It’s amazing how many web professionals don’t know the basic settings people use to surf the web. After our previous article on browser statistics, time now to have a look at screen resolutions in Belgium.
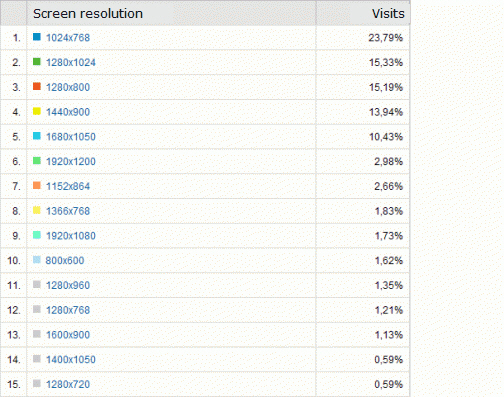
Screen resolutions: figures from September 2009

The figures come from a very big Belgian website. They date from August 15th 2009 till September 15th 2009.
The figures are pretty representative for Belgium. Of course there will always be differences between individual sites but overall, the general tendencies will be the same.
Most important conclusion
What a mess.
Screen resolution = width x height
Screen resolution consists of width and height. Let’s have a look at these two separately.
For the figures below, I added up the top 100 most popular resolutions. (To give you an idea: number 101 came down to a number of 75 users out of a total of 1.3 million users.)
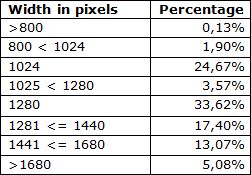
Width

Even more concise:
- < 1024: 2,03%
- 1024 <= 1440: 79,26%
- > 1680: 5,08%
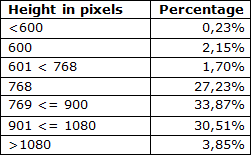
Height

What stands out here is that only 4,08% of people surf in a resolution that’s lower than 768 pixels.
What do we have to do with these figures?
Obviously you don’t have to do anything. But you can do lots of things to improve the way your site looks to people surfing in different resolutions:
Width
- If you go for a fixed width, make sure there are no horizontal scrollbars in a resolution of 1024 pixels wide. That way, you only neglect the 2,03% of surfers who use a lower resolution.
- If you call yourself a designer, and if you know that a fluid or liquid lay-out is always best, you also know that you should always weigh up the pros and cons of a liquid layout for every website you make. Try to go for a liquid lay-out that is optimized for a width between 1024 and 1280 pixels. Or, if you really want to show off how clever you are, create a liquid layout that looks good between 1024 and 1440 pixels.
- Interesting articles on Smashing Magazine on how to apply a liquid layout: – Fixed vs. Fluid vs. Elastic Layout: What’s The Right One For You? – Flexible Layouts: Challenge For The Future
Height
- Put the most important content and action buttons above the pagefold in 768. Take into account the height most users loose by the browser bar and at least 1 toolbar.
- Put less important content lower on the page. The following 132 pixels are still seen without scrolling by 68,23% of surfers. In the area between 900 and 1080 pixels only 30,51% of visitors sees what you’ve got to offer without having to scroll. Anything below that is only seen without scrolling by 3,85% of surfers.
What about mobile?
- Unless your target audience explicitly warrants it or when you’re absolutely sure it’ll increase your profit dramatically, we’d avise you not to optimize your layout for smaller resolutions. Considering the dramatically low number of users in Belgium it’s pretty much money down the drain.

