In dit artikel
- Elke website heeft maar 3 paginatypes:
- Keuzepagina’s
- Detailpagina’s
- Transactionele pagina’s
- Wat met de homepage?
- Een paginatype is niet hetzelfde als een template
Het basisidee
Onze opleidingen usability en informatiearchitectuur zijn opgebouwd rond de stelling dat elke website eigenlijk maar 3 paginatypes heeft. De meeste mensen gaan na enige scepsis mee in dat verhaal. Het helpt hen om hun websites te vereenvoudigen en hun pagina’s beter te ontwerpen. Tijd dus om die stelling eens op onze blog te zwieren.
1. Keuzepagina’s
Wat is een keuzepagina?
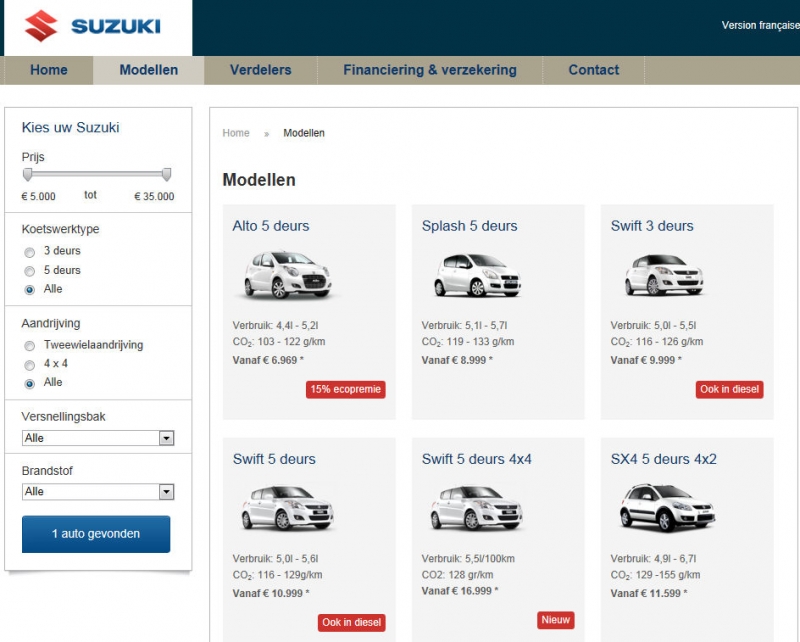
Een keuzepagina is elke pagina waarop de bezoeker nog een keuze kan maken tussen verschillende producten, diensten, soorten informatie etc. Dat wil zeggen dat elke pagina tussen de homepage en een detailpagina (productfiche, informatiepagina, nieuwsbericht, …) een keuzepagina is. Of toch zou moeten zijn.


Andere benamingen voor een keuzepagina:
- Categoriepagina
- Rubriekpagina
- Overzichtspagina
- Deurmatpagina
Wat is het doel van een keuzepagina?
De bezoeker zo snel mogelijk bij zijn doel brengen. Zoals je hopelijk weet, bezoekt elke surfer je website met een bepaald doel in zijn achterhoofd.
Op een keuzepagina moet je de bezoeker zo snel mogelijk een goede keuze laten maken. Zodat hij zo snel mogelijk zijn doel bereikt. Op commerciële websites probeer je die keuze uiteraard wat te beïnvloeden.
Wat je dan wel en niet toont op zo’n categoriepagina? En hoe je die bezoeker écht helpt met kiezen? Lees het artikel “Tip voor een goede categoriepagina: help je bezoeker kiezen.”
2. Detailpagina’s
Wat is een detailpagina?
Een detailpagina is een pagina waarop 1 product, artikel, informatiefiche, nieuwsartikel… staat. Het is de pagina waarop de surfer de info vindt die hij nodig heeft. Op een informatieve website of een informatieve rubriek is het meestal het einddoel van zijn surfsessie. Op commerciële pagina’s volgt daarna de bestelprocedure of bijvoorbeeld een offerteaanvraag.
