Waarom dit artikel?
Omdat volgens sommige usabilitymensen het zogezegd niet uitmaakt of op je website de navigatie links of rechts staat.

Die stelling klopt niet met onze bevindingen.
Belangrijker: ze strookt niet met de internationale onderzoeken over navigatie.
Heeft de vraag over navigatie links of rechts nog zin?
Laten we eerst een paar zaken duidelijk stellen.
- Als het kan, begin je best met een topnavigatie. Het hoogste navigatieniveau zet je dus best bovenaan.
- Binnen je website heb je op keuzepagina’s zelden een subnavigatie nodig.
Als je een facetnavigatie hebt, zet je die best links of bovenaan. - Op detailpagina’s concentreer je best de volledige pagina op het product of de dienst en is een subnavigatie vaak overbodig.
De vraag over links of rechts moet in vele gevallen dus niet gesteld worden.
Soms is een duidelijke (sub)navigatie wel nodig. Bijvoorbeeld bij een facetnavigatie of als je toch een submenu wil tonen.
Als je binnen een pagina een verticale navigatie nodig hebt, zet ze dan links
We zetten de belangrijkste punten pro links even op een rijtje.
1. Jakob Nielsen is wél duidelijk: navigatie staat best links
Jakob Nielsen zou volgens Usability Vlaanderen “niet erg duidelijk” zijn in zijn uitspraken over navigatie. Dat klopt niet helemaal.
Ik citeer uit het grootschalige eyetracking onderzoek van Nielsen (april 2010): “Keep navigation all the way to the left. This is where people look to find a list of current options.”
Ik vind dat een duidelijk standpunt. Het klopt dat Nielsen in 1999 niet zo formeel was, maar nu is hij dat wel.
Tussenstand links – rechts: 1 – 0
2. Kalbach en Bosenick (2003): navigatie links is sneller
Dit onderzoek uit 2003 werd betaald door Audi om aan te tonen dat de navigatie die Audi toen aan de rechterkant van zijn website had, geen slecht idee was.
Eindconclusie van dat onderzoek: het maakt weinig verschil uit. Usability Vlaanderen neemt dat vlotjes voor lief.
Ik herinner me vooral dat dat onderzoek toen fel gecontesteerd was.
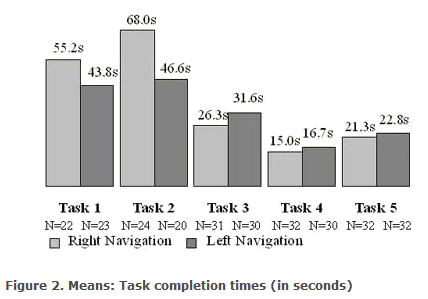
Overloop even met mij de naakte cijfers van het Kalbach-Bosenick onderzoek.
- Gemiddelde tijd met linkernavigatie van 5 opdrachten: 30,5 seconden. Met rechternavigatie: 34,2 seconden.
Dus: met een linkernavigatie bereiken mensen 12% sneller hun doel. - Bij de eerste 2 opdrachten is dat verschil veel groter (zie tabel).

Met een linkernavigatie bereiken mensen 12% sneller hun doel.
Bij de eerste opdracht doen de mensen met een rechternavigatie er 26% langer over. Bij de tweede opdracht 46% langer.
Voor mij zijn dat de cijfers die er echt toe doen. Na 2 opdrachten kent iemand de website al een beetje en weten de testgebruikers dat de navigatie rechts staat.
Op minstens 90% van de websites komen mensen af en toe langs om per bezoek 1 taak te doen. Je moet er dus voor zorgen dat je website vooral goed werkt voor mensen die de site niet door en door kennen.
(Over feiten verdraaien gesproken. Valt het je ook op dat in de grafiek de rechternavigatie links staat en de linkernavigatie rechts?)
Tussenstand links – rechts: 2 – 0
3. Kingsburg en Andre (2004): navigatie links is performanter
Volgens Usability Vlaanderen is het besluit van deze studie “dat er weinig verschil is” met een “klein voordeel van de linkerkant”.
Op Usability.gov lees ik een iets straffer besluit van diezelfde studie: “… a performance advantage when the first selection is made from the left navigation panel as compared to the right navigation panel”.
