In dit artikel
Bonus
Ik heb deze tip samen met 9 andere tips voor beter converterende websites gebundeld in een gratis e-boek. Bij elke tip krijg je extra uitleg en cases met concrete cijfers. Zo ontdek je in detail waarom de tips werken en hoe jij ze kan toepassen.
Op een detailpagina is de rechterbalk dood
We schreven in 2003 een eerste keer over de dood van de rechterbalk (op onze intussen ten grave gedragen website). Dat geldt vooral voor detailpagina’s, zoals een productpagina, blogartikel, vacature of informatiefiche.
Eyetracking onderzoek van Jakob Nielsen (2007) brengt het kijk- en leespatroon op detailpagina’s goed in beeld. Alle aandacht gaat naar de inhoud. Navigatie en rechterbalk worden quasi genegeerd.
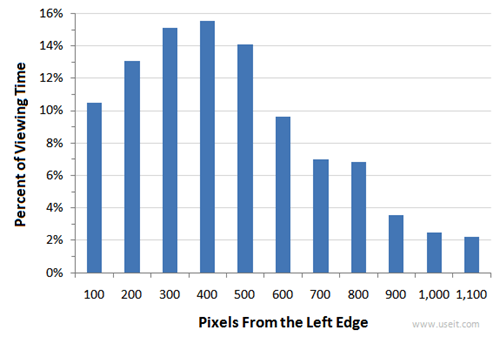
In 2010 toont Nielsen aan dat gebruikers maar 30% van hun tijd spenderen op de rechterhelft van een pagina. Vanaf pixel 700 is dat nog 20%, vanaf pixel 800 nog amper 14%.

40 tot 80% ziet links en knoppen in rechterbalk niet staan
40 tot 80 procent surfers negeren knoppen en links in rechterbalk.
Bij elke gebruikerstest op een website met rechterbalk zien we het: 40 tot 80% van de testpersonen ziet op detailpagina’s de links en knoppen in de rechterbalk niet staan.
Onze Nederlandse collega Ferry Den Dopper stelt in 2009 hetzelfde vast: “In veel usability tests die ik de afgelopen tijd heb meegemaakt, is het iedere keer weer opvallend hoe erg bezoekers de rechterbalk negeren.”
De verklaring: mensen scrollen op detailpagina’s!
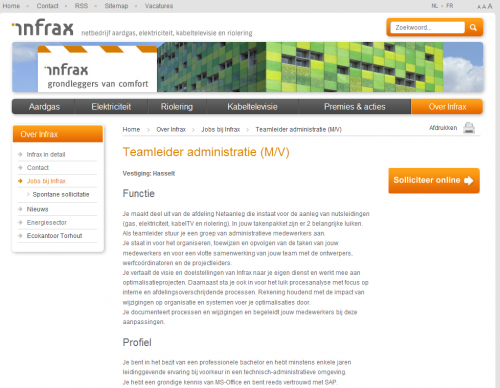
4 op 5 mensen vond de knop ‘Solliciteer online’ niet

Dat 4 op 5 mensen niet zagen hoe ze online konden solliciteren klinkt onwaarschijnlijk.
Als je tijdens een user test op deze pagina zou vragen ‘Solliciteer voor deze vacature’, zouden alle testpersonen de knop zien staan.
Maar dat is niet hoe mensen tijdens het surfen zo’n pagina bekijken. Daarom vragen wij tijdens een gebruikerstest gewoon ‘Zoek een vacature die je interesseert en solliciteer daarvoor.’
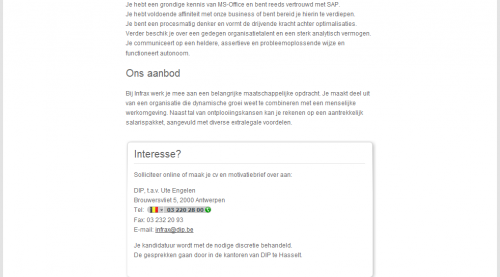
Even scrollen en de actieknop is weg
Als mensen een vacature zien, lezen ze die eerst. Daarvoor moeten ze scrollen. Als ze dan willen solliciteren, is de actieknop uit beeld verdwenen. Bye bye, zwaai zwaai.