Wat is het doel van een detailpagina?
De bezoeker gelukkig maken. Omdat hij heeft gevonden wat hij zocht. Bij een overheidswebsite of de supportrubriek van een telecombedrijf kan dat het enige doel zijn. Op een commerciële website ga je natuurlijk keihard proberen om de bezoeker aan te zetten tot een actie (kopen, offerte aanvragen, contacteren, inschrijven nieuwsbrief, …). Over het hoe en wat van een goede detailpagina schrijven we binnenkort ook nog enkele artikels.
3. Transactionele pagina’s
Als je van je bezoekers klanten wil maken, zal je vaak ook enkele formulieren online hebben. Voorbeelden:
- Inschrijven op nieuwsbrief
- Online bestellen
- Offerte aanvragen
Zo’n transactionele procedure bestaat uit 1 of meerdere formulierenpagina’s en een bevestigingspagina.
En de homepage dan?
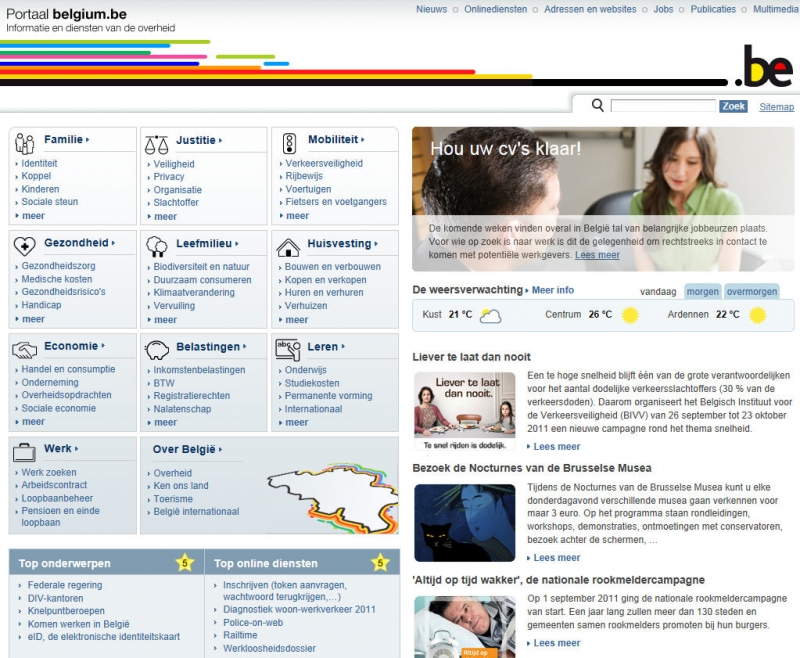
De homepage is een speciaal geval. Maar meestal is een van de hoofddoelen van een homepage toch: zorgen dat bezoekers snel geraken waar ze moeten zijn.
Een keuzepagina dus. De meeste bedrijven willen op de homepage bepaalde zaken in de kijker zetten of pushen. Dat kan, maar zorg dat de keuzes duidelijk blijven en de pagina in z’n geheel duidelijk maakt wat je doet. Gebruik zeker geen carrousels.


Lees onze artikels over homepage optimalisatie voor meer homepage tips
Voor alle duidelijkheid: een paginatype is geen template
De overzichtspagina’s van je nieuwsrubriek zijn anders opgebouwd dan de categoriepagina’s van je productcatalogus. Hetzelfde geldt voor de detailpagina van een nieuwsbericht, supportpagina, productfiche en blogartikel. Je kan zelfs voor je productfiches verschillende templates hebben. Al overdrijf je daar natuurlijk best niet in.
In mijn opleiding over webstrategie en informatiearchitectuur leg ik dit principe in detail uit. En geef ik voor elk paginatype ook enkele templates die 90% van de noden van elke website dekken.
Wat denken jullie?
Klopt de stelling dat er maar 3 paginatypes zijn? Of zijn er belachelijk veel uitzonderingen?