Daarom geeft Usability.gov sinds 2006 het advies “left is best”.
Ook dat is duidelijk.
Tussenstand links – rechts: 3 – 0
4. Jared Spool: rechts, boven, onder, links, in spiegelschrift – who cares?
In 2005 heeft Jared Spool in een artikel op zijn site vluchtig gereageerd op iemand van Macromedia die vanuit zijn buikgevoel voor een navigatie aan de rechterkant pleit.
In dat artikel zegt Jared niet dat links of rechts niet uitmaakt. Hij zegt gewoon: het maakt totaal niet uit waar je je navigatie zet. Boven, onder, links, rechts, in het midden. Volgens Jared totaal onbelangrijk.
Dat is vooral omdat Jared graag overdrijft. Maar hij gelooft ook dat de meeste mensen zich laten leiden door de inhoud van pagina’s om door te klikken en niet door de navigatie. En daar heeft hij zeker een punt… (Zie onze inleiding van dit artikel.)
Tussenstand links – rechts: 4 – 0
5. Uitspraken zonder cijfers zijn geen goed argument
Geen kwaad woord over Craig Tomlin, Ward van der Put of Karin van den Driesche. Maar als ze geen eigen cijfers of ervaringen vanuit gebruikersonderzoek kunnen aantonen, heeft hun mening weinig belang. Denk eraan: experts weten ook niet alles, zelfs usabilityexperts niet.
Craig Tomlin schrijft vaak goede artikels over usability maar geeft geen cijfers over eigen onderzoeken. Zeker niet over navigatie.
Ward van der Put is in de eerste plaats auteur en internetondernemer. Geen fulltime usabilityspecialist.
Karin van den Driesche van Filterdesign, gespecialiseerd in usability van softwaretoepassingen, baseert haar uitspraken wel op gebruikersonderzoek. En kijk eens aan, zij zegt dat testgebruikers “negatief reageerden op een navigatie aan de rechterkant”.
Tussenstand links – rechts: 5 – 0
6. Van de 20 meest bezochte websites hebben er 0 een navigatie rechts
“Dat de meeste websites een menu op links hebben is moeilijk te bewijzen. In België is dat alvast niet zo voor de top 100 van meest bezochte websites.” Dat beweert Usability Vlaanderen.
Wel, ik heb het even onderzocht voor de top 20 van de meest bezochte westerse websites wereldwijd.
Van die top 20 sites gebruiken er welgeteld 0 (nul, zero, nougabollen) op het eerste, tweede of derde navigatieniveau een rechtermenu.
Je vindt hier de screenshots van deze 20 websites en hun navigatieschema’s.
Waarom is het belangrijk om te weten wat andere websites doen?
Omdat mensen nu eenmaal meer surfen naar die grote websites dan naar jouw website, kan je best de basisconventies van de grote sites overnemen.
Zo zorg je ervoor dat bij een bezoek aan jouw website de leercurve zo kort mogelijk is. Zodat ze zich meteen 100% kunnen concentreren op de inhoud. Op wat je te vertellen hebt. En niet op hoe ze je website moeten gebruiken.
Tussenstand links – rechts: 6 – 0
7. Onderzoek van Usability Vlaanderen bewijst: links is het best
Usability Vlaanderen heeft naar eigen zeggen onderzoek gedaan met 60 testgebruikers.
Helaas ontbreekt het aan informatie over de methodologie, concrete voorbeelden en vooral: harde cijfers.
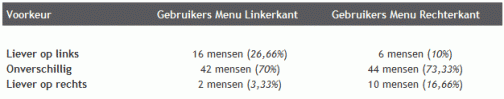
Wat de navigatie betreft, moeten we het buiten het vage “quasi geen verschil” stellen met 1 cijfer: het aantal mensen dat achteraf zegt waar ze de navigatie het liefst zien staan, links of rechts.

80% meer mensen heeft een voorkeur voor een menu links dan voor een menu rechts
22 personen hebben de menu liever links. 12 personen verkiezen rechts.
Anders gezegd: 80% meer mensen heeft een voorkeur voor een menu links dan voor een menu rechts.
