Veel bezoekers komen op een bepaalde pagina van je website terecht via Google of een link op een andere site. Een link die niet noodzakelijk de naam van je website vermeldt.
Voor hen is het belangrijk snel te weten op welke site ze precies zijn terechtgekomen en waar ze zich ergens bevinden op die site.
1. Logo en bedrijfsnaam in linkerbovenhoek
Plaats je logo linksboven op elke pagina. Als het logo niet duidelijk de naam van je bedrijf of website bevat, zet die naam dan vlak onder het logo. Doe dit op elke pagina. Zo zien mensen meteen op welke website ze zitten.
Denk niet dat je jezelf positief onderscheidt van de massa door je logo rechts te zetten. Je maakt het alleen maar moeilijker voor gebruikers om te zien op welke site ze zitten.

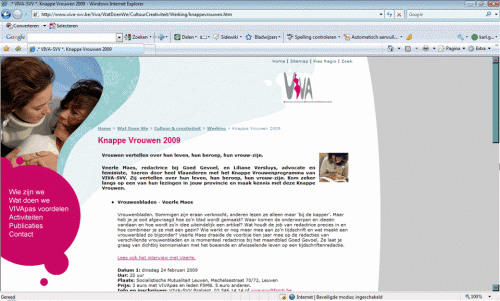
Bij VIVA staat het logo rechts: niet waar gebruikers het verwachten en dus wordt het ook minder snel opgemerkt.
Je logo of naam totaal niet vermelden, is natuurlijk ook geen goed idee.

Zonder logo of naam in de linkerbovenhoek is het op de site van het Museum voor Industriële Archeologie en Textiel (MIAT) in Gent toch even zoeken voor de gebruiker weet op welke website hij zit.
2. Broodkruimel
Een goede manier om een bezoeker duidelijk te maken waar hij zich precies bevindt op je site, is via een broodkruimel. Een broodkruimel geeft het volledige hiërarchische pad weer, vanaf de homepage tot de pagina waar de gebruiker op dat moment is.
Lees het artikel ‘8 tips voor het perfecte broodkruimelpad’ als je wil weten waar je op moet letten bij het maken van een goede broodkruimelnavigatie.
3. Goed zichtbare paginatitel
Een paginatitel moet in het oog springen. Gebruik dus een grotere tekengrootte en eventueel een andere kleur dan je normale tekstkleur.
Zet de paginatitels ook altijd op dezelfde, goed zichtbare plaats: bovenaan op het contentgedeelte van de pagina, links uitgelijnd.
Gebruik voor de paginatitel dezelfde term als in je navigatie, of begin de paginatitel op z’n minst op dezelfde manier. Inconsistenties werken verwarrend.

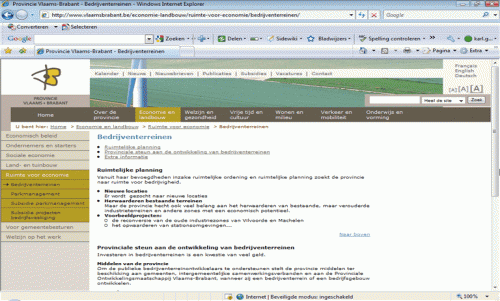
De provincie Vlaams-Brabant zet paginatitels zoals het hoort bovenaan links op het contentdeel van de pagina, in een grotere tekengrootte en andere kleur dan de normale tekst.
Weersta aan de verleiding om al te fancy grafische dingen te doen met paginatitels. Het gevolg daarvan is namelijk meestal dat ze eruit gaan zien als reclamebanners. En dat gebruikers ze dus net minder gaan opmerken.

De titel die mensen het meest opvalt is ‘Volledig verzekerd voor weinig geld’. Maar dat is niet de paginatitel. En helaas zegt die titel ook niet veel. Wat is er verzekerd? Mijn auto? Mijn huis?
De echte paginatitel is ‘Familiale verzekering. Volledig verzekerd tegen alles’, maar omdat die titel in een banner staat, rechts naast een foto, valt hij minder op.
4. Navigatie: kleurverschil
Ook je website menu speelt een belangrijke rol om aan te geven waar een bezoeker zich bevindt op een site.
Een makkelijke manier om aan te duiden in welke hoofd- en subcategorie een bezoeker zich bevindt, is door de rubriek waar de bezoeker zich bevindt een andere (achtergrond)kleur te geven dan de andere items.

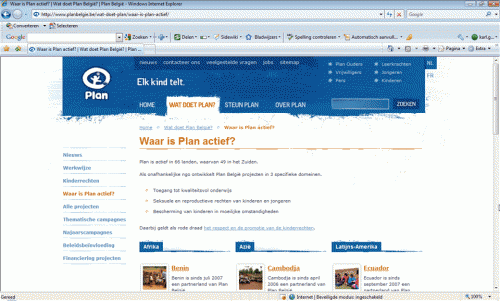
Op de site van Plan België is het heel duidelijk in welke hoofd-en subrubriek een bezoeker is.
5. Title-tag
Een klein maar niet onbelangrijk element dat gebruikers kan helpen bij het bepalen waar ze zich ergens bevinden op een site, is de title-tag.
Dankzij onze ‘8 tips voor de perfecte title tag‘ weet je daar gelukkig al alles over.
Boem stoot klap schop alle creativiteit er meteen uit! En wel nu!
@Michel Vind jij dat de sites van http://www.vlaamsbrabant.be en http://www.planbelgie.be zo erg op elkaar lijken, dan? Die volgen allebei de ‘regels’ en toch zien ze er helemaal anders uit. Creatief zijn binnen beperkingen, draait het daar niet in elk medium om?
Els,
Dat vind ik ook. Dat is iets dat je veel leest:
“Usability is dodelijk voor de creativiteit”
Precies of die twee kunnen niet hand in hand lopen.
Ik ken wel wat websites en applicaties die échte eye candy zijn en toch voldoen aan de geldende usability normen.
Maar ik ken nog veel meer echt mooie websites, die onbruikbaar zijn en niet het resultaat halen dat ze trachten te behalen, of dat nu traffic, conversie of nog iets anders is.
Ik denk dat het een beetje de schuld van Jakob Nielsen is. Die is toch dé guru, de leider, dé expert, de heerser over het usability heelal. Die zijn site is gewoon lelijk, maar die is wel best gebruiksvriendelijk.
En nu generaliseren anderen dat alle sites maar zo moeten zijn en dat usability en creativiteit of schoonheid niet samen gaan.
Inderdaad, da’s de schuld van Jakob Nielsen, die mens heeft gewoon geen stijl. Hij is vaak ook nogal denigrerend over vormgevers en gebruikt hen te pas en te onpas als zondebok voor elke usability-fout. Hij vergeet dat er veel marketeers, managers, enzovoort graag ‘vormgevertje spelen’.
Voor een goeie kijk op de relatie tussen gebruiksvriendelijkheid en esthetiek moet je eens de (geschiedenis van) typografie bestuderen, daaar is dat allemaal een evidentie.