Over het design van call to action-buttons is al veel inkt gevloeid. Maar wat is nu écht belangrijk? Er zijn 3 zaken waar je op moet letten:
- De call-to-action moet in een opvallende, contrasterende kleur staan
- Zorg dat je actieknop op een echte knop lijkt
- Gebruik visual cues om de aandacht naar je call-to-action te zuigen
Bekijk nu de video
Bekijk nu de video vol tips en voorbeelden (6 minuten). Of lees verder onder de video.
[joeytube]7zkKFdVwvK4[/joeytube]
Abonneer je op ons YouTube-kanaal en mis geen enkele video-tip
Psst
In onze online training usability krijg je meer dan 100 van deze tips om je site beter te maken.
1. Kies een contrasterende kleur voor je primaire call-to-action
Laten we beginnen met een mythe de wereld uit te helpen: dé beste kleur voor eender welke actieknop bestaat niet. Het is dus niet zo dat bijvoorbeeld rood het altijd beter doet dan groen. Of dat blauw het altijd beter doet dan oranje.
Artikels die dat beweren, zijn bullshit.
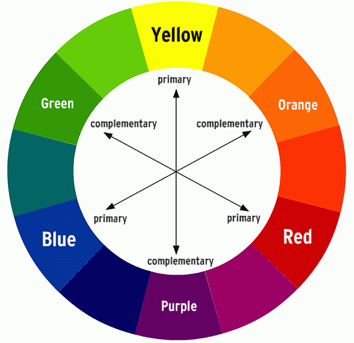
Het belangrijkste is om een kleur te kiezen die in het kleurenwiel lijnrecht tegenover de basiskleur van je pagina staat.

Wat je dus niet mag doen, is je actieknop dezelfde kleur geven als de basiskleur van je pagina.
Een call-to-action die opgaat in het decor van je pagina, zorgt gegarandeerd voor minder kliks.
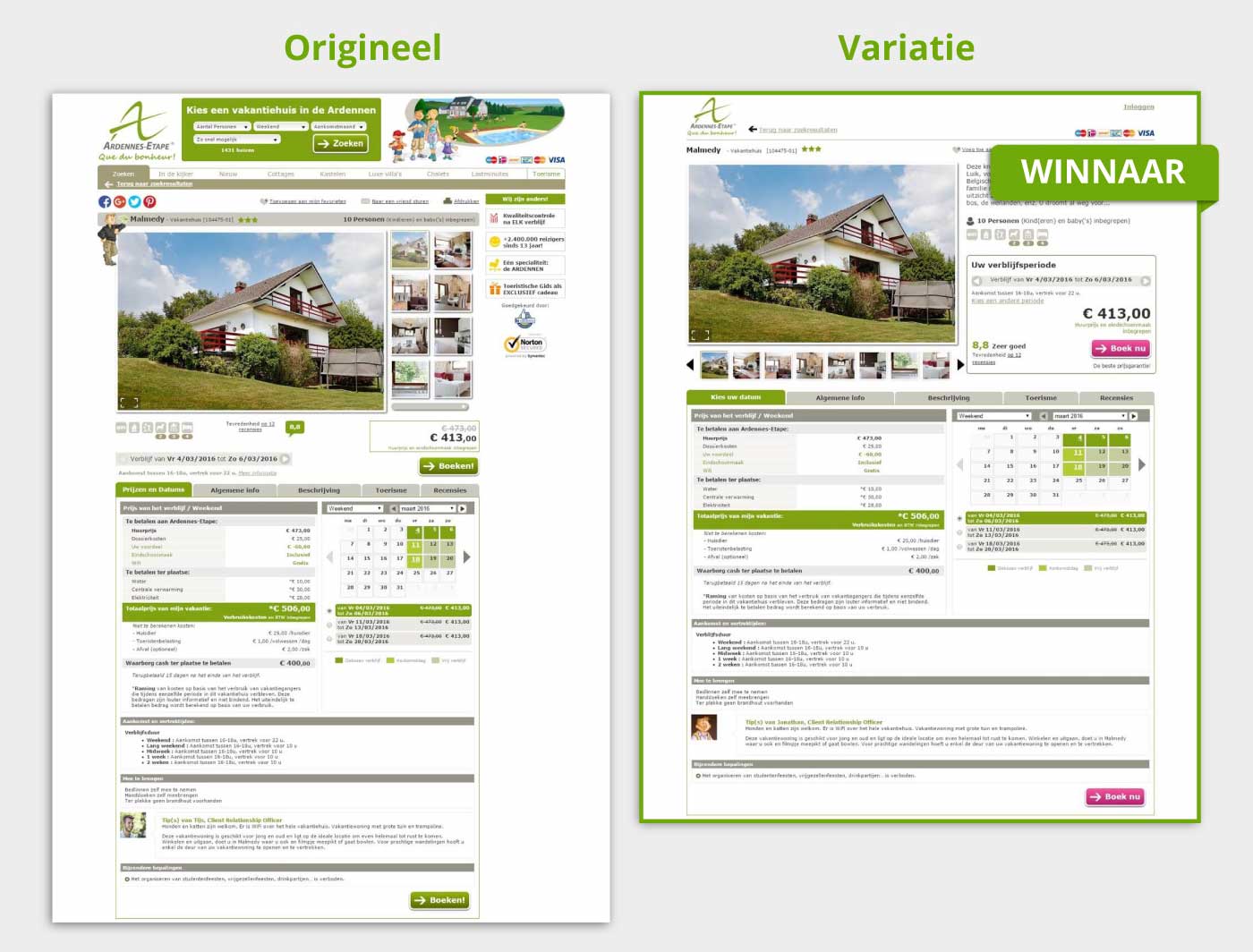
Het bewijs: Ardennes-Etape