Is de knop laten meescrollen een oplossing?
Herhaal je belangrijkste call-to-action onderaan je pagina.
Een beetje. Wij hebben dat al bij enkele klanten geprobeerd en dat gaf redelijke resultaten. Maar het basisadvies blijft: zet je call-to-action zeker ook onderaan op de pagina.
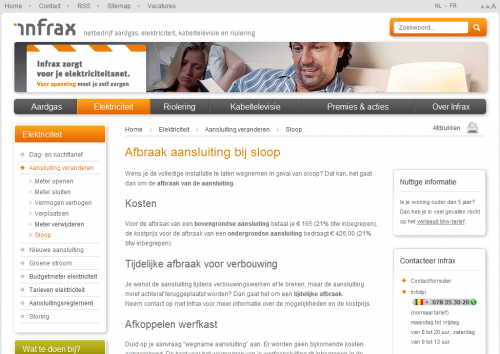
Nog een voorbeeld
Maar 1 persoon zag de link in de rechterbalk
Hier vroegen we op de pagina zelf aan de gebruikers of ze recht hadden op een verlaagd tarief. Slechts 1 persoon vond de link in de rechterbalk, en dat na meer dan 1 minuut intensief zoeken.

De oplossing?
Rechterbalk schrappen en de link integreren.

Mijn tips in verband met de rechterbalk
- Schrap de rechterbalk op informatieve pagina’s. Niemand zal ‘m missen.
- Op productpagina’s kan een rechterbalk met een koopknop en shoppingmandje eventueel wel.
- Plaats in alle gevallen je calls-to-action ook onderaan (koop nu, meer informatie, offerteaanvraag, downloads, …)
- Van een call-to-action bovenaan rechts én onderaan is nog niemand doodgegaan. Van een call-to-action in de rechterbalk alleen ook niet, maar het kost je gegarandeerd omzet.
En toch plaatst Amazon zijn ‘add to cart’ button helemaal rechts…
@Bruno – De pagina’s bij Amazon zijn dan ook wel héél erg lang om daar te wachten tot onderaan op de pagina om nog een call to action te zetten. Maar… zij zetten ‘m ook niet alleen rechts. Kijk maar naar deze pagina: http://tiny.cc/b0cwq Daar staan ook in het middendeel van de pagina nog ‘Add to cart’ buttons. Net wat wij zeggen dus: niet alleen maar rechts zetten, die call-to-action.
Wat misschien wel een verbetering zou kunnen betekenen voor het probleem , zijn de knoppen/shopping carts/banners die nu blijven staan als je gaat scrollen, zo blijven ze altijd in the picture staan 😉
Waarom staat die rechterbalk hier dan rechts, en niet links?
@Dave – Dat staat al in het artikel. Beter lezen, Dave. 😉
@Toon – Ik vrees dat ik je vraag niet goed snap…
Ik denk dat Toon bedoelt waarom op deze blog er dan toch gebruik gemaakt wordt van de rechterbalk ;-). Ben ik eigenlijk ook wel benieuwd naar.
@Karel – Bedankt voor de uitleg!
@Toon en @Karel – Bij blogs zie je de rechterbalk natuurlijk vaker omdat dat in veel templates zo inzit. Al zijn we er niet zeker van dat het bij blogs noodzakelijk wel werkt, die rechterbalk. Het staat op onze lange to-do lijst, om dat eens te veranderen en te kijken wat het resultaat is als we dat links zetten. Spreek Karl er gerust nog eens over aan als hij terug is van Cuba. 🙂
@Toon @Karel
Korte reactie vanuit Cuba via een modemlijn…
Als ik goed ben ingelicht zijn jullie online specialisten en trouwe lezers van deze blog. Jullie zouden dus volgende zaken moeten weten:
1. De rechterbak op deze blog is de navigatie. Over de beste plaats van de navigatie schreven we enkele weken geleden. In de comments leggen we daarvoor de zoveelste keer uit waarom die balk op onze blog rechts staat. Zoek naar navigatie links of rechts…
2. Op de detailpagina’s van deze blog staan er volgende calls-to-action:
– Delen op Twitter, Facebook, …: bovenaan of links (afhankelijk van je resolutie) en onder het artikel
