Veel homepages staan overvol. Meestal is dat geen goed idee. Maar soms kan het niet anders. Voor een krantenwebsite is een heel lange homepage bijvoorbeeld eerder norm dan uitzondering.
Een lange homepage hoeft met andere woorden geen doodzonde te zijn. Toch niet als ze er netjes uitziet. Helaas lijkt het vaak alsof de verschillende onderdelen er willekeurig zijn opgegooid. Resultaat: een zootje zonder focuspunten voor het oog.
Horizontale lijn = rust
Er is een simpel element dat een pagina meteen rustiger maakt: de horizontale lijn. Dat kan soms effectief in de vorm van een horizontale lijn, al is het vaak voldoende om verschillende elementen op een imaginaire horizontale lijn te ordenen. Op die manier wordt een pagina meteen rustiger.
Voorbeeld: De Standaard
We hebben de oefening even snel gedaan met de homepage van De Standaard. Vier belangrijke opmerkingen:
- Wij zijn geen designers.
- We hebben de bestaande elementen herschikt. Er is niets ‘gedesigned’. Enkel wat knip-, plak- en sleepwerk.
- Zelfs het bizarre idee ‘3, 4 of 5 kolommen – wat maakt het uit – we knallen ze er door elkaar op’ hebben we behouden.
- We hebben de klus geklaard in 5 minuten.
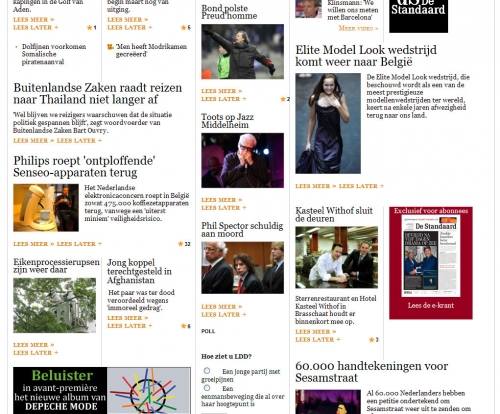
De homepage zoals ze er in het echt uitziet

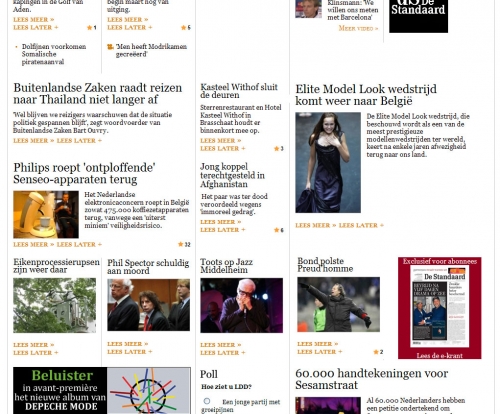
Na wat knip- en plakwerk

Wat denk jij?
Is het een stap vooruit? Of is het verschil verwaarloosbaar? We horen graag je mening.
Merkelijk beter.
Wat ik ook niet snap op die homepage is dat bijna elke foto een ander formaat heeft.
Bij ons noemen ze zoiets een mannekesblad.
Guys,
Jullie begrijpen het verschil niet tussen print en web! Toegegeven: dat quick and dirty cut en paste werk ziet er ogenschijnlijk beter uit, maar zo werkt het web niet! Je kan elementen over verschillende blokken niet met elkaar alignen. En wat een bullshit om de helft van een pagina te tonen. Ik zie daar een groot wit gat boven de titel “Kasteel Withof sluit de deuren”. Dat kan je toch niet maken in een webpagina?! Zelfs niet in print.
Begrijp me niet verkeerd: ik vind jullie layout veel beter/mooier/evenwichtiger dan het origineel, maar je houdt geen rekening met de dynamiek en de altijd veranderende inhoud en formaten van de verschillende onderdelen van een webpagina.
Met photoshop kan je idd een redesignklus klaren in 5 minuten, maar probeer dat eens met een webpagina! 🙂 Gewoon al uit de zin ‘in ‘3, 4 of 5 kolommen – wat maakt het uit – we knallen ze er door elkaar op’, is het duidelijk dat je NIKS kent van de structuur van een webpagina. Hiermee wil ik zeker niet zeggen dat je niks hebt bij te dragen aan de layout. Integendeel! Je bijdragen hebben enorme waarde. Probeer gewoon te beseffen dat je dromen een huzarenstuk zijn.
thx!
Dit is de eerste keer in die 15 jaar dat ik enkel en alleen met internet bezig ben, dat iemand zegt dat ik het verschil niet ken tussen print en web. Ik heb nog nooit iets gedaan voor print.
Vermits het te laat is om mijn carrière zo’n wending te geven, ga ik toch wat argumenten geven pro de horizontale lijn in websites.
Maar eerst nog even de andere vragen beantwoorden en enkele dingen rechtzetten.
1. “3-4-5 kolommen – we knallen ze door elkaar”
Deze zin heeft betrekking op hun ontwerp, niet zozeer het mijne. Als je de pagina’s van De Standaard ziet, merk je dat ze heel vaak wisselen tussen 3, 4 en 5 kolommen. Gelukkig wel binnen dezelfde verticale lijnen. Gelukkig.
