In dit artikel
Wat is een broodkruimelpad?
Een broodkruimel geeft het volledige hiërarchische pad weer, vanaf de homepage tot de pagina die de gebruiker bekijkt.

Waarvoor is een broodkruimel op je website goed?
Broodkruimels zijn een handige aanvulling op je website navigatie. Het helpt de gebruiker om zich te oriënteren op je site: zo weet hij meteen waar hij zit. Bovendien laat de broodkruimelnavigatie toe dat de bezoeker snel naar een hoger niveau kan springen. En ze helpen om beter te scoren in Google.
Als je broodkruimels wil maken voor je website, volg dan deze 8 richtlijnen.
1. Tussen paginatitel en topbalk
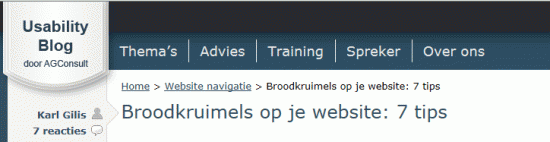
Een broodkruimel staat boven de paginatitel, maar onder een eventuele topnavigatie of de grafische balk bovenaan op je site. Zet het broodkruimelpad zeker niet boven je website menu. De kans is groot dat een surfer ze dan niet ziet staan. Of, erger nog, de broodkruimel als de primaire navigatie beschouwt.

2. Begin de broodkruimel met ‘Home’
Vroeger begonnen broodkruimels vaak met ‘Je bent hier:’. Tijdens gebruikerstesten merken we dat dat niet meer nodig is. Zelfs mensen die nog nooit van een broodkruimel gehoord hebben, begrijpen waarvoor hij dient. Of negeren hem. Elke surfer weet wat ‘Home’ betekent. Het is, ook in het Nederlands, de beste term om de homepage aan te duiden.
3. Lijn de broodkruimel links uit
Een goede broodkruimel maakt Home in de navigatie optioneel.
We lezen nu eenmaal van links naar rechts.
Bijkomend voordeel: zo staat het eerste deel van je breadcrumb (‘Home’) in het linker bovengedeelte van de website, waar mensen een link ‘Home’ verwachten. Met andere woorden: als je een goede broodkruimel hebt, is een item ‘Home’ in je hoofdnavigatie geen absolute noodzaak.

4. Groter-dan-teken
Gebruik een groter-dan-teken (>) of iets gelijkaardig om de verschillende elementen van je broodkruimelpad van elkaar te scheiden. Het groter-dan-teken is het meest geschikt om het verschil in hiërarchie tussen de verschillende elementen aan te duiden. Uiteraard mag je dit ook grafisch uitwerken, zoals in onderstaand voorbeeld van Apple. Het belangrijkste is dat het teken of symbool hiërarchie uitstraalt. Een verticale scheiding (|) scheiding mag ook. Een pijltje evenzeer. Een liggend streepje (-) , backslash () en andere scheidingstekens zijn niet ideaal.

Of je een teken in html gebruikt dan wel een grafisch element dat je oproept via je style sheet, maakt voor de usability weinig uit. Voor blinden is volgens Anysurfer het groter-dan-teken een uitstekende oplossing en ook Google houdt van het groter-dan-teken.
5. Kleinere tekengrootte
Gebruik voor de broodkruimel op je website een iets kleinere tekengrootte dan voor de rest van de tekst. Door die kleinere tekengrootte wordt meteen duidelijk dat het een secundair element is.
6. Aanklikbaarheid
Elk onderdeel van de broodkruimel moet aanklikbaar zijn, behalve de pagina waarop de bezoeker zich bevindt. Uiteraard moet je ook in de broodkruimel de regels van de aanklikbaarheid respecteren (onderlijnd en in kleur).

