Dat tussentitels handig zijn, weet intussen iedereen wel. Dat je op lange, informatieve pagina’s de tussentitels best als een lijstje bovenaan op de pagina aanbiedt als springlinks, weet nog niet iedereen.
Bij gebruikerstesten zien we dat mensen springlinks erg handig vinden. Omdat ze een uitstekende hulp zijn om snel de inhoud van langere pagina’s te overlopen en naar dat onderdeel te springen dat de gebruiker het meest interesseert.
Mensen komen immers naar je website met een bepaald doel. Hoe makkelijker ze dat doel kunnen bereiken, hoe meer tevreden ze zijn.
In dit artikel
Wat zijn springlinks?
Springlinks, ook wel jumplinks of anker links genoemd, zijn links die verwijzen naar een onderdeel van de pagina zelf. Als een gebruiker op zo’n link klikt, komt hij dus niet terecht op een nieuwe pagina maar op een ander, meestal lager deel van diezelfde pagina.
Wanneer springlinks gebruiken?
Springlinks zijn interessant wanneer niet alle tussentitels van een pagina zichtbaar zijn zonder te scrollen. Bij een schermhoogte van circa 800 pixels. Op langere pagina’s dus.
Voor alle duidelijkheid: springlinks zijn alleen bedoeld voor detailpagina’s. De pagina over een bepaald product, dienst, een informatiefiche, een supportpagina etc.
Wat vinden gebruikers van springlinks?
Tijdens testen stellen we vast dat gebruikers goed overweg kunnen met springlinks. Maar dan alleen als ze op de correcte manier toegepast worden: als een soort inhoudstafel van de onderdelen van de pagina.
Uit onze testen blijkt dat ongeveer 1 op 10 gebruikers niet zo vertrouwd is met het systeem. Als deze mensen er op klikken, snappen ze wel meteen wat er gebeurt.
De basisregels
- Plaats de springlinks als een soort inhoudstafel bovenaan op de pagina, onder de paginatitel.
- Respecteer de regels van de aanklikbaarheid.
- Zorg dat de inhoud van de springlinks exact dezelfde is als de subtitels op de pagina.
- Maak de subtitels visueel duidelijk herkenbaar als hoofdonderdelen van de pagina.
- Maak het eerste onderdeel waarnaar verwezen wordt zichtbaar op de pagina zonder dat er gescrolld moet worden.
- Plaats op de pagina zelf op dezelfde lijn als de subtitels en helemaal rechts uitgelijnd een link ‘Top’ of ‘Naar boven’. Deze link kan voorzien worden van een pijltje dat naar boven wijst.
- Zorg dat de springlinks in elke gangbare resolutie uitkomen op de juiste subtitel. Dit houdt vaak in dat op de pagina onderaan de nodige witruimte voorzien moet worden.
Zo hoort het

Wanneer werken springlinks niet?
1. Tekst tussen springlinks en 1ste tussentitel

Tussen de springlinks en de 1ste subtitel staat nog een stukje tekst. De kans dat dat stukje tekst niet wordt gelezen is bijzonder groot. Schrappen die handel (als het een inleiding is). Of geef aan dat stuk een duidelijke subtitel en maak er ook een springlink van.
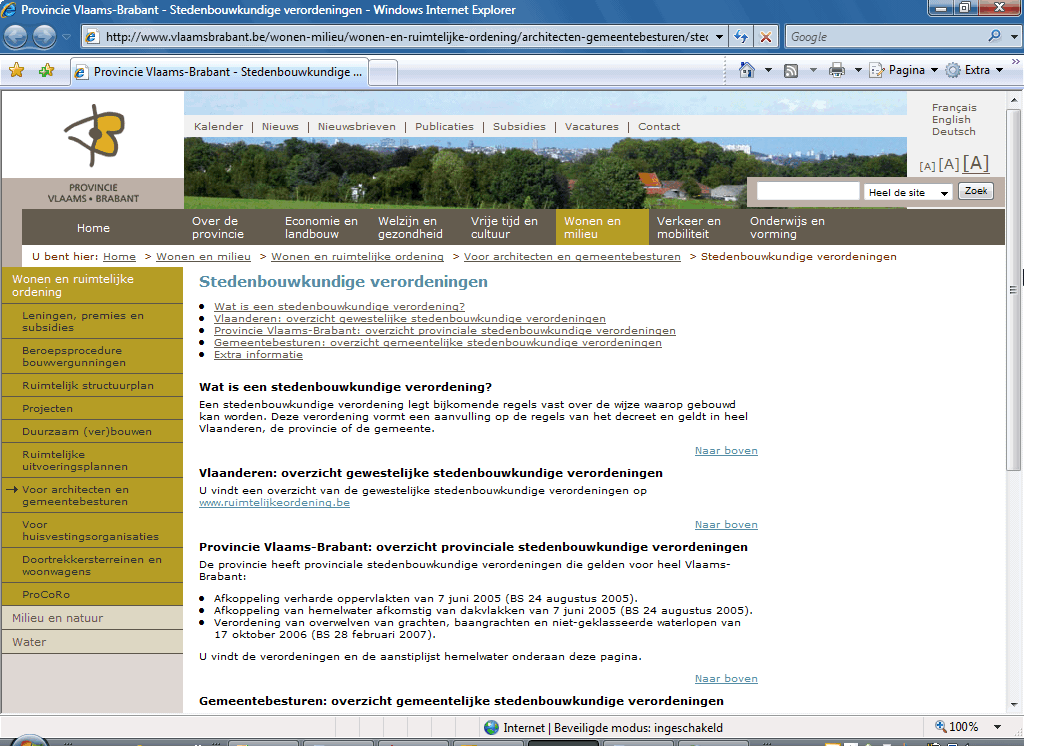
2.Springlinks gecombineerd met andere links

Op deze pagina is het onduidelijk wat het verschil is tussen al de links?