– Verwante artikels: in de balk rechts (een slechte plaats, ze zullen daar binnenkort verdwijnen), onder het artikel en vaak ook nog eens onder de comments
– Reageren: links en onder het artikel
– Reclame voor onszelf: in de rechterbalk een vast reclame en onder het artikel vaak een reclame voor een dienst die ietwat aansluit bij het artikel.
Jullie opmerking is dus grotendeels naast de kwestie, en dat vind ik altijd spijtig van zogenaamde specialisten.
+ Voor de miljoenste keer: doe wat we schrijven, in plaats van te zagen over de zaken waarbij deze blog (gemaakt op 1 dag als experiment) of onze website (10 jaar oud) afwijken van de tips die we geven.
Ik ga de denigrerende teneur van die reactie toeschrijven aan de Cubaanse hitte.
Het was gewoon een vraag inderdaad. Zonder bijbedoelingen, en uit pure interesse waarom er hier dan wel gebruik wordt gemaakt van de rechterbalk.
In plaats van gewoon een linkje te plaatsen naar het artikel waar je uitlegt waarom dit zo is ga je mij (ons) de les spellen.
Komt inderdaad erg denigrerend over.
Het feit dat je denkt dat ik deze vraag puur stel om te “zagen” vind ik jammer. Zo zit ik niet in elkaar. Als ik het artikel had gelezen waarin je dit uitlegt had ik deze vraag uiteraard niet gesteld, en sterker nog, had ik Toon geholpen door de URL naar het artikel te geven.
Blijf het een vreemde reactie vinden Karl…
@Toon. Volgens mij regent het eerder in Cuba, heeft ie een slecht hotel, een hard bed en luidruchtige buren.
Maar ik begrijp het ook wel als je op je blog een vraag meerdere malen tegen komt.
Bij elke presentatie die je geeft (in dit geval een blogpost) kun je herhalende vragen tegenkomen. En daar moet je serieus op in gaan.
Als blogger moet je blij zijn dat je uberhaupt comments krijgt, maar hiermee stoot je ze alleen maar af.
@Cowboytim
Het was mooi weer in Cuba met zeer mooie hotels. Dank je om zo hard met me in te zitten 🙂
@Iedereen
Het is de confrontatie met de extreme armoede die me misschien nog wat harder maakte dan ik normaal al ben. Als je in ‘huizen’ komt waar slaapkamer, keuken, eetkamer en wasplaats in 1 ruimte ondergebracht zijn, samen met bijna vuistgrote kakkerlakken, wekt een vraag als ‘waarom staat bij jullie dan de balk rechts’ lichte wrevel op. Mede omdat we dat al verschillende keren hebben uitgelegd en we ons al herhaaldelijk publiekelijk verontschuldigd hebben voor die zaken. Zie o.a. http://www.slideshare.net/A…
Sorry dus voor de inderdaad nogal denigrerende toon van mijn reactie. Diplomatie is niet mijn sterkste kant. En zal dat ook nooit worden.
@Toon
Mijn reactie kwam deels voort omdat ik me herinnerde al eens met je een discussie gehad te hebben over de rechterbalk (zie http://usability-blog.be/20…. En omdat we recent nog over links versus rechts gepraat hadden. Sorry voor mijn harde ondertoon.
@Karel
Ik ging er onterecht vanuit dat je die vraag recent had gesteld op de pagina links versus rechts (zie http://usability-blog.be/na… ). Maar de hitte heeft blijkbaar toch invloed op mijn geheugen en ging het om iemand anders. Sorry daarvoor.