7. Geen broodkruimelpad op de homepage
Zet geen broodkruimelnavigatie op de homepage. Andere elementen (kleuraanduiding in navigatie, content, lay-out, etc.) moeten aangeven dat een pagina de homepage van een website is. Broodkruimels zet je dus op alle pagina’s van je website, behalve op de homepage.
8. Broodkruimel optimaliseren voor blinden en screenreaders
Voor blinden wordt een broodkruimel best wel aangekondigd. De klassieke melding ‘Je bent hier’ is dan het beste. Je mag deze uiteraard verborgen maken voor iedereen behalve screenreaders. Tijdens het maken van dit artikel kreeg ik zeer uiteenlopende signalen over hoe een broodkruimel geschikt maken voor blinden.
- Als lijst (
), die je dan met wat CSS-gegoochel in de browser kan weergeven zoals je wil (tip van Johan Ronsse) - In HTML5 kan je de broodkruimel ook identificeren als een
-element. Daarbinnen kan je dan de links gewoon aanduiden als -euhm- links
(tip van Toon Van de Putte) - Bij webbureau Marlon kiezen ze voor een ietwat vergelijkbare methode. Op hun blog vind je de html- en css-code voor hun ideale broodkruimel.
Voor blinden is het groter-dan-teken wel degelijk het beste als symbool in een broodkruimel.
Deze methoden zijn niet superslecht, maar de mensen van Anysurfer (het Belgische label voor toegankelijkheid) lieten snel weten dat het groter-dan-teken als scheidingselement wel degelijk het beste is.
Ze maakten zelfs een pagina waar je kan horen hoe de uitleessoftware van blinden zo’n broodkruimel voorleest.
Tot slot nog dit: zet in je html geen | omdat dit symbool door een screenreader wordt gelezen als PIPE.
Mezelf stoort het bij vnl. langere paginatitels dat de titel 2 maal herhaald wordt op een beperkte schermruimte.
bv. http://www.agconsult.be/nl/…
Ik ben dan ook momenteel voorstander van de rechtstreekse integratie van de H1 van een pagina in de broodkruimel. De titel wordt dan niet onnodig herhaald.
bv. http://www.vdab.be/werkinzi…
@ Gino
Ik begrijp ergens wel wat je bedoelt, maar ik vrees dat uw ‘ergernis’ vrij persoonlijk is. Op meer dan 2.500 gebruikerstesten, waarbij pakweg de helft van de websites toch een broodkruimel heeft, heb ik nog niemand die opmerking horen maken.
We beweren ook niet dat de broodkruimel exact hetzelfde moet zijn als de paginatitel. Dat is wel aangeraden, maar bij een langere titel (+ 4 woorden) mag die in het broodkruimelpad gerust ingekort worden. Zolang het gaat om dezelfde kernwoorden in min of meer dezelfde volgorde toch.
Maar het laatste onderdeel van de broodkruimel moet moet echt wel de pagina aangeven waar de gebruiker is. Wat VDAB doet, is dus niet goed. Ook al hebben ze usabilitygewijs een van de betere websites van België.
Ik ben er zeker van dat tijdens een gebruikerstest sommige mensen opmerkingen zouden maken over die broodkruimel. Zij gaan denken dat de hml van de broodkruimel stuk is omdat die eindigt met een groter dan teken/pijltje waar niets meer achter staat.
Nu jij mij het idee achter dat pijltje hebt uitgelegd, begrijp ik na al die jaren eindelijk de bedoeling en het achterliggende idee. En dan is het gewoon mis. Een website, en elk onderdeel ervan, moet voor iedereen perfect bruikbaar zonder ‘het concept’ te kennen.
@ Karl
Ik wacht het resultaat van gebruikerstesten van dit concept af vooraleer een verdere uitspraak te doen.
Ik dacht dat zo’n broodkruimel ook goed was voor Google omdat er dan in het begin van uw pagina dicht bij elkaar twee keer de titel staat. Alleen daarom zou ik er al niet te veel mee knoeien.
@Bram: Je hebt gelijk, Bram. Ook voor Google is een correct opgebouwde broodkruimel belangrijk. Met andere woorden: if it’s not broken, don’t fix it…
“Zelfs mensen die nog nooit van een broodkruimel gehoord hebben, begrijpen waarvoor hij dient.”
Uit onze (en persoonlijke) gebruikerstesten, blijkt toch geregeld iets anders. Heel wat gebruikers *denken* dat ze weten waarvoor zo’n kruimelspoor dient, maar ze verwarren het klikpad dat ze afgelegd hebben binnen een website (de surfgeschiedenis) en de paginahiërarchie van een website. Als je hen vraagt waarvoor het kruimelspoor dient, krijg je wel eens het antwoord “om snel terug te kunnen keren naar de pagina’s waar ik al geweest ben”, maar dat is natuurlijk niet altijd juist.
Ik deel verder ook de ergernis van Gino i.v.m. het te vaak herhalen van dezelfde paginaonderdelen (paginatitel in de tag, als laatste onderdeel van de broodkruimel en vervolgens nog eens als s net onder de broodkruimel). Toch denk ik dat de VDAB dit idd niet zo heel elegant opgelost heeft en hun interpretatie van dit design pattern nogal verwarrend overkomt.
Als je broodkruimel én wil integreren, lijkt het mij bvb. een fijne oplossing om het laatste pijltje in de broodkruimel naar beneden te laten wijzen (naar de titel), zodat de broodkruimel niet zo abrupt afgebroken wordt. Er zijn grafisch vast nog wel andere oplossingen te bedenken om broodkruimel/titel netjes te combineren zonder het gevoel te creëren dat de brookruimel ‘kapot’ is.
Een mens zou beginnen twijfelen aan zichzelf als professionals andere meningen hebben. Ik blijf er echter bij: we hebben die ergernis nog nooit vastgesteld bij ‘gewone’ mensen. Gino, Roel, Karl, Els, … zijn geen normale gebruikers. Wij zijn allemaal helemaal om zeep geholpen door ons beroep. Onze mening is dus eigenlijk van geen belang. Enkel wat we empirisch vaststellen telt.
Ik ben ook eens 2 minuten gaan surfen en ik kwam uit op een artikeltje van Jakob Nielsen (of all people): http://www.useit.com/alertb…
Wat hij daar zegt, lijkt me correct verwoord. “Broodkruimels zorgen nooit voor problemen.” Mensen die niet weten waarvoor het ding dient, kijken er niet naar. Mensen die uitleggen waarvoor het dient, gebruiken soms woorden die verwijzen naar een soort ‘Terug’-functionaliteit, terwijl ze het broodkruimelpad toch correct gebruiken.
Roel: is dat niet wat jij soms vaststelt? Ben je zeker dat die mensen heel bewust en doordrongen van de betekenis van hun woorden verwijzen naar hun surfgeschiedenis? Vergeet nooit: “luister niet naar gebruikers, maar kijk wat ze doen”.
Wat wij geregeld vaststellen is dat heel veel mensen de links van de broodkruimel onbewust gebruiken, zonder dat ze * weten * wat het is. Is dat niet het fantastische aan bruikbaarheid?
Een goede broodkruimel is één ding, een goede Title-tag is ook belangrijk, zowel voor gebruikers als voor Google. Op deze pagina is dit “#more-90#more-90”. Dat zijn we niet gewoon op deze voor de rest uitstekende website 😉
Vreemd. In de code en in mijn browsers is het wel in orde. Een tijdelijke kronkel van het systeem?