- De bovenste links zijn ‘navigatielinks’ die naar een dieper niveau verwijzen.
- De middelste link verwijst naar een verwante pagina.
- De onderste links zijn springlinks.
Door zo nonchalant om te springen met verschillende soorten links, is het logisch dat een gebruiker het allemaal niet goed begrijpt.
Dit is een rommeltje.
Beste Karl,
Ik ben het roerend eens met je betoog ten voordele van springlinks. Ik durf dan ook hopen dat het een bewuste keuze was om er zelf op deze pagina geen te gebruiken… bij wijze van stichtend voorbeeld.
Ik heb het niet zo begrepen op springlinks omdat nogal wat mensen die springlinks als excuustechniek gebruiken om veel te lange pagina’s mogelijk te maken. Het kan best dat in een bepaalde inhoudelijke context lange artikels op zijn plaats zijn namelijk daar waar de lezer zich mag verwachten aan complexe inhoud. Als de inhoud heel begrijpelijk moet zijn pleit ik voor splitsen over meerdere pagina’s en in de tekst linken naar de andere pagina’s en werken met duidelijke breadcrumps. Zeker in een CMS-omgeving waarin pagina’s en linken automatisch kunnen aangemaakt worden zal je eerder kiezen voor opsplitsen van pagina’s. Verder vermoed ik dat in de meeste CMS (zeker in het onze) het leggen van springlinken teveel technische kennis vereist waardoor het risico op fouten toeneemt.
@ Adriaan
De basisvraag: zijn lange pagina’s een probleem?
Veel mensen die met websites bezig zijn, denken dat gebruikers lange pagina’s niet leuk vinden. Als het gaat om home- en keuzepagina’s (dat zijn alle pagina’s tussen de homepage en de uiteindelijke detailpagina), klopt dat doorgaans.
Op een detailpagina vinden gebruikers lengte geen probleem. Ze willen alle informatie over dat product of onderwerp op 1 pagina. Anker links en de bijhorende inhoudstafel bovenaan, zijn dan ideaal. Op productpagina’s zijn in-pagina tabs een evenwaardige oplossing.
1 basistekst uitsplitsen over deelpagina’s
Het uitsplitsen van uw tekst over meerdere pagina’s, zorgt voor enkele problemen:
– Uw tekst vormt geen geheel meer. De teksten op sommige deelpagina’s zullen daardoor zonder de ruimere context niet altijd goed verstaanbaar zijn. U zou dan van op alle deelpagina’s naar alle andere deelpagina’s moeten linken.
– Bezoekers die via Google toekomen, gaan vaak uitkomen op zo’n deelpagina en hebben dus het begin van het verhaal gemist. Dat is zeer onhandig en weinig klantvriendelijk. En jammer genoeg is dat de realiteit: Google heeft ervoor gezorgd dat de meeste bezoekers niet meer braaf de weg volgen die de maker in gedachten had.
– Meer pagina’s vraagt sowieso meer tijd om ze aan te maken en te onderhouden.
Links in teksten: afleiding en verwarring
Links oefenen een vreemde aantrekkingskracht uit. Mensen klikken er soms op zonder het 100% te beseffen. En na een tweede of derde klik weten ze al niet goed meer waarmee ze bezig waren.
Daarom dat in plaats van de vroegere tendens van links in de tekst zelf, ze doorgaans gegroepeerd worden (best onderaan de pagina). Zo helpt u de bezoeker om te focussen op uw verhaal.
Springlinks moeilijk?
