In het artikel ‘The myth of the page fold: evidence from user testing’ stelt het Britse cxpartners dat rekening houden met de paginavouw overbodig is omdat surfers geen bezwaar hebben tegen scrollen.
Dat willen wij toch even nuanceren. (Geef toe, dat had je van ons niet verwacht: de woorden ‘wij’ en ‘nuanceren’ zo dicht bij elkaar.)
In dit artikel
Wat is de paginavouw?
Met de term paginavouw wordt de imaginaire lijn bedoeld tussen dat deel van de webpagina dat je kan zien zonder te scrollen en dat deel dat zichtbaar wordt nadat je scrolt.
De vouwlijn ligt traditioneel op ongeveer 570 pixels van de bovenrand. Dat komt plusminus overeen met wat iemand op zijn scherm ziet in een resolutie van 1024 op 768. Uit recente cijfers over schermresolutie blijkt echter dat 70% van de surfers in hogere resoluties surft. Je moet uitgaan van die realiteit en dus rekening houden met meerdere vouwlijnen op 1 pagina.
Scrollen mensen nu of niet?
Dat hangt ervan af.
Waar hangt het van af? Van het type pagina en type website.
1. Home- en overzichtspagina’s
A. Nieuwswebsites
Op nieuwswebsites speelt paginalengte nauwelijks een rol. De meeste bezoekers komen om het nieuws te overlopen. Zij hebben liever een lange pagina met bijvoorbeeld per artikel een titel en een veelzeggende introzin dan een korte pagina met enkel headlines. Het overlopen van de lange pagina brengt de lezer immers sneller op de hoogte dan de korte pagina, die te weinig info bevat en hem dus verplicht om meer te klikken.
Voor nieuwswebsites zouden we zelfs bijna durven zeggen: hoe langer, hoe beter.


Nieuwswebsites moeten zich weinig aantrekken van de lengte van hun home- en rubriekpagina’s.
B. Grote, bekende webwinkels
Grote webwinkels die duizenden producten aanbieden én die bekend zijn bij het grote publiek kunnen zich probleemloos langere home- en overzichtspagina’s veroorloven. We hebben het dan over online shops zoals Amazon of reiswebsites zoals Neckermann.
De meeste bezoekers weten wat ze van dergelijke websites kunnen verwachten. Hun surfgedrag kan ruwweg in 2 groepen verdeeld worden:
- Zoekers
Mensen die weten wat ze willen. Zij gebruiken de zoekfunctie. De rest van de homepage kan hen gestolen worden. - Browsers
Dit omvat zowel koopjesjagers die komen zien wat de interessante aanbiedingen zijn als surfers die ‘ongeveer’ op zoek zijn naar iets. Zij overlopen vluchtig de homepage of ‘slenteren’ door de overzichtspagina’s die hen interesseren (bijvoorbeeld de overzichtspagina van ‘romans – thrillers’ of ‘skivakanties’).
Opgelet: we zeggen duidelijk dat bekende webwinkels het zich kunnen veroorloven. Het is dus geen must.


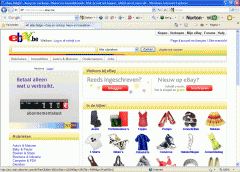
Amazon trekt zich weinig aan van de vouwlijn. eBay doet toch haar best om zoveel mogelijk nuttige info boven de vouwlijn te plaatsen.
C. Doorsnee bedrijf of organisatie
Op een overheidswebsite of de site van een doorsnee bedrijf scrollen mensen liever niet op homepages en overzichtspagina’s. Dat zeggen ze spontaan tijdens gebruikerstesten. Het blijkt ook uit hun surfgedrag tijdens gebruikerstesten en wordt gestaafd door analyse van logfiles. (Gebruik daarvoor de functie ‘site overlay’ in je Google Analytics account.)
Mensen verwachten op dergelijke websites, en zeker op de homepage, dat de belangrijke info onmiddellijk zichtbaar is. Dat ze geen moeite moeten doen om die te zien.
Dat verwachtingspatroon is ook logisch. Ze komen naar zo’n website om iets te doen. En dat doel willen zo snel mogelijk bereiken. Dat gaat het best door alle links naar alle belangrijke onderdelen meteen te tonen.


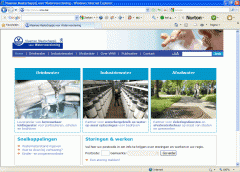
VMW doet haar uiterste best om alle info boven de vouwlijn te plaatsen, zowel op de homepage als op de overzichtspagina’s.
Mag er dan niets onder de vouwlijn staan?
Natuurlijk mag je zaken onder de vouwlijn plaatsen, al was het maar omdat de meerderheid surft in hogere resoluties dan 1024 x 768. En uiteraard zullen sommige mensen wel scrollen. Ga er echter niet van uit dat je bezoekers wel zullen scrollen. Plaats daarom boven de vouwlijn altijd de belangrijke links, de top taken van je bezoekers. Lager op je pagina kan je dan minder belangrijke info zoals nieuws, evenementen, etc. plaatsen.
Hoe kan je meer mensen laten scrollen?
Door duidelijk te maken dat de pagina niet stopt bij de paginavouw. Zorg bijvoorbeeld dat al een stuk te zien is van de content die lager op de pagina staat. Dat helpt om meer mensen te laten scrollen. En vermijd dat er net op die plek over de hele schermbreedte een lege zone is of een dwaze reclame staat.


