Waarom en wanneer filteren?
Als je meer dan 10 producten of diensten hebt die nauw met elkaar verwant zijn, is het handig dat de bezoeker je aanbod kan filteren op basis van de criteria die voor hem het belangrijkst zijn.
Bij een klassieke website navigatie bepaalt de website de volgorde van de keuzes. Die ‘boomstructuur-benadering’ is te beperkt voor websites met een groot aanbod. Verschillende bezoekers hebben verschillende basiscriteria.
Voorbeeld: vakantiewoning zoeken
Als ik een vakantiehuis zoek, is een zwembad essentieel. Voor jou primeert misschien de landelijke ligging en voor nog iemand anders is het budget de beslissende factor. 3 evenwaardige keuzes.
De enige goede oplossing: een navigatie met filters, ook wel facetten genoemd. Oké, een belachelijk ingewikkelde zoekfunctie kan natuurlijk ook, maar is niet echt een aanrader.
In dit artikel praten we over 4 designaspecten van een filternavigatie, die cruciaal zijn voor een goede usability en conversie optimalisatie.
Waar staat een facetnavigatie het best?
- Links is de beste plaats
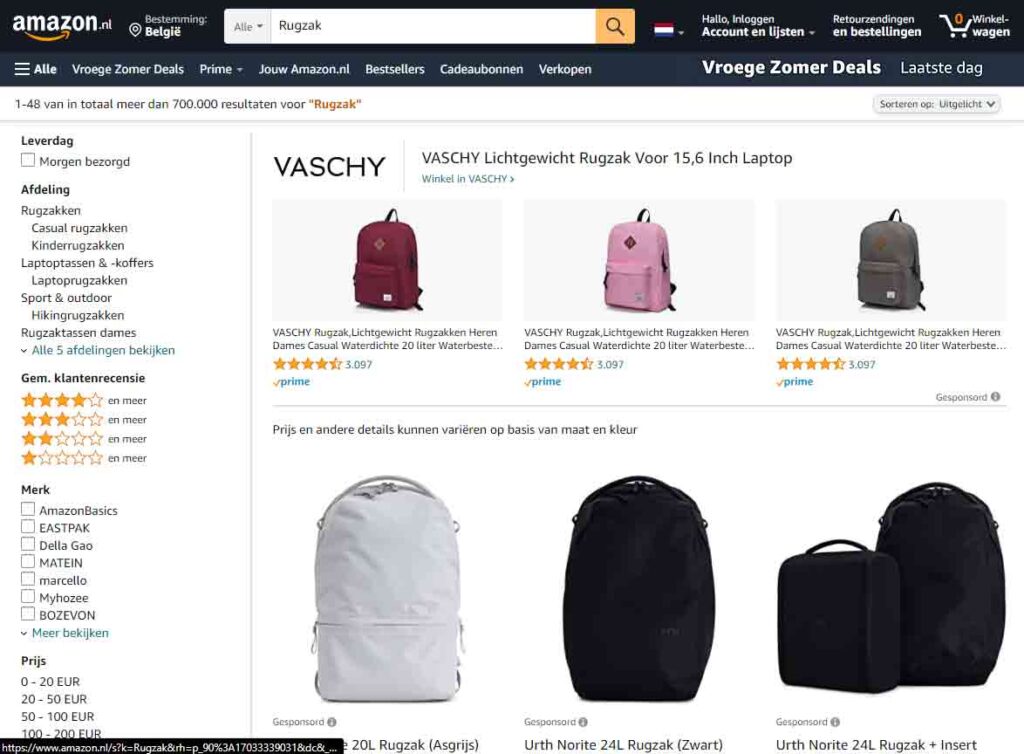
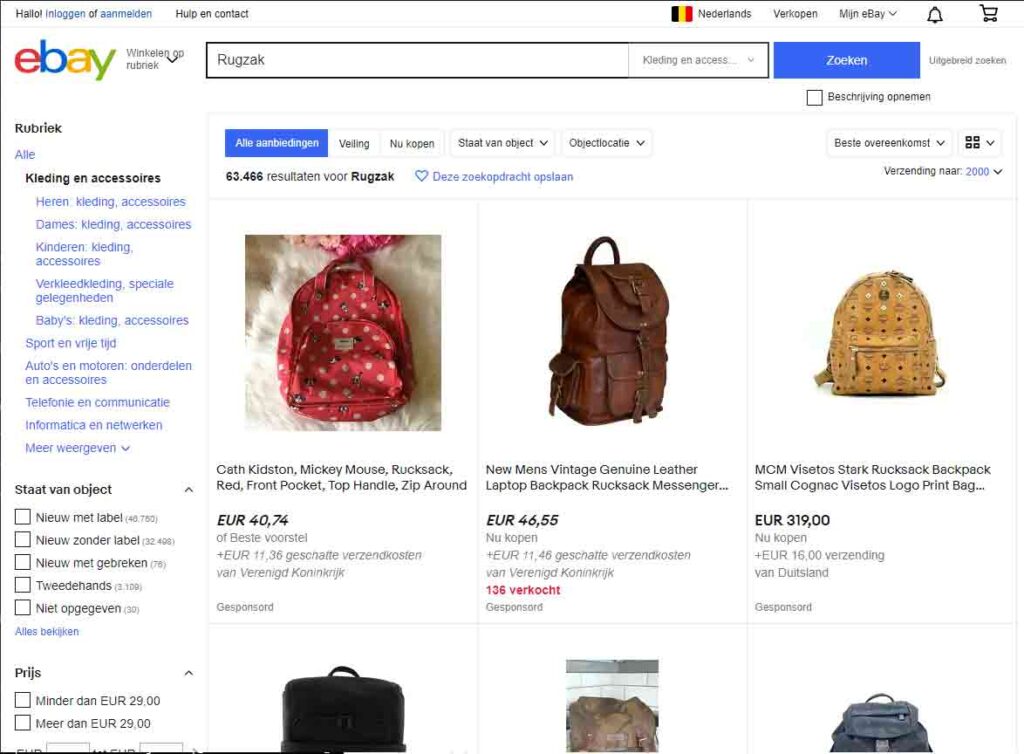
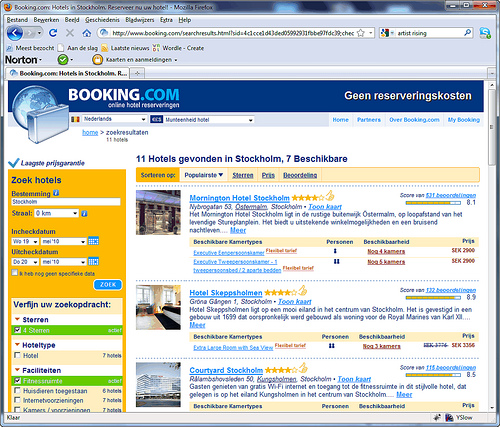
Grote websites zoals Amazon, eBay en Google zetten de filters links. Zij hebben net iets meer bezoekers dan jouw website. Deze websites creëren een verwachtingspatroon.
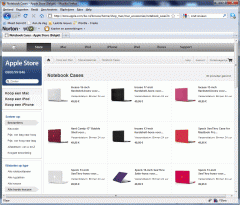
Bovendien is de linkerzone de meest bekeken zone van een pagina. Als je wilt dat de filters gebruikt worden, zet je ze dus best daar. Apple doet het ook, op hun eigen website en in iTunes.