Overigens: in een goed CMS zal uw webbouwer er wel voor kunnen zorgen dat er een sjabloon aangemaakt kan worden waarbij die inhoudstafel op basis van de titels of subtitels in uw tekst, vanzelf wordt opgemaakt.
basisvraag en uw antwoord: daar volg ik.
Basistekst uitsplitsen over deelpagina’s kan idd voor moeilijkheden zorgen als bezoekers via Google of eigen search op die pagina’s vallen maar net dat is te ook te vookomen als uw CMS dat aankan. Dus als je moedwillig en makkelijk pagina’s kan uitsluiten voor de eigen search en die van Google heb je een sterk instrument: stuur bezoekers enkel naar moeilijke (en zelfs eventueel niet voor web herschreven pagina’s) pagina’s via een link.
Dat links in teksten een vreemde en soms nutteloze aantrekkingskracht uitoefenen zelfs al zijn ze niet relevant, zeker! De enige plaats waar dat niet (meer) geldt/afgeleerd wordt is in een wiki-omgeving.
Een site met veel springlinks is anti-intuitief. Maar ik geef toe, dit is puur aanvoelen.
Bedankt Karl voor de voorbeelden. De pagina’s op http://www.werk.belgie.be zullen zeker aangepast worden. Hapklare brokken en korte pagina’s is normaal het devies. Over lange pagina’s lees ik op sommige websites dat zo’n lange pagina max. 3 schermen diep mag zijn. Een oplossing dat nog al eens voorgesteld wordt, is de lange tekst in een PDF bestand stoppen en een kort introductietekstje schrijven. Begrijp ik het goed dat lange teksten van vb 14 schermen diep geen probleem zijn?
De springlink laat toe in de pagina neerwaarts te springen. Op sommige websites zie je na iedere blokje een link “naar boven”. Is dat een aanrader?
@ Ignace
Hapklare brokken: een must
Uw teksten indelen in hapklare brokken is inderdaad de basis. En als je veel te vertellen hebt over 1 coherent thema, mag een webpagina bestaan uit een hele serie van die hapklare brokken.
Scrollen of niet?
Dat een surfer korte pagina’s wil, is een beetje een mythe. Het klopt dat veel surfers niet graag scrollen op homepages en keuzepagina’s (dat zijn alle pagina’s tussen de homepage en de uiteindelijke pagina waar hij het antwoord krijgt op zijn vraag, wat wij de detailpagina noemen).
Voor een detailpagina is dat echter niet waar. Daar wil een surfer alle info vinden. Liefst kort. Maar als er veel te zeggen is, dan maar op een lange pagina. En dan zal hij wel scrollen. Kijk bijvoorbeeld naar Amazon, waar een detailpagina al snel 10 scrolls lang is. Een inhoudstafel met springlinks is dan een uitstekend hulpmiddel voor de bezoeker om snel de hapklare brok te vinden die hij nodig heeft.
Hoe korter, hoe beter
Onthoud echter vooral: “kort als het kort kan”. Als ik iets hoor als ’14 scrolls’, denk ik: “kan dat niet korter, moeten ze echt zo veel vertellen of denken ze dat ze zo veel moeten vertellen?”
Als bepaalde informatie enkel nuttig is om helemaal volledig te zijn of om u in te dekken voor uitzonderingen, moet u zich afvragen of het de moeite waard is daarvoor de basispagina te ‘bevuilen’. Als 20% van de informatie een antwoord geeft op 80% van de vaakst voorkomende vragen of problemen, houd de pagina dan zuiver. In dat geval kan je overwegen om de overige 20% van de content in een dieperliggende pagina te steken (of heel eventueel zelfs een pdf). Zorg wel voor een aantal goede linken onderaan op de basispagina zodat duidelijk is dat er nog meer info over dat onderwerp beschikbaar is.
Het is echter moeilijk om daarover algemene uitspraken te doen. Dat hangt echt af van geval tot geval. Maar aub: zoek in springlinks niet het excuus om 14 scrolls de norm te laten worden…
In-page tabnavigatie
Een alternatief voor springlinks is een in-page tabnavigatie. Voor productinformatie is dat vaak een goede oplossing (voorbeeld: http://www.nuon.be/product1…. Voor overheden en eerder informatief gerichte websites, raden we toch eerder de springlinks aan.
Hallo Karl,
Het is me nog niet helemaal duidelijk op wat voor type pagina’s je springlinks of tabs toepast. Ik zie het op lange blogartikelen bijv. weinig toegepast. Wat bedoel je met langere detailpagina’s?
bijvoorbeeld https://www.usa.gov/become-… (bovenaan) of http://www.ugent.be/nl/univ… (links). Nog meer alternatieven zoals de springlinktabs en wanneer welke methode toepassen, vind je in mijn online training over usability en ux op https://academie.agconsult….