In de originele versie (links) heeft de call-to-action dezelfde kleur als de rest van de pagina.
Maar een groene pagina met een groene knop, dat werkt niet.
In de variant wijzigden we de kleur van de knop. De call-to-action trekt nu alle aandacht naar zich toe.
Het resultaat: een pak meer boekingen.
Besluit
De kleur van je actieknop moet contrasteren met de basiskleur van je webpagina. En is best een unieke kleur in je kleurenschema. Gebruik dus niet dezelfde kleur voor andere elementen.
2. Een actieknop moet opvallen qua design
Laat een knop een knop zijn.
Het slechtste idee dat je kan hebben, is je knop er niet te laten uitzien als een knop.
Dat wil niet zeggen dat je zoals in de jaren ’90 weer schaduwtjes en bevels moet gebruiken.
Maar een woord met een lijntje rond is geen knop. Dat is een woord met een lijntje rond.
Gebruik dus zeker géén ghost buttons.
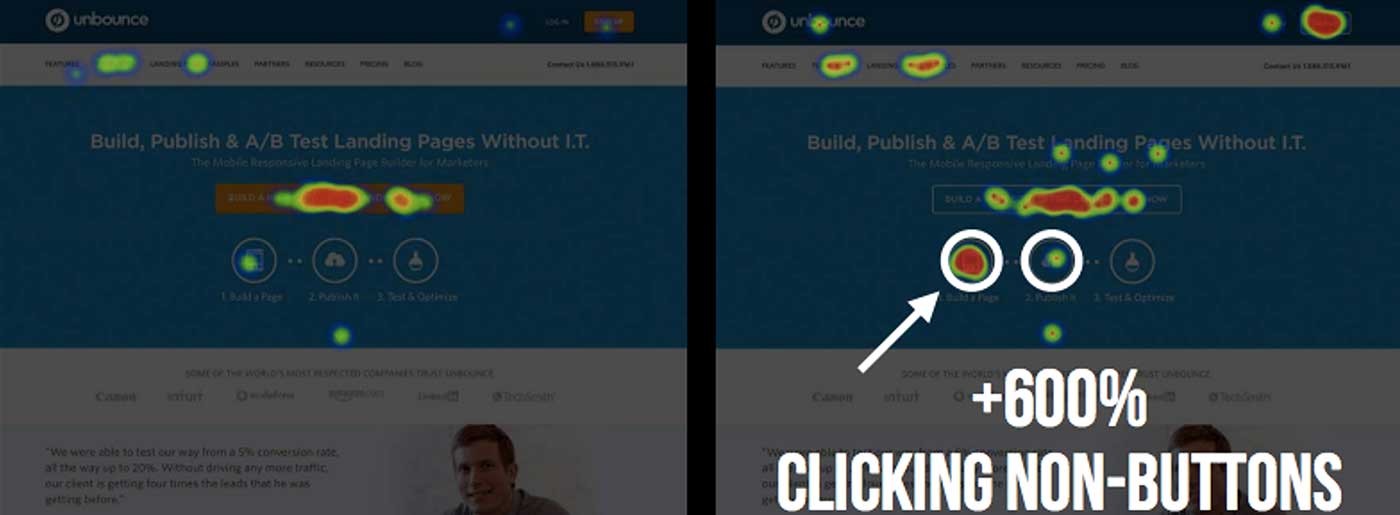
Bewijs 1: 600% meer kliks naast de knop bij een ghost button
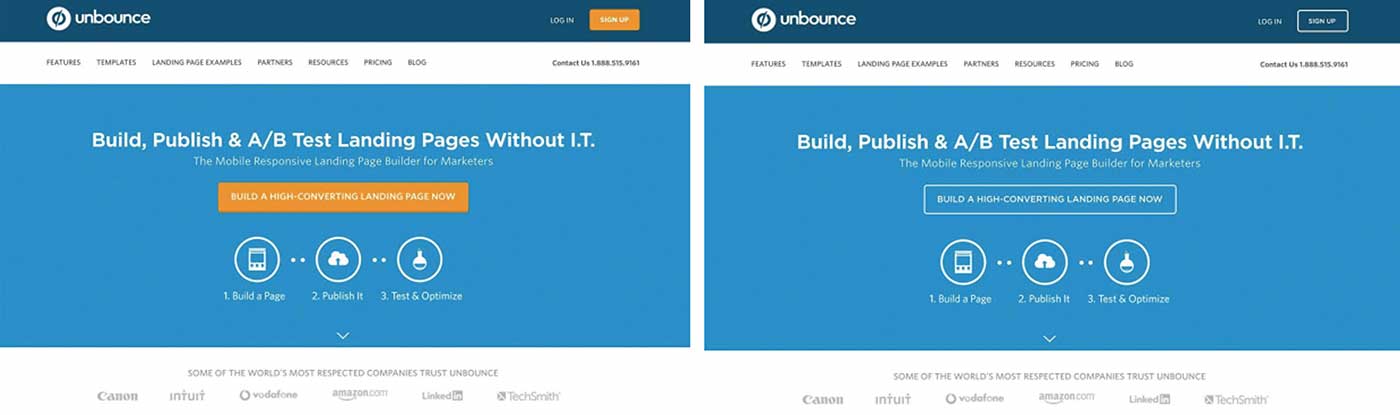
Unbounce deed de test op zijn website en vergeleek 2 versies:
- De originele versie met een dikke, vette actieknop.
- Een variant met een ghost button.

