Productkeuze: een must
Zodra je 2 of meer producten of diensten hebt die min of meer vergelijkbaar zijn, moet je op de bovenliggende pagina deze producten of diensten zo voorstellen dat ze makkelijk te vergelijken zijn.
Het is jouw taak om ervoor te zorgen dat je bezoekers, potentiële klanten dus, het product of de dienst kunnen kiezen die het beste bij hen past.
Dat is de service die de hedendaagse consument van je verwacht. We schreven hierover eerder al een artikel: 4 best practices om producten te vergelijken.
Slechte voorbeelden
Te fluffy
Een typisch probleem van productvergelijkingen is dat de bewoordingen zo vaag zijn dat het eigenlijk geen vergelijking is.
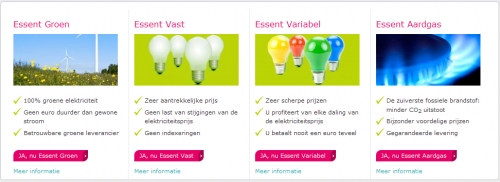
Essent is een mooi voorbeeld van nietszeggende teksten. “Zeer aantrekkelijke prijs” versus “Zeer scherpe prijzen”. Wat is het verschil?

Wisselende volgorde
Vergelijken is pas handig als de opgesomde zaken in dezelfde volgorde staan. Zo kan de bezoeker in één oogopslag vergelijken.
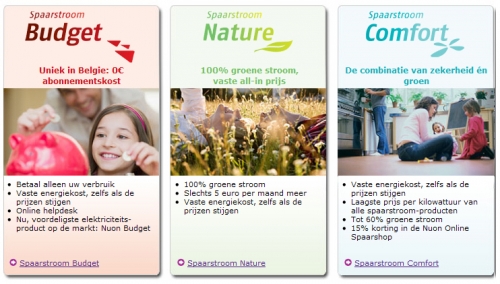
Nuon vindt dat blijkbaar iets te gemakkelijk. Daarom staat het zinnetje “Vaste energiekost, zelfs als de prijzen stijgen” respectievelijk als 2de, 3de en 1ste bullet.

Geen prijzen
Het is je waarschijnlijk ook opgevallen dat zowel Essent als Nuon hun uiterste best doen om over prijzen te spreken zonder cijfers te noemen. Dat is creatief, maar absoluut niet wat de bezoeker wil.
Zeg hoeveel iets kost. Altijd. Prijs speelt een belangrijke rol in het beslissingsproces.
Hoe opener je bent over je prijzen, hoe sneller je de bezoeker zal overtuigen.
Volzinnen
Copywriters mogen niet betaald worden per woord of aantal karakters dat ze schrijven. Kort en krachtig, daar gaat het om op internet. Productkeuzes met ronkende volzinnen zijn not done.
Vaak blinken ze ook uit in nietszeggendheid, zoals in dit voorbeeld van Hostbasket.

Alles onder elkaar
Zaken naast elkaar zijn makkelijker vergelijkbaar dan zaken onder elkaar. Hoe minder de bezoeker moet scrollen om je aanbod te vergelijken, hoe beter.
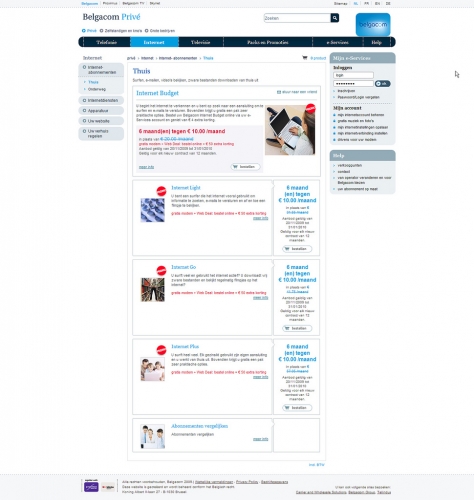
Bij Belgacom staan alle producten onder elkaar. De bezoeker is verplicht om te scrollen en ziet dus nooit de vergelijkbare kenmerken van alle producten op 1 scherm. Niet erg handig.