Ik vind dat die stelling zeker opgaat, als ik moet zoeken naar uitzonderingen zit ik al in het territorium van web applicaties terwijl het hier toch duidelijker over informatieve/commerce websites gaat.
In jullie IA doen jullie meestal een extreme vorm van de keuze pagina’s waar de keuzes een lijst bullets points worden, terwijl de meeste keuzepagina’s wel meer “bla” hebben.
In principe is er ook nog de lijst van detailinhoud: alle detailinhoud achter elkaar en scrollen maar. Dit is vaak handiger om te browsen (indien de inhoud niet te complex is). E.g. je komt op een nieuwe blog, dan is het handiger om op een pagina te scrollen per 10 posts en dan volgende pagina te klikken (het traditionele blog model), dan post per post af te gaan.
Je zou kunnen argumenteren dat ook dat een keuzepagina is omdat in de “list view” je niet kan commenten en geen comments kan lezen, dus je daar eigenlijk informatie achterhoudt.
Op de eerste versie van mijn site had ik die extreme keuzevorm op de homepage: http://v1.wolfslittlestore.be/ – maar dan zaten er teveel kliks tussen het bekijken van blogposts. Soms wordt je aandacht gewekt door de vorm of door prentjes, niet door aandachtig alle titels te lezen. De huidige vorm ( http://wolfslittlestore.be/… ) is geschikter voor “laid-back browsing”.
@Wolf
Applicaties zijn inderdaad een verhaal apart.
Keuzepagina’s moeten niet gortdroog zijn
Wij eindigen inderdaad vaak met extreem doorgetrokken keuzepagina’s, maar niets zegt dat het altijd zo moet zijn. (Degene die jij hebt gezien waar alvast gebaseerd op enkele ronden gebruikerstesten.)
We zullen binnenkort wel wat voorbeelden laten zien in artikels over goede en slechtekeuzepagina’s. Uiteraard zijn er qua opbouw van zo’n pagina grote verschillen. Bijvoorbeeld tussen eerder informatieve pagina’s of sites en productgerichte rubrieken.
Lijstpagina’s van een blog
In essentie zijn het keuzepagina’s, maar ze zijn inderdaad bedoeld om ook eens rustig te bekijken. Tegelijkertijd is er wel een groep mensen die op een categorie klikt (bv. website navigatie) en die mensen willen vaak wel sneller een duidelijk overzicht.
Ik vind dat zelf nog steeds een moeilijk geval. Die verdomde blogs… De klassieke oplijsting vind ik vaak nogal onhandig als je echt op zoek bent naar iets. Misschien moet er bovenaan zo’n pagina wel een snel overzicht zijn van de beste artikels in die rubriek, en daaronder de langere oplijsting.
Uwe blog
Zeker voor de homepage willen mensen wel eerder versie 2 dan versie 1. Vraag is wel of je de langere artikels niet moet afbreken? Zodat je sneller de inhoud van je laatste artikels kunt overlopen?
Klopt wel, maar is dat strikte onderscheid zo zinvol als het toch geen templates zijn? Ik kan me voorstellen dat het een goeie houvast of vuistregel is, maar je gooit er ook wel wat nuance mee weg door het zo scherp te stellen.
Ik zou de soorten pagina’s eerder indelen volgens noden van gebruikers en kerntaken, en dan is dat dus telkens anders. Templates leidt je in dat scenario dan af uit de vormelijke overeenkomsten tussen die soorten.
En dan zou het best kunnen dat één pagina zowel detail- als transactiepagina is. Bijvoorbeeld http://www.maks.be/win/10-d…
Het voorbeeld van de supportpagina dat je zelf als detailpagina geeft vind ik ook zoiets. Afhankelijk van de context kan dat tegelijk een keuzepagina zijn.
Ik denk wel dat je altijd iets voorop moet zetten: een bepaald aspect heeft prioriteit. 50/50 detail/transactie is vragen om problemen.
