Als de bezoekers van je website of de gebruikers van je app in je interface ergens op klikken of duwen, willen ze meteen zien ‘of het gelukt’ is. Anders worden ze ongeduldig en haken ze mogelijk af. Geef toe: je hebt dat zelf als gebruiker ook. Maar volg je deze regel ook op je eigen website of app?
Inhoud van dit artikel
Bezoekers die afhaken omdat ze het resultaat van hun interactie niet zien. Of omdat ze het gevoel hebben dat er niets gebeurt. Dat wil je niet.
Volg daarom volgende UX guidelines:
- UX basisregel: toon interactie en geef instant feedback
- De uitzondering: soms is trager beter dan te snel
- De horror: het resultaat van de actie speelt zich af buiten de viewport
UX basisregel: toon interactie en geef instant feedback
Gebruikers willen instant resultaat zien als ze een actie ondernemen. Of op zijn minst weten dat de actie is geregistreerd en dat er iets aan het gebeuren is.
Als je op de knop van een lift duwt, wil je dat er een lampje gaat branden zodat duidelijk is dat je actie geregistreerd is.
Als je een lichtschakelaar induwt en het licht gaat niet aan, denk je meteen dat er iets mis is.
Dat denken de gebruikers van je site of app dus ook als er niets gebeurt wanneer ze ergens op klikken of duwen.
1. Toon of registreer de interactie
Dit is het eerste belangrijke aspect: maak duidelijk dat de actie geregistreerd is.
Typische voorbeelden
- Een knop die van kleur wijzigt als je er op klikt.
- Een link die een andere kleur krijgt of onderlijnd wordt als je er over komt met je muis of als je klikt.
- Een aankruisveld dat wordt aangekruist.