(In de wereld van usability en conversie zegt men dat als je de conversie verhoogt van 1% naar 2%, je conversie met 100% gestegen is. Niet dat de conversie met 1% gestegen is.)
Zeg nu zelf, dat is al heel wat anders dan “het maakt niet veel uit”.
Als dat het resultaat was van mijn onderzoek, zou ik daarmee uitpakken: 80% meer surfers verkiezen een linker- boven een rechternavigatie.
Tussenstand links – rechts: 7 – 0
Situatie in België
Ik heb intussen ook de 50 door Belgen meest bezochte websites geanalyseerd (met uitzondering van de pornosites, en dat waren er schokkend veel.)
Het resultaat:
– 0 hebben op het hoogste niveau een navigatie rechts
– 2 hebben er op het tweede niveau een rechts staan, met name Jeuxvideo.com en 2ememain.com
– op het derde niveau is het weer 0
Dank voor het duidelijke uitsluitsel. Het bevestigt mijn ideeën over navigatie. Geen speld tussen te krijgen.
Wat ik vooral onthoud (en belangrijk vind) is: navigatie links is slechts bij uitzondering de moeite, en dat geldt eigenlijk voor elke navigatie behalve de top-level navigatie. Op template-ontwikkeling en standaardisering heeft dat een grote impact, want dat betekent dat je minder kan overlaten aan de navigatie ‘die er overal toch staat’ maar de transparantie overal moet inbouwen: topnavigatie, breadcrumb, interne links, titels, beelden, hiërarchie op pagina-niveau. Het betekent keuzes maken en dus niet die keuzes aan de gebruiker overlaten. Zoiets.
Voor het overige ga ik vanaf nu het woord ‘facetnavigatie’ integreren in mijn dagelijks taalgebruik.
@Toon
Inderdaad. Jared Spool of Nielsen (ik wete het niet uit het hoofd) zegt: een website waarvan de navigatie plots uitvalt, zou nog probleemloos de gebruiker moeten brengen waar hij moet zijn.
De laatste jaren kunnen we meer en meer klanten van dat principe overtuigen en tijdens testen zien we dat het klopt. Maar er is inderdaad een zeer grote maar: je structuur moet dan wel zeer transparant zijn.
En sorry voor het geweldige woord facetnavigatie. Filternavigatie?
hey Karl,
een bijkomende vraag ivm top navigatie.
Indien je met een topnavigatie werkt die helemaal bovenaan je pagina staat (bv de blauwe balk van facebook), mag je die dan fixed zetten of laat je die beter meescrollen met je pagina?
Indien hij fixed is dan kunnen je bezoekers altijd meteen aan je menu, zonder dat ze terug naar boven hoeven te scrollen… anderzijds kan het een beetje vreemd aanvoelen voor de bezoekers…
@Tuur
Nog niet specifiek onderzocht. Maar feit is dat de goede oude topnavigatie (die dus verdwijnt als je naar beneden scrollt) doorgaans geen hindernis (als hij genoeg opvalt toch niet).
De ‘plakkende’ versie nog nooit getest bij een klant (al herinner ik me uit de tijd dat frames populair waren, zo rond het jaar 1456, de altijd zichtbare navigatie geen merkbaar voordeel had).
Waarom hebben jullie de navigatie nog steeds aan de rechterkant?
@Tim
Omdat deze blog op een regenachtige dag in de paasvakantie ontstaan is als probeersel. Als er 1 ding is dat ons echt tegensteekt is het die menu aan de rechterkant.
Ooit als we tijd hebben, verhuizen we hem naar links.
@ Karl
Hehe zo’n idee had ik al.
https://www.google.nl/ heeft zijn navigatie wel aan de rechter kant.
Euhm, dat is gewoon een navigatie bovenaan. Die rechts uitgelijnd is.
Hey Karl, sommige onderzoeken in je artikel zijn van 2005. Het artikel van 2011. Is de situatie van subnavigatie links nog altijd beter, vooral nu in het tablet tijdperk waarbij ze meestal rechts scrollen? Khad er vandaag een discussie-ke over.
Jawel, klopt nog steeds. Als je al een subnavigatie hebt en die echt wil tonen (bv. filternavigatie), dan blijft de beste plaats nog steeds links. Of bovenaan natuurlijk.