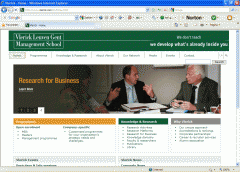
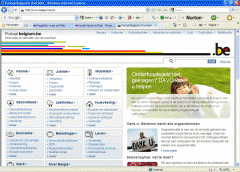
Vlerick en Belgium.be plaatsen de essentiële links boven de vouwlijn. Doordat de titels van de lager liggende blokken zichtbaar zijn, zal een redelijk percentage bezoekers wel scrollen.
2. Detailpagina’s
Op detailpagina’s speelt lengte nauwelijks een rol. Mensen zullen zo lang blijven scrollen als jouw informatie hen interesseert.
Maak boven de vouwlijn wel duidelijk wat de pagina te bieden heeft. Daar zijn verschillende manieren voor, afhankelijk van het type detailpagina.
A. Productpagina’s
- Executive summary
Een korte samenvatting van de belangrijkste info op de pagina. De productpagina’s van Amazon zijn hier een mooi voorbeeld van. Je ziet meteen foto, productnaam, prijs en of het product in voorraad is of niet. Alles wat dus superbelangrijk is, heb je meteen gezien.

- Tabbladen
Tabbladen of in-page tabs zijn interessant als je echt veel informatie hebt over een bepaald product (vb: productbeschrijving, technische specificaties, referenties). Je gebruikt ze best in combinatie met een executive summary. Zoals bijvoorbeeld op KeepYourCooler.com.

B. Contentpagina’s
- Betekenisvolle springlinks
Een aanklikbare inhoudstafel van de pagina. De lange detailpagina’s van de provincie Vlaams-Brabant zijn hier een mooi voorbeeld van. Lees ons artikel over springlinks voor meer achtergrondinfo.