- Een switch button die van grijs naar groen springt.
Het kan trouwens ook gaan om een auditief signaal. Zoals het geluid als je een foto neemt met je smartphone of het tokkelen van het toetsenbord. Al is dat laatste vooral heel vervelend. ?
Als zo’n visuele of auditieve feedback ontbreekt, beginnen gebruikers als een gek ergens op te klikken. Click rage, noemen we dit fenomeen. In user session recordings en click heatmaps zie je dit geregeld opduiken.
Maak visueel of auditief meteen duidelijk dat de actie geregistreerd is. Anders denkt de gebruiker dat je site of app kapot is.
Dat is dus het eerste signaal aan je gebruiker: het werkt. Je actie is geregistreerd.
Tof.
Maar omdat we allemaal ongeduldige wezens zijn, willen we ook meteen resultaat zien.
2. Geef instant resultaat of op zijn minst feedback
Dat is dus het tweede aspect: je gebruikers willen zo snel mogelijk het resultaat zien van hun actie.
Daarom hamert Google zo op snelle laadtijden. En hebben trage websites vaak ook een lagere conversieratio dan razendsnelle websites.
Mensen willen binnen de seconde na het klikken op een link of knop, resultaat zien. Een nieuwe pagina, de zoekresultaten, gefilterde producten, … of wat de actie ook is.
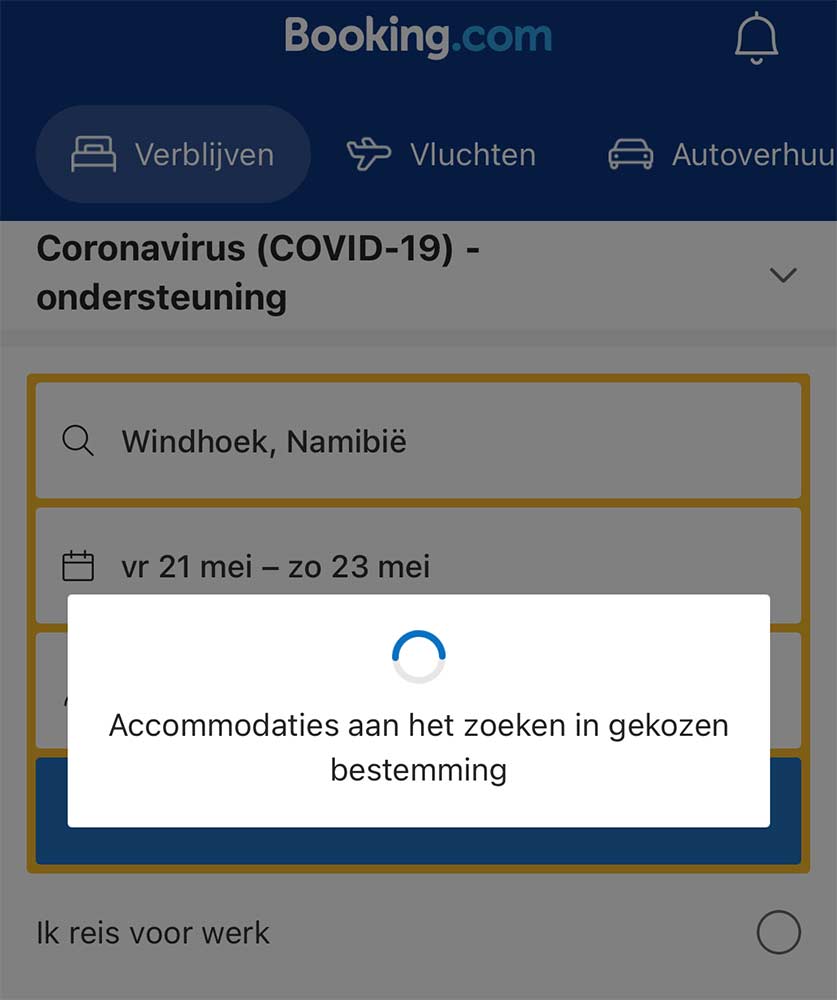
Als dat langer dan een seconde duurt, worden mensen ongeduldig. En dan kan je best een bewegend wachtsymbool tonen (1 tot 5 seconden).
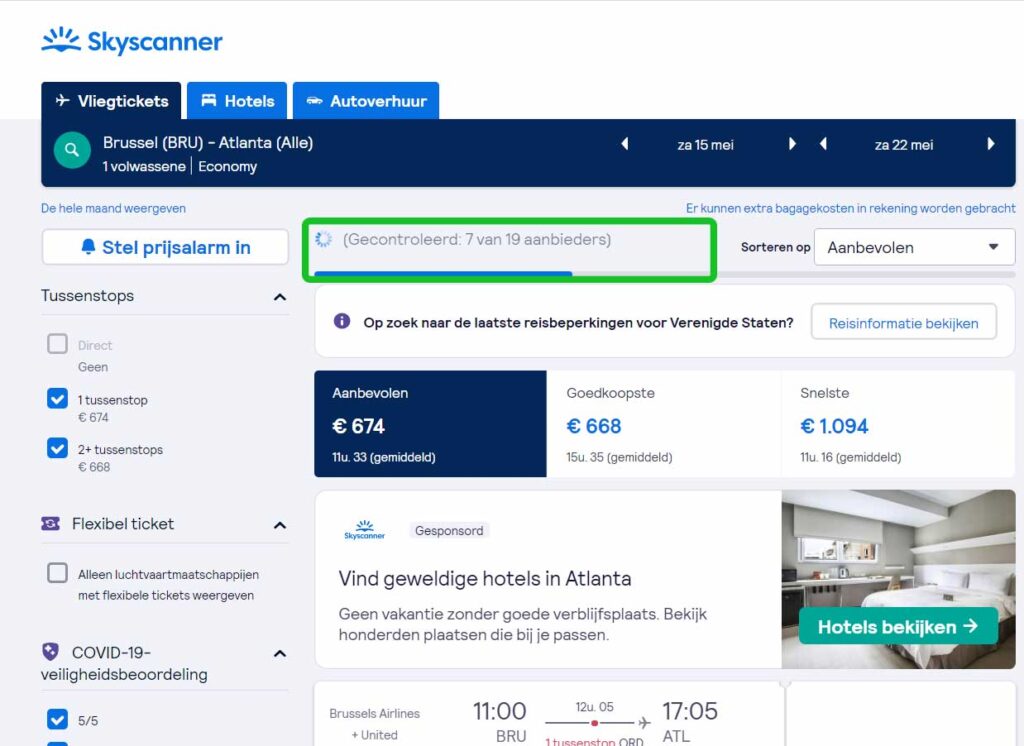
Vanaf 5 seconden gebruik je best een progressiebalk of een indicator met percentages. Zodat mensen zien dat er iets aan het gebeuren is en dat het vooruit gaat.