- Bovenaan is een alternatief
Bovenaan kan ook, maar is iets minder goed. Vooral omdat daardoor je aanbod naar beneden wordt geduwd. En dus minder zichtbaar is. (Vergeet niet dat hoewel mensen scrollen, ze 80% van hun tijd boven de vouwlijn doorbrengen.) In het voorbeeld van Cnet vallen de reviews zelfs buiten beeld.


- Rechts is geen goed idee
Uit gebruikerstesten blijkt dat facetten aan de rechterkant door de helft van de surfers genegeerd worden. Rechts is nu eenmaal niet de meest bekeken zone van een webpagina, ook niet als daar filters staan. (Lees ons artikel met 7 argumenten voor een navigatie links in plaats van rechts.)
Hoe actieve filters aanduiden?
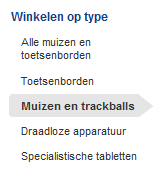
- In de filternavigatie zelf
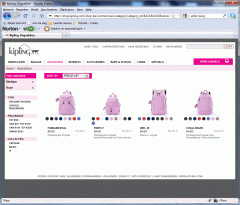
De beste manier om aan te duiden welke filters actief zijn, is door ze visueel te doen opvallen. Net zoals dat bij een gewone navigatie ook een best practice is (lees tip 4 van dit artikel over plaatsbepaling op een website).
Nadeel van deze manier is dat als je veel filters en filtercategorieën hebt, het meer inspanning vraagt van de bezoeker om snel te zien welke filters allemaal actief zijn.
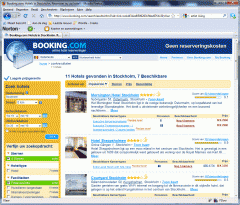
Apple doet dit op erg propere manier. Booking.com is iets minder verfijnd in de uitwerking, maar wel duidelijk.
Volgens ons is dit de beste methode om actieve filters aan te duiden.


