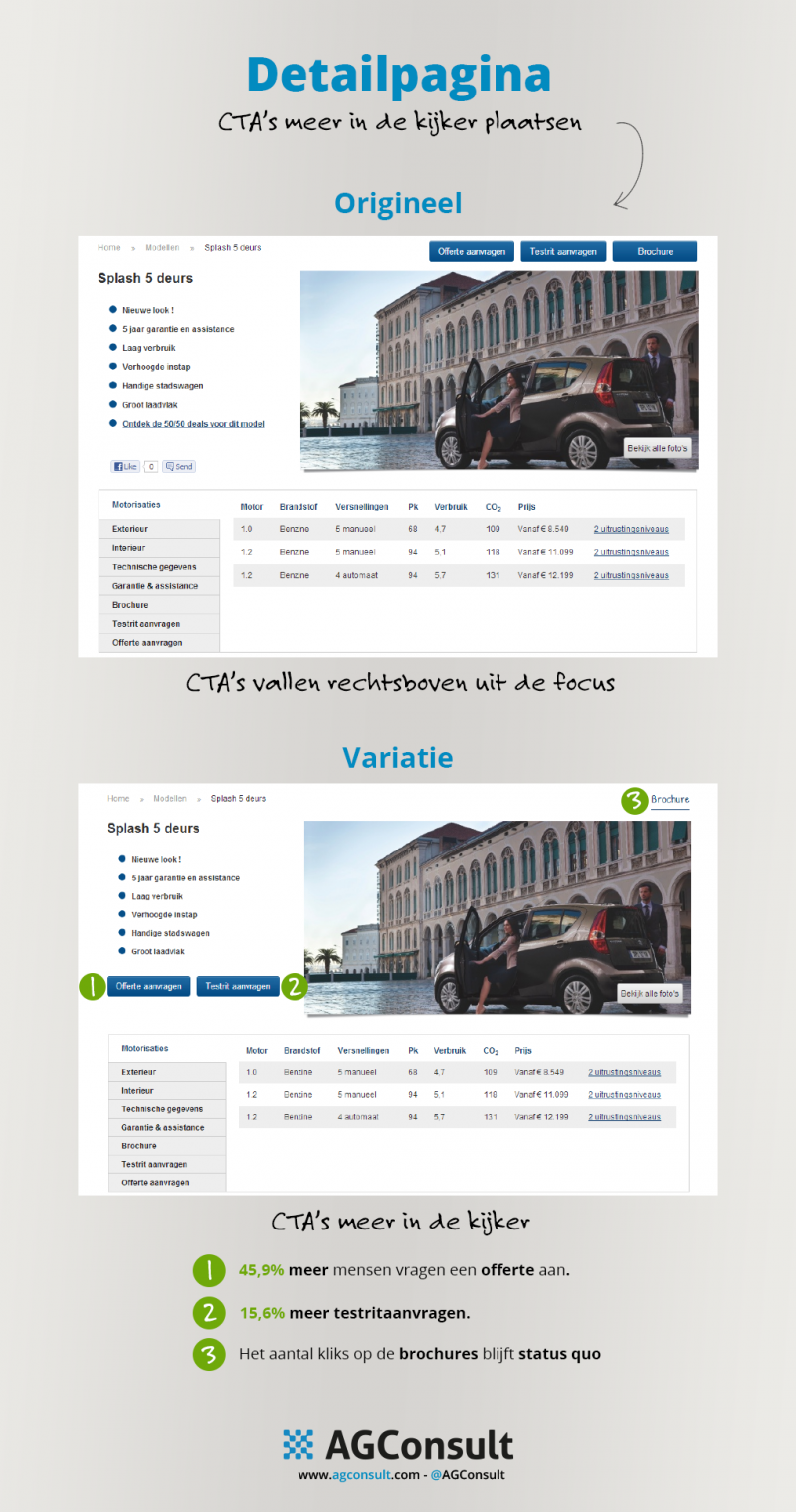
In de vorige website van Suzuki stonden de actieknoppen rechts bovenaan. En onderaan op de pagina.
Niet slecht.
45,9 procent meer conversie door de call-to-action op een andere plaats te zetten.
Maar uit eyetracking en heatmaps bleek dat de bezoekers boven de vouwlijn de meeste tijd spendeerden aan de linkerkant van de pagina.
Door de actieknoppen naar die zone te verhuizen steeg het aantal kliks op die knoppen met 45,9%.

6. Test
Test! Omdat elke website anders is. Ontdek dus wat wel en niet werkt voor jouw site.
Deze tips zijn richtlijnen. Meestal werken ze. Soms niet.
Daarom blijft het belangrijk om te testen wat het beste werkt voor jouw website, jouw aanbod en jouw bezoekers.
Nog meer tips om je website succesvoller te maken?
Volg online training conversieoptimalisatie & usability en krijg er meer dan 100.
Dus je beweert dat de Call to Action button van Apple en Booking (rechtsboven op screenshot) beter linksboven kan staan? Dat gaat er bij mij niet in, Apple en Booking zullen dit ongetwijfeld getest hebben. Of niet?
Neen, dat beweer ik nergens. Ik zeg dat rechts en links een verschil kunnen maken. En dat onze ervaring leert dat het bij alledaagse producten vaker wel dan niet werkt. Een iPad of MacBook is geen alledaags product. Een hotel of reis ook niet.
Wat ik ook duidelijk zeg “Deze tips zijn richtlijnen. Meestal werken ze. Soms niet.
Daarom blijft het belangrijk om te testen wat het beste werkt voor jouw website, jouw aanbod en jouw bezoekers.”
Interessant, want in het stuk van Luke Wroblensky waar jij je grafieken uit haalt zegt hij toch juist dat je je knop NIET boven the fold moet zetten.
Luke wil zo hard zijn waanidee dat er geen fold is bewijzen, dat hij stekeblind is voor zijn eigen cijfers en resultaten. Ik heb er al met hem over gediscussieerd maar het is een beetje een dovemansgesprek. Net daarom toon ik zo graag zijn eigen grafieken 🙂
Nielsen en Google interpreteren de cijfers wel juist. Of zoals John Eckman (en elke CRO-specialist) zegt: the myth of the page fold is a myth.
Aha. Dan zal ik een open mind houden. Dank voor de uitleg.
Dag Karl, wat is volgens jou dan dé reden dat actieknoppen bij bv Amazon, Coolblue, … wél werken op de rechterkant van de pagina ? Mensen willen eerst voldoende productinfo (links) alvorens over te gaan tot aankoop (rechts) ? Ik zou wel eens willen weten wat er gebeurt indien ze de knoppen aan de linkerkant plaatsen…
Yep: eerst productinfo en dan kopen.
En een stukje ook macht der gewoonte.Voor websites die zo bekend zijn en zo’n groot en vaak trouw publiek hebben, zie je soms dat verbeteringen qua usability toch negatief uitdraaien.
Zo is Booking.com al bijna 2 jaar bezig met Ab-testen met een zuiverdere homepage (meer à la AirBnB) maar het lukt hen voorlopig niet. Omdat hun publiek zo gewoon is aan de huidige homepage.
Elke site is uniek. Elk publiek is uniek.
Goede tips! Zeer bruikbaar en betrouwbaar door je feiten