Goede voorbeelden
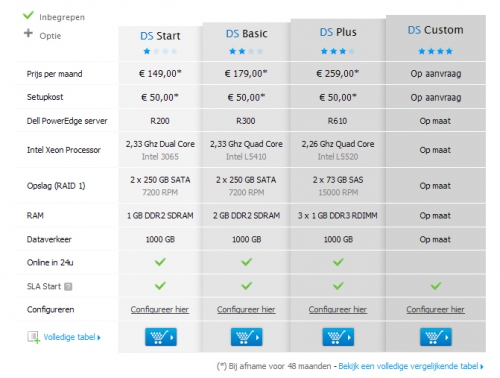
Tabellen
Een tabel waarbij voor alle belangrijke kenmerken 1 lijn wordt vrijgemaakt is het handigste. Als dit voor jouw aanbod mogelijk is, is het de beste manier.
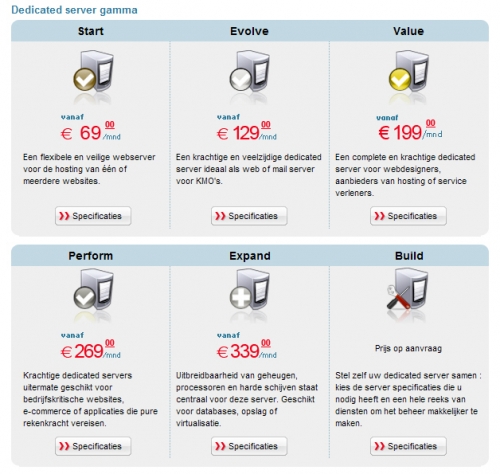
Surfers houden ervan. Het is superoverzichtelijk en handig. Combell heeft dit goed begrepen.
Visuele sturing
Bij Combell zijn de duurdere producten groter en hebben ze meer sterren. Zulke visuele trucjes helpen. Of kies je voor het kneusje met maar 1 ster? Dat zal wel voor de prutsers zijn, zeker?

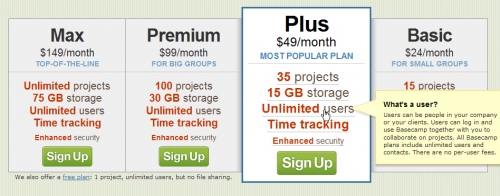
Populairste oplossing benadrukken
Om in te spelen op het kuddegedrag van de gemiddelde mens, wordt in zo’n tabel vaak 1 oplossing prominenter in beeld gezet en aangeduid als de meest gekozen oplossing. Het voorbeeld hieronder komt van Shopify.

Meer uitleg in een uitgebreide tooltip
Bij Basecamp gaan ze nog een stap verder. Ze accentueren niet alleen de meest populaire oplossing, ze geven ook meer uitleg bij de verschillende kenmerken in een uitgebreide tooltip. Wel jammer dat die alleen verschijnt bij de meest populaire oplossing.

Duurste product eerst
Uit A/B-testen blijkt vaak dat door de duurste oplossing eerst te plaatsen, je omzet stijgt. Volg dus ook op dat vlak het voorbeeld van Basecamp.
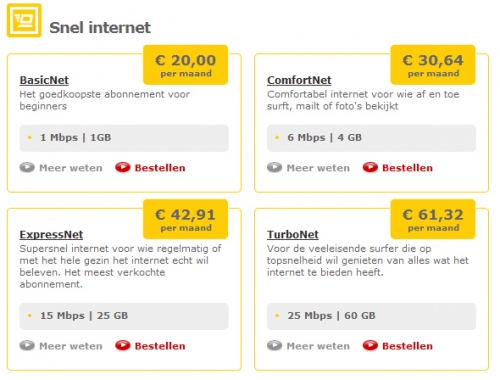
Blokjes
Als een tabel moeilijk is of je dat te saai vindt, zijn ‘blokjes’ een goed alternatief. Een redelijk voorbeeld vinden we bij Telenet, waar de belangrijke gegevens (prijs, snelheid, volume) in de blokjes voldoende opvallen en dus makkelijk vergelijkbaar zijn. Pas op: een tabel zou nog beter zijn.