Stel dat je het zo formuleert:
Een pagina heeft drie mogelijke functies: navigatie, informatie of transactie. Die functies kunnen in één pagina vervat zijn, maar nooit in gelijke proporties. Als je een pagina hebt waarvan je niet kan uitmaken of dat nu eigenlijk vooral transactie of informatie is, dan heb je wellicht een probleem.
@ Toon
Deels mee eens, maar niet helemaal.
Op de meeste websites zal het einddoel van de gebruiker zich toch afspelen op een detailpagina. Zeker in een supportrubriek. Je vindt op een detailpagina het antwoord op je probleem, of niet. Alle hogerliggende pagina’s hebben als functie je te leiden naar de juiste detailpagina. Dus in zo’n rubriek denk ik dat het verschil tussen deze pagina’s wel heel duidelijk is.
Detailpagina’s zijn geen dead end
Pas op. Ik beweer nergens dat een detailpagina een doodlopend spoor mag zijn. Integendeel. Of er zitten duidelijke calls-to-action in (naar de transactie), of ze biedt een uitweg naar alternatieven (verwante pagina’s of producten), of een combinatie van die 2. Maar als basis blijft het wel een detailpagina. Waarop we dus niet te veel andere keuzes gaan zetten.
Combinatie detail/transactie
Daar heb je ergens een punt. Voor mij is het voorbeeld dat jij aangeeft in eerste plaats een detailpagina. Maar inderdaad soms kan je in zo’n pagina best al een stuk transactie verwerken, om het proces niet eindeloos te rekken.
Onderscheid wel belangrijk
Het is niet omdat de templates per type verschillend kunnen zijn, dat de hoofddoelen en dus spelregels van totaal anders zijn. Vroeger bouwde ik mijn opleidingen eerder op rond templates of rubrieken (nieuws, faq, product, blog, informatief, …). Maar dat verhaal zat vol herhalingen en was eigenlijk wreed saai. Door deze typologie kunnen we veel beter de basisspelregels van de basistypes schetsen. En voor elk basistype een aantal basistemplates uitwerken. Als je een template los van zijn grafische schil ziet, zie je dat je met een 5-tal basisschema’s voor zowel keuzepagina’s als detailpagina’s eigenlijk zo goed als elk individueel geval kunt dekken. Los van soort gebruikers en hun noden.
Voor die schema’s kan je altijd terecht in onze opleidingen rond usability of onze training rond webstrategie.
Er van uitgaan dat er maar drie paginatypes bestaan, is er sowieso ook van uitgaan dat er slechts één of twee types website bestaan, nl. winkels of sites die iets willen verkopen.
Uiteraard kan je op de meeste ‘informatieve’ sites ook die indeling maken. Maar doet wel wat afbreuk aan de massa ‘interactieve’ webapps, wetenschappelijke sites enz. die heus niet altijd die ‘eenvormige’ indeling volgen.
Maar je indeling blijft wel erg geënt op ‘commerciële’ sites. Het web is iets veelzijdiger dan dit. Het kan misschien vreemd klinken, maar ‘showcases’, (interactieve) ‘reconstructie’-pagina’s op wetenschappelijke sites enz. hoe passen die binnen dit plaatje?
@ Kris
1. Geen idee waarom je denkt dat dit alleen zou gelden voor commerciële websites. We hebben dit principe ook al gebruikt voor wetenschappelijke websites, nieuwswebsites, universiteiten, massa’s overheidswebsites, intranetten en noem maar op.
In alle projecten waaraan we aan hebben meegewerkt, hebben we nog nooit een website gezien die niet past in dat basisprincipes. En als je kijkt naar onze referenties dan zie je toch snel dat het toch over grote bedrijven en organisaties gaat.
2. Een webbouwer als Netlash-Bseen, toch een van de grote spelers op de markt, werkt trouwens ook volgens dit principe.
3. We hebben het over websites, niet over webapps.
4. Een showcase is een detailpagina. Een reconstructie pagina ook. Dat zijn toch gewoon eindpagina’s in een structuur?