2.De helft van de pagina
We tonen slechts een stuk van de pagina omdat:
– De hele pagina te groot zou zijn als afbeelding.
– We niet de bedoeling hebben op deze blog om websites van a tot z te helpen.
– We gewoon iets duidelijk wilden maken.
3. Het witte gat
Dat wit gat is er deels omdat we gewerkt hebben met wat er op de screenshot stond. Ook in het origineel is er trouwens een groot wit gat, bij het artikel over Elite Model Look.
4. IKEA doet het ook
Je linkt je naam aan IKEA. En kijk eens wat we daar vinden:
– Horizontale lijnen
– Witruimtes om u tegen te zeggen.
http://www.flickr.com/photo…
5. Die horizontale lijnen: kan dat nu of niet?
Omdat ons antwoord veel te lang werd en we het onderwerp belangrijk genoeg vonden, hebben we er een artikel over geschreven.
Horizontale lijnen kunnen wel
Karl, ik sluit me helemaal aan bij je betoog. Juist bij lange schermen met veel content zoals op nieuws- en krantensites is de visuele rust van horizontale uitlijning belangrijk. Het geeft beslist meer aanknopingspunten om je blik op te oriënteren zodat je minder oogbewegingen nodig hebt om dezelfde informatie te verwerken.
Ook wij zien gebruikers vaak afhaken omdat ze het gevoel hebben dat er teveel op een scherm staat. En we zien regelmatig dat schermen met precies dezelfde hoeveelheid content simpelweg beter bekeken én gelezen worden wanneer ze goed zijn uitgelijnd en meer witruimte bieden.
Het enige “gevaar” kan hooguit zijn dat men denkt op het einde van het scherm te zijn beland wanneer dat over de hele breedte gelijk wordt afgesloten met bijvoorbeeld een horizontale lijn of witruimte. Dan lijkt de pagina af te zijn. Maar dat is met een paar kleine kunstgrepen (een enkel verticaal beeldelement, gradiënt of zelfs wat doorlopende tekst) eenvoudig te voorkomen.
Al bij al dus een zeer terecht pleidooi voor meer aandacht bij ontwerpers voor een goed grid waarin informatie efficient en leesbaar kan worden aangeboden. Dat is absoluut geen “droom” of “huzarenstuk” maar zou juist een stimulans moeten zijn om dit goed toe te passen. Kijk ook eens op http://www.thegridsystem.org/ voor goede essays en voorbeelden.
Ik vind de horizontale lijnen in het voorbeeld van De Standaard gewoon niet kloppen. Je suggereert daarmee een horizontale logica die er niet is. Het verband is daarentegen verticaal: hoofdartikels in de linkerkolom, secundaire artikels in de middelste, en sport/varia/roddels in de rechter. Je kunt dit trouwens ook zien aan de grootte van de titelkoppen in de twee eerste kolommen.
Dit is trouwens typisch een design bedoeld voor heel verschillende schermgroottes: bij kleinere schermen valt de (mindere belangrijke) derde kolom weg, en worden de witruimtes in jouw herwerking helemaal zinloos.
@ Rogier
* Waarom is de titel over de Elite Look Model wedstrijd dan even groot als de ontploffende Senseo-apparaten? En staan er in de eerste kolom dan kleinere artikels (processierupsen, terechtstelling, …)?
* Sport staat heel vaak in de eerste kolommen bij De Standaard.
* Resoluties kleiner dan 1024 op 768 komen nog voor bij minder dan 3% van de surfers. In 800 op 600 wordt de rechterkolom trouwens in twee gehakt. Een loos argument dus.
@ Tom VDM: er zijn idd ook binnen een kolom verschillen in titelgrootte, maar het gaat om de grote lijnen met gemiddelden. De plaatsingslogica van artikels lijkt me verticaal en niet horizontaal. Wat de resoluties betreft: ik zou niet zo strak denken in termen van een paar discrete standaardafmetingen. Het zichtbare gedeelte wordt niet alleen bepaald door schermresolutie, maar ook aanwezigheid sidebars, het resizen van het venster door de surfer enz…; bovendien zijn er ook andere systemen om mee te browsen (iphone bv.). Wanneer en wat er precies wegvalt lijkt me niet zo belangrijk, maar wel de filosofie in een kolomlayout dat belangrijke zaken links staan en minder belangrijke zaken rechts.
In de site van IKEA (zie eerste comment) is de informatie-opbouw gewoon heel anders. Daar hebben alle items op één rij hetzelfde gewicht.
Akkoord dat ze bij De Standaard best de belangrijkste info in de eerste kolommen zetten en het minder belangrijke rechts. Maar dat doen ze duidelijk niet. En daar gaat de stelling van deze post toch ook niet over?
Maar zelfs als ze bij de Standaard de kolomlogica van belangrijk naar minder belangrijk zouden toepassenn, denk ik toch dat wat ze hier zeggen wel klopt. Zaken af en toe eens horizonaal gelijk zetten, brengt meteen rust in de pagina.
Nu is het toch echt gewoon een rommeltje? Je weet gewoon niet waar je moet kijken. Ik word daar bijna ziek van.
Volledig akkoord. Een voorbeeld van hoe het wel kan is deredactie.be. Netjes en logisch horizontaal verdeeld.