Leuk artikel met een uitgebreide beschrijving. Ook goed om de verschillende voorbeelden te zien.
Ik mis echter nog één puntje: het aanbieden van 3 opties. Uit onderzoek blijkt dat mensen moeite hebben met kiezen en daarom vaak voor de middelste optie kiezen. Als je dit de meest rendabele optie maakt, kun je denk ik ook meer verdienen?
Patrick,
Absoluut gelijk. Beter minder keuzes dan te veel. Ik weet niet of 3 een heilig getal is, feit is dat naarmate er meer keuze is minder mensen de keuze maken en elders gaan shoppen.
Een ander probleem dat zich dikwijls stelt is voortijdige segmentatie. Canon maakt op zijn website bijvoorbeeld onderscheid tussen “privégebruik” en “professioneel gebruik”. Ik wordt dan altijd zenuwachtig omdat je niet weet welke producten eruit gefiltered worden.
Een ander voorbeeld waar heel wat bedrijven tegen zondigen is het gebruik van hun eigen productnamen voor navigatie in plaats van in termen van de gebruiker te denken: je kan dan bij “producten” bijvoorbeeld kiezen uit de “XF2003”, de “YR4007” en de “ZX9008″…
@Karl Zeer goed artikel, goede voorbeelden. Vooral dat laatste dan :-).
@Koen Pellegrims. Het gebruik van vage / technische productnamen zie je inderdaad veel. Ik denk dat het heel belangrijk is om je product duidelijk te omschrijven zodat mensen weten waar ze op moeten klikken en wat ze mogen verwachten. XF4090 etc. zijn dus inderdaad geen goede keuze, wat dat betreft.
@Koen en @Patje
* Segmentatie / doelgroepen is inderdaad in 99% van de gevallen een slecht idee. Daarover iets schrijven staat op ons to-do-lijstje.
* Productnamen: absoluut waar. En als je al dwaze productnamen hebt, gebruik ze dan aub niet in de navigatie of als enige keuze-element. Ook daarover zullen we zeker nog eens iets schrijven.
In afwachting geef ik graag mee dat ik een voorkeur heb voor de ZX9008. 🙂
Beste Karl,
Heb je dat artikel al geschreven? Ik sta op het punt een website op te splitsen in particulier en professioneel, slecht idee ?
Bart
@Bart
Indeling tussen particulier en professioneel is de enige indeling die soms werkt. Met de nadruk op ‘soms’. Als het kan vermeden worden, vermijden. Dat hangt echt af van website tot website.
Om wat voor website gaat het?
Hallo Karl,
In de ruimingssector. Op particulier gebied gaat het over niet minder dan puttekes ruimen, op professioneel vlak over industriële cleaning, transport gevaarlijke afvalstoffen en degerlijke. Die laatstgenoemde diensten creëren volgens mij een tone of voice die particulieren afschrikt, vandaar het idee.
Bart
Bart,
Ik zou in dat geval niet de keuze maken tussen particulier en bedrijf. Zet uw verschillende diensten gewoon heel duidelijk op de homepage naast elkaar. Zie bijvoorbeeld: http://www.vmw.be/
Mensen komen naar uw website met een doel voor ogen, en dan maakt het niet uit dat er ook heel andere dingen staan. Zolang ze maar snel dat zien dat zij nodig hebben.
Zorg vooral dat je ook aandacht besteedd aan goed scoren in Google.
Bedankt voor je reactie. Ik moet het nog bekijken, ik ga de twee mogelijkheden onderzoeken en evalueren wat het duidelijkste is. Op SEO gebied scoort hij al sterk.
PS: ik wilde nog een “leuke” screendump mailen maar vind nergens een mailadres. Google Ad voor rondreis in Noord-Korea bij een artikel dat het Noordkoreaanse leger in staat van paraatheid wordt gebracht.
Mailen naar karl.gilis@agconsult.be
Duurste product eerst
Uit A/B-testen blijkt vaak dat door de duurste oplossing eerst te
plaatsen, je omzet stijgt. Volg dus ook op dat vlak het voorbeeld van
Basecamp.
Het eerste product is toch niet het product dat er uit popt wat ze namelijk willen verkopen ?
Hey Michiel,
Het gaat niet noodzakelijk om dat eerste product meer te verkopen.
Maar door je duurste producten eerst te tonen, zullen er minder mensen het goedkoopste product kopen. Meer hierover vind je in ons artikel over prijspsychologie https://www.agconsult.com/nl…