Want een wachtsymbooltje dat 5 seconden ronddraait zonder dat er voor de rest iets gebeurt, roept vragen op zoals “Is dit ding geblokkeerd?” en “Gaat er nog iets gebeuren?”. En je wil niet dat je klanten zich zo’n vragen gaan stellen.

Je kan de tijd verzachten door een wachtscherm met een grappige boodschap en wat actie. Dan hebben je bezoekers iets te doen en hebben ze minder snel het gevoel hebben dat ze aan het wachten zijn.

De uitzondering: soms is trager beter dan te snel
Wist je dat die wachttijd soms ook een mentaal spelletje is?
Mensen zijn soms harder onder de indruk wanneer ze ‘de computer zien werken en nadenken’ dan wanneer er binnen de milliseconde een resultaat op het scherm staat.
Dat geldt uiteraard niet voor een service zoals Google. Maar we weten uit onderzoek dat mensen een virusscanner die ‘nadenkt’ betrouwbaarder vinden dan eentje die na een seconde zegt dat alles in orde is.
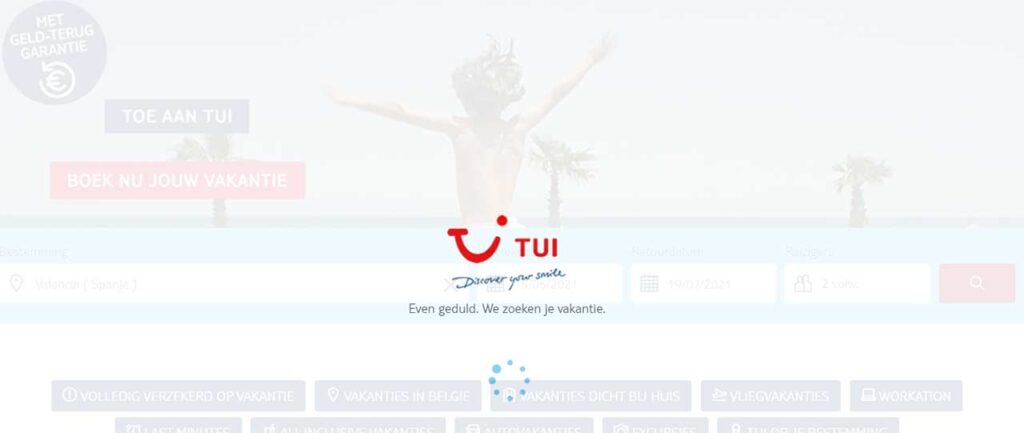
Het kan ook werken voor zaken zoals het vinden van de goedkoopste vlucht, het perfecte vakantiehuisje of het klaarzetten van je gepersonaliseerde omgeving.
Ongetwijfeld heb zo’n scherm al eens gezien. Met een progressiebalk en dan een boodschap zoals “We zijn bezig de best mogelijke vluchten voor je te zoeken” of “We zijn bijna klaar met het vinden van het perfecte vakantiehuis voor jou”.

Bestaat er zoiets als een ideale wachttijd? Neen.
De sweet spot voor jouw bedrijf en jouw diensten ga je zelf moeten zoeken.
Meer tips om je website nog gebruiksvriendelijker te maken?
Volg vanop eender welk toestel op eender welk moment onze video-training vol fundamentele UX-principes die iedereen moet kennen.
Liever wat meer interactie? Dan is onze open opleiding UX en usability de beste keuze.
De horror: het resultaat van de actie staat buiten de viewport
Heb je dit al eens meegemaakt?
Je klikt ergens op maar je ziet niets veranderen. Niet omdat er niks gebeurt, maar omdat het resultaat van je klik verschijnt buiten de viewport.
Of eenvoudiger gezegd: het resultaat van je actie speelt zich af onder de vouwlijn.
Slechts een klein deel van je bezoekers zal scrollen om te zien of er daar niets veranderd is.
Het overgrote deel van je bezoekers denkt gewoon dat je site of app kapot is. En verlaat je site in frustratie.
Ik verbaas me op hoeveel websites dit fenomeen nog voorkomt. Zoals in dit voorbeeld op de gloednieuwe website van Broederlijk Delen.

Hoe zorg je dat je website of app werkt zoals je bezoekers verwachten?
Volg onze opleidingen over UX en usability. Of laat ons de usability van je website of app aanpakken via een gebruikerstest of expert review.
Geef een antwoord