You can influence where people look
Photographers know that the eye gaze direction of the person in a picture dictates the eye gaze direction of the person who’s looking at the picture.
It’s in just about every book on photography ever published.
What does this mean for your website?
If you use pictures of people on your website, make sure they’re looking at something you want your visitors to look at as well.
Pictures of people looking straight into the camera bounce the viewer’s gaze right back.
Sure, they draw people’s attention. But that in itself really doesn’t do anything for you, does it? Unless of course you prefer people to look at the pictures on your site rather than the ‘Buy now’ button.
Example 1: hair product ad


Most people instinctively prefer the bottom picture. It looks more natural than the slightly contrived sideways glance in the top picture.
But the heatmap tells a different story. The top picture directs the viewer’s gaze to the brand name on the product.
Hmm… which picture should I use in my campaign? That’s a no-brainer really, isn’t it?
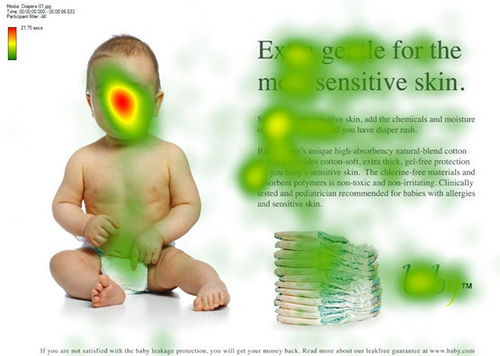
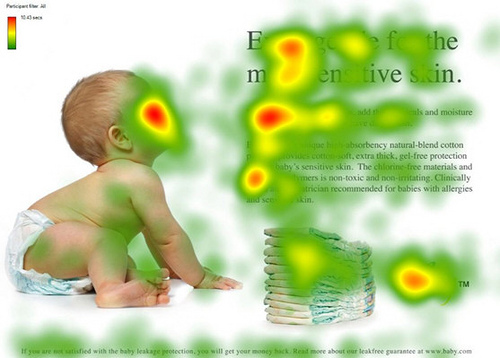
Example 2: cute baby
If the baby looks straight ahead, people mainly focus on the baby’s face (“What a cutie!”). The text on the right doesn’t really get a lot of attention.

If the baby looks at the text, the visitors’ eye gaze pattern changes. The text gets a lot more attention. And so does the brand name in the bottom right…

For people who aren’t familiar with heatmaps: what you see is the result of eyetracking research that follows the eye gaze of people. The red zones indicate areas that were looked at by 80 to 100% of people. In this case, the research was done with 106 people by the Australian UsableWorld.
Example 3: banner with or without headshot?
The excellent site Which Test Won recently showed this example. Which banner got the biggest conversion rate?


You chose the banner without the headshot? Excellent choice. It got 65% more sign-ups than the other one.
Does that mean pictures of people don’t work in banners? That’s a going a bit too far.
Look where the banner guy is looking. Wrong place. It would have been interesting to see a test with a version where the guy in the headshot looks at the call to action button.
Conclusion
Having people look straight into camera works fine for family snaps but not if you want to put the pictures on your website.
What else is important if you use pictures of people?
- Use real people. Eerily perfect models with teeth whiter than the driven snow raise suspicion rather than confidence.
- Avoid the clichés. “We’re an IT-company. Let’s use pictures of nerdy guys behind computers.” Actually, let’s not.
- Don’t forget to link the picture to your product or the message you want to convey.

(I´m sure I´ve seen this image heatmap examples before!), nonetheless it is a great illustration of the true effect of selecting the right image to compliment a call to action.
often the difficulty with using stock imagery even if it is enhanced other elements is that you cannot easily alter the gaze of the model to make true scientific a/b tests of the effect of the gaze. I´ve overcome this by using similar demographs, but it is not the perfect way. Of course the studio shot of a model is often cost prohibitive!
Great article! We have done several tests where pictures of people increase conversion rate, but we have never use the direction of their eyes to move the focus of the page-viewer. We will run more tests like the examples you provided and see how it goes.
If you want an easy A/B & Multivariate testing tool that is free, try out Conversion Doubler (http://www.conversiondouble…)