Het resultaat?
Verwarring alom!
Dat blijkt uit de click heatmaps. In de ghost button-versie zijn 600% méér kliks op elementen die niet aanklikbaar zijn. Omdat het niet duidelijk is wat de echte actieknop is.
Eat that.

Bewijs 2: 20% minder kliks op de actieknop bij een web agency
“Ja, maar als web agency kan je toch wat meer veroorloven?”, hoor ik sommigen al denken. “Want dat publiek is niet het doorsnee publiek.”
Dat is een mening. En met meningen geraak je nergens.
Testen dus.


Het resultaat?
20% minder kliks op de ghost button. Terwijl je op deze pagina maar 1 ding kan doen: klikken op ‘View our work’.
Eat that.
Again.
Bewijs 3: 17% tijdverlies
Uit een serie first click-testen, opgezet door onze vrienden van CXL Institute, blijkt dat mensen er veel langer over doen om te klikken op een ghost button dan op een normale knop.
Omdat zo’n ghost button te weinig opvalt.
Het onderzoek gebeurt steeds op pagina’s met maar 1 actieknop.

Het resultaat?
Op de versie met de ghost button doen mensen er 1,3 seconde langer over om op de knop te klikken. In de ghost button-versie doen ze er 9 seconden over. En maar 7,7 seconden in de versie met de dikke vette actieknop.
Ik ga het nog 1 keer zeggen: Eat that!
Besluit
Gebruik nooit ghost buttons. Een dikke, vette actieknop zorgt voor een dikke, vete verkoop.
3. Gebruik visual cues om de aandacht naar je call-to-action-button te zuigen
Een dikke, vette actieknop in een opvallende kleur dus.
Wat kan je nog meer doen?
Je knop nog meer laten opvallen door er een visual cue bij te zetten.
Dat kan een subtiel pijltje zijn in je knop.
Maar wat het beste werkt, is een opvallende pijl die wijst naar je knop.

Veel designers gruwelen daarvan.
Maar doe zelf eens de test. Ga vanavond op een drukke plek staan en kijk in 1 bepaalde richting. Er zullen waarschijnlijk weinig mensen met je meekijken.
Wijs nu ook eens in die richting. Wedden dat er een pak mensen in die richting gaan kijken.

Moet dan echt elke knop een dikke, vette actieknop zijn?
Neen.
Deze 3 designtips gelden voor de primaire call to action-buttons op je website of je app. De knoppen met de belangrijkste actie. Een offerte aanvragen, iets toevoegen aan het winkelmandje, een formulier verzenden, …
Secundaire actieknoppen laat je best minder hard opvallen.
Daarom is het ook een secundaire actieknop. Het gaat om minder belangrijke acties, zoals ‘Voeg toe aan wishlist’ of ‘Vergelijk’.
Die secundaire call to action-buttons moet je ook visueel secundair uitwerken.
Dat doe je bijvoorbeeld door een lichtere of geen kleur te gebruiken. Het mag zelfs een ghost button zijn. Of gewoon een link.

Zorg er vooral voor dat je secundaire knop geen aandacht afsnoept van je primaire call-to-action.
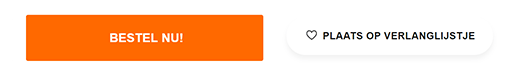
Een secundaire call-to-action hoeft zelfs geen knop te zijn. Bol.com bijvoorbeeld zet gewoon een extra zinnetje als lopende tekst naast de actieknop:

Het zinnetje ‘Zet op verlanglijstje’ neemt geen aandacht weg van de hoofdrolspeler ‘In winkelwagentje’.
Zijn er nog meer designtips voor call to action-buttons?
Nope.
Dat is het.
Afgeronde of vierkante hoeken?
Maakt niet uit. Omdat het geen verschil maakt. Kies op dat vlak wat past bij je merk.
Maar verlies geen uren tijd door over zo’n zaken te discussiëren. Het draagt niets bij tot je omzet.

Toon jij interactie en geef je instant feedback?
Want dat is wel nog een fundamentele UX richtlijn die vaak met de voeten getreden wordt. Waardoor gebruikers niet zien of hun klik geregistreerd is. En ze super gefrustreerd geraken.
Check hier of je website of app aan deze fundamentele UX regel voldoet.
Maar er is wel veel meer dan het design
- De plaats van je knop op de pagina
Je hebt weinig aan een goede call to action als niemand je knop ziet staan. Zet je actieknop dus op een plaats waar hij opvalt en mensen hem ook verwachten.
Hoe dat moet, lees je in onze 6 tips om je call to action op de beste plaats te zetten.
- Het allerbelangrijkste: de tekst op je actieknop
Het is die tekst die je bezoeker uiteindelijk over de streep trekt. In mijn training usability en conversie optimalisatie geef ik daar een hele hoop tips over.
Met de kortingscode Ilovecustomers! krijg je nu 150 euro korting op de online versie van die training.
Geef een antwoord