- In een blokje boven de filternavigatie
De meest gebruikte manier. Voordeel is dat de bezoeker snel kan zien welke filters actief zijn. Nadeel is dat op die manier de filters zelf ietwat naar beneden geschoven worden. Op zich geen ramp maar in een volgend artikel over de logica van facetten zullen we zien dat deze methode op dat vlak toch wel wat tekortkomingen heeft.


- Bovenaan op de pagina
Iets minder gangbaar maar wel goed. Plaats bovenaan op de pagina een zin ‘x producten voldoen aan uw criteria:’ met dan een opsomming van de actieve filters. Plaats achter elke filter een rood kruisje om duidelijk te maken hoe de filters gewist kunnen worden.
Deze manier kan gebruikt worden als aanvulling op de aanduiding in de filternavigatie zelf. Ze is vooral nuttig als je veel filters of filtercategorieën hebt. Ook minder ervaren surfers vinden dit best handig.

Hoe filters wissen?

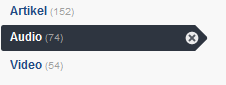
Via een kruisje in de aanduiding van de actieve filter
Zonder enige twijfel de beste manier. Intuïtiever kan niet. Proficiat NOS.nl!

Door in elke filtercategorie een link ‘Verwijder filter’ te plaatsen
Ook duidelijk, maar tegelijkertijd nogal techneuterig en weinig aantrekkelijk. En het zorgt ook voor plaatsverlies. In dit geval helemaal overbodig omdat het filtersysteem gebruik maakt van checkboxen.

Door in elke filtercategorie een item ‘Alle …’ te zetten
Tja, we hadden van Apple een minder kneuterige oplossing verwacht. Nadeel van deze aanpak is dat je altijd een lijntje plaats moet opofferen aan de keuze ‘Alle …’
Bij de eerste manier (het kruisje in of naast de filter) is het aanbieden van de keuze ‘alle …’ overbodig.
In de aparte blokjes
Als je met een blokje bovenaan in de linkernavigatie werkt of een zin bovenaan op de pagina, plaats je daar achter elke filter ook een rood kruisje.
Intussen hebben we nog een veel betere methode om filters te wissen.
Wat als je binnen 1 filter meerdere keuzes wil toelaten?
- Denk eerst goed na of dat echt nuttig is voor de bezoeker.
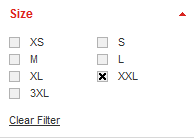
- Indien ja, plaats dan voor de filters een checkbox. Dat maakt duidelijk dat meerdere keuzes mogelijk zijn.
- Voor de rest: volg bovenstaande richtlijnen.

Een volgende keer praten we over best practices qua logica van de facetten, want ook op dat vlak loopt het vaak helemaal fout.
Bemerkingen of aanvullingen op het designaspect van facetten? Reageren maar!
Karl, ik kijk nu al uit naar jou vervolgartikel over de logica van facetten. Hier zou ik graag jou ervaring en advies in terug zien m.b.t. de verwachte werking van facet navigatie. Natuurlijk vanuit gebruikersoogpunt, maar ook bij welke faceten adviseer jij welke vormgeving. Denk aan tick-off box, radiobutton, slider, range slider, dropdown of combinaties. Ik heb net een website voor een klant ontwikkeld met facet navigatie en jammer genoeg kon door budget redenen niet (range) sliders geïmplementeerd worden. Hierdoor zou het mogelijk zijn om meer facetcategorieën te tonen op de basis pagina. Zie http://www.koophuis-spanje.nl/
Deze site wordt niet meteen geopend met het aanbod. Persoonlijk zou ik dit wel doen. Wat is jou ervaring?
@Tim
Aan je vragen te zien, zit er nog meer dan 1 artikel in. Ben zelf benieuwd wanneer en wat ik erover ga schrijven. Vervolgartikels wil bij niet noodzakelijk ‘binnenkort’ zeggen…
Op de voorbeeldsite die je toont, zou ik ook het aanbod op de homepage zetten. Daarvoor komen mensen naar zo’n website.
Ook het woordgebruik in het facet ‘categorie’ is verre van ideaal.
Erg handige en praktische informatie, Karl.
Ik kwam trouwens bij Laptopshop een aanbodfilter tegen dat erg lekker werkt vind ik zelf. Kijk bijvoorbeeld hier als je op zoek bent naar een zakelijke laptop:
http://www.laptopshop.nl/ke…[1]=13721