Opgelet: ook bij detailpagina’s moet je altijd duidelijk maken dat de pagina niet ‘stopt’ bij de paginavouw. Geef een hint van de content onder de paginavouw.
Gebruikerstesten zijn belangrijk, maar ze zeggen niet alles
De conclusies van het Britse artikel zijn volledig gebaseerd op gebruikerstesten. Zoals je weet, zijn wij fervente voorstanders van gebruikerstesten. Maar ze zijn niet zaligmakend.
Gebruikerstesten zijn kwalitatief onderzoek. Om een boude stelling als ‘de paginavouw is een mythe’ hard te maken, heb je meer bewijsmateriaal nodig. Cijfers uit kwantitatief onderzoek, zoals logfile-analyse. Daarbij zal je vaak zien dat links boven de vouwlijn gemakkelijk 3 keer zo veel aangeklikt worden als links onder de vouwlijn. En het weigeringspercentage van zinloos lange pagina’s zal hoger liggen dan korte pagina’s.
Of mensen scrollen op een pagina of niet, is belangrijk. Maar het is niet het enige wat telt. Hoeveel mensen verlaten zo’n pagina met weinig content boven de vouwlijn? Hoeveel mensen kopen het product op zo’n pagina?
Moraal van het verhaal
Is de paginavouw een mythe? Neen. De paginavouw heeft wel degelijk impact op het surfgedrag van de gebruiker. Het is 1 van de tips waar je absoluut rekening mee moet houden als je webteksten wil schrijven die echt aanslaan bij je bezoeker.
Plaats belangrijke zaken bovenaan op de pagina en houd er in je design rekening mee dat je duidelijk maakt dat de pagina niet stopt bij de paginavouw.
Goed artikel.
“Daarbij zal je vaak zien dat links boven de vouwlijn gemakkelijk 3 keer zo veel aangeklikt worden als links onder de vouwlijn.”
Is ergens ook logisch als de meest belangrijke en interessante links boven de vouwlijn geplaatst worden. Kleine onbelangrijke bijgedachte… 🙂
Ik vind het interessante aannames, maar welke onderbouwing hebben deze stellingen? Ik lees bv. bij de stelling over nieuwssites “Het overlopen van die lange pagina gaat immers sneller dan het scannen en aanklikken van enkele headlines.”, maar waar is dit op gebaseerd? Het nadeel van dit scannen is namelijk dat niet het complete verhaal gelezen kan worden en dat niet in 1 oogopslag het volledige nieuws van vandaag te zien is.
Het zou zomaar waar kunnen zijn, begrijp me niet verkeerd, maar om het zomaar aan te nemen omdat het logisch lijkt vind ik wat te ver gaan.
@ Thomas
Je zal dat verschil in klikratio zelfs merken los van het feit of het nu al dan niet interessante links zijn.
@ Reinier
De meeste surfers op nieuwswebsites hebben voldoende aan de homepage met daarop titel – extract en vaak foto. Op die lange pagina staat al het belangrijke nieuws van de laatste 24 uur. Daardoor speelt de pagina in op de wensen van de bezoeker. Slechts af en toe heeft de surfer nood aan het volledige artikel. Daarom is hij uiterst tevreden met de lange homepage: hij kan ze snel overlopen en heeft voldoende ‘materiaal’ om te beslissen welke artikels hij echt gaat lezen.
Een korte homepage met enkel maar headlines is net niet voldoende. Enerzijds omdat de pagina te weinig nieuws bevat om hem op de hoogte te brengen van het nieuws van pakweg de voorbije dag. Anderzijds omdat de headlines vaak net niet genoeg zeggen. Op zo’n pagina zal de surfer dus vaker op een titel moeten klikken om te zien waarover het gaat. En verliest hij dus tijd. Door deze 2 redenen voldoet zo’n pagina niet aan zijn verwachtingspatroon.
Zoals steeds zijn de beweringen gebaseerd op 10 jaar ervaring met usability, 100en gebruikerstesten en belachelijk veel logfileanalyses van zeer uiteenlopende websites.
Ook interessant: http://blog.clicktale.com/?… (ouder onderzoek)
@Karl de grootste nieuwssite in Nederland is veruit nu.nl. Als het succes niet in de opbouw van de homepage zit, waar zit het succes dan in vraag ik me af. De website van de Volkskrant en het AD doen juist wat je zegt; samenvattingen geven bij titels, maar blijven qua bezoekersaantallen erg achter bij Nu.nl. Deze vaststelling pleit dan juist erg voor een snel overzicht dmv links ‘boven de vouw’ zou ik zeggen.
De grootste zijn doe je niet enkel door een goede homepage te hebben, maar dat is weer een ander verhaal. Het succes van eBay en Amazon hangt niet af van hun homepage. Ik ken nu.nl niet, noch hun bezoekerscijfers, laat staan de verhouding homepage/rubriekpagina’s/detailpagina’s en de resp. doorklikratio’s.
Maar laten we even terugkeren naar onze stelling: op nieuwswebsites kunnen home- en rubriekpagina’s best lekker lang zijn.
In dat kader snap ik niet waar je naartoe wil met je opmerkingen over nu.nl.
– Nu.nl heeft een lange homepage (ca. 4 scrolls).
– De homepage toont per categorie telkens 1 artikel met titel – foto – intro en dan nog eens 7 headlines. Daardoor behandelt ze heel veel informatie.
– Alle overzichtspagina’s (van de rubrieken economie, sport etc.) zijn lange pagina’s met van een tiental artikels titel – foto – intro en daaronder nog eens een lange serie headlines.
Daarmee past nu.nl 100% in onze vaststelling dat voor nieuwswebsites lange home- en overzichtspagina’s geen enkel probleem zijn.
Nu.nl is geen korte pagina met enkel headlines. Er staan 6 intro-artikels en 45 headlines op. Dat betekent scrollen én biedt een aardig overzicht. Niks te uitzondering dus.
Dan snap ik nu de kern. Het feit dat mensen dus samenvattingen willen lezen van nieuwsartikelen op een homepage is daarmee dus een ‘minor issue’ en doet niet ter zaken bij een nieuwssite. Helder.
Ongetwijfeld zijn gebruikers nu geneigd om te scrollen .. door de populair geworden muiswieltjes (of grab and drag addon in ff: http://grabanddrag.mozdev.o…
Ik denk dat dit echt wel een impact heeft gehad en zou wel het wel interessant vinden om daar een onderzoek over te zien;
@ Bart
Het is eigenlijk altijd een mythe geweest dat mensen niet willen scrollen. Doordat het ‘vroeger’ onhandiger was, vonden veel surfers pagina’s langer dan 4 schermen redelijk irritant.
Feit is dat het muiswiel ervoor gezorgd heeft dat ze het nu eigenlijk niet erg vinden lang te scrollen.
Dat maakt dat lengte bij homepages van bijvoorbeeld kranten en zowat alle detailpagina’s op zich geen rol speelt. Zo lang de informatie natuurlijk interessant is voor de bezoeker, laten we wel wezen.
Goed stuk en een mooie aanvulling op het blogartikel ‘Usability: ontwerpen voor scrollen of niet? Zin en onzin van de pagefold’ dat ik schreef op 2 augustus j.l.
Klik hier om dit artikel te lezen: http://www.designia.nl/webl…
Usability blijft een boeiend vakgebied!
Zeer interessante uiteenzetting. Heldere voorbeelden en uitstekende onderbouwing. Deze wordt toegevoegd aan de favorieten.