I’m not a fan of liquid layouts. A designer/typographer sets text carefully, with optimal line length vs. font size and other factors in mind.
If you’re going to make a liquid layout you’re basically forcing either the guy with the 1024* screen or the girl with the 1440* screen to adjust their browser window so they can ready comfortably [thus, not very “usable”].
If you’re going to “show how clever you are” by designing for a min width of 960 and a max width of 1440… be wary of the context. This might be ideal for an application that has to show a lot of dense data providing people with bigger screens with a less cluttered view — but for a context site like a blog or, let’s say Wikipedia, a fluid layout is a bad choice. Even with a maximum width.
Also, if you want to do magazine style design on the web, you basically have no choice but to stay fixed (see http://jasonsantamaria.com/ for an example).
I know you are not a fan of liquid layouts. You are a designer 🙂
If you want to have full control over your design and the line length, maybe you should design for print and not the web. (Wolf, this is not a real advice – just something to make you think.) And for God’s sake, the web is not meant for ‘magazine style design’. You should know that.
But even within a liquid lay-out it is possible to have an optimal line length. Even a fixed one. There are other areas that you can make liquid.
I’m not saying that liquid is a must and that every site should be liquid.
Like always when it comes to usability and the web. It depends.
But it’s not smart to start from ‘I’m against liquid’.
If liquid is bad for the user, why is Amazon using it? Are they really stupid?
That’s quite an empty argument. I can make up a hundred like that… if Linux isn’t usable why are so many people using it? If liquid layouts are bad why does Wikipedia, one of the web’s most popular sites, use it?
The Apple Store has a fixed with layout and it has to be one of the best shopping experiences next to Amazon.com.
The web is not meant for magazine style design – why not? If you’re designing an online magazine for example. I think most people will agree that it’s more pleasant to read Wired online than offline – because the online layout is just boring (also: reading in paper form is easier).
This Amazon page ( http://tinyurl.com/ylcae2s ) looks good when I set my browser to 1024* and looks like absolute C*R*A*P* when I set it to 1920. Most non-designers tend to overlook spacing and alignment issues on the conscious level but unconscious they know something’s wrong. I don’t want my websites to look “wrong”.
1. I wouldn’t use Linux as an argument. Nobody is using Linux.
2. Where did I say that fixed is bad?
3. My Amazon remark is not a bad argument. It shows that liquid is okay. That other sites are not using it, just makes clear liquid isn’t a must.
4. Your example of the Amazon page just shows that making it full liquid isn’t a good idea. That’s why we stress that if you choose liquid, go for a maximum width.
5. I’m really disappointed that designers just say liquid is bad. It’s probably because they suck in making liquid lay-outs.
6. If I was a web designer I would love to make sites like:
– http://www.vivabit.com/
– http://www.highresolution.i…
– http://clearleft.com/
Designers are not silly. A few centuries’ worth of typographics have proven their worth. Line length matters, whitespace matters, spatial arrangement matters.
All these things are jeopardised by how current browsers handle liquid layouts. All the examples you cite have issues when they’re resized. Odd empty patches appear, text gets isolated, lines become too short or too long, etc.
I’m all for workable liquid layouts, but only if they’re rendered smartly. Rules-based CSS would be a good start: ‘use 3 columns if the width is less than 1000px, 4 columns if it is wider’, hyphenation rules, that sort of thing.
There is no way of implementing these solutions robustly across all current browsers without introducing other major usability problems (Flash, extensive Javascript, etc.)
I don’t want to go into the ‘magazine style design’ argument. I think these kinds of comparisons are silly. Of course the web is not suited to magazine style design, it’s not a magazine. Good web design takes into account the vast landscape of resolutions, browsers, processor speeds, plugins, OSes, software versions, rendering bugs,… that’s out there. It is vastly more difficult to design a web page well than it is to design a magazine layout. If only for the fact that, 90% of the time, you’re actually designing templates with very little idea of what the eventual content might be like, how often it will be updated or how much of it there’ll be. It is an illusion to think that design and content can be separated completely, there is always a dialogue.
“5. I’m really disappointed that designers just say liquid is bad. It’s probably because they suck in making liquid lay-outs.”
Seriously. “You’re not smart enough”-argument – is this the best you can do?
Your Amazon remark doesn’t show that liquid is OK: Amazon isn’t revered because of it’s liquid layout but because of it’s prices, product choice and of course, customer support.
As Toon points out there are technical factors why there’s so much hate on liquid. Browsers don’t justify text well, you have to write some funky ass javascript to do dynamic multi column layouts, even min and max-width are not natively supported in IE7 and below. Using CSS filter expressions to add min/max-width support to IE7 and below slows down a site so considerably (reference: http://developer.yahoo.com/… ) that it’s not worth doing anymore. As other studies (ref: Nielsen/Norman) point out users tend to leave a website if it doesn’t load fast enough or is not responsive.
Technology should never limit usability but hey, we’re here in the REAL world. We don’t live in an absolut world where every browser has the same capabilities as Google Chrome and everyone runs a 4Ghz quad core machine with 8Gb of RAM. There’s projects, there’s client needs, there’s budgets.
We provide our clients with a CMS where they can edit almost ALL of their content themselves. Sites like Clearleft, Vivabit, and the demo page you’re showing are obviously handcrafted by a web designer – including the web designer knowing the content of the page, deciding on the images, how they adjust when the layout changes. When we deliver a website, it’s in the client’s hands.
So yeah, speedy site/content editable by client or fluid with min/max widths? I think the choice is obvious.
Liquid ain’t bad, it’s just very limited in use for content heavy websites. If I say I’m not a fan of liquid layouts I’m talking about content websites, not about applications.
Hell, the whole of Mac OSX is a combination of fluid, fixed, and fluid with min and max widths. But then again, the whole UI is tightly controlled by a dev team.
The best solution: a liquid layout that adapts text in colums, based on your resolution – a liquid layout that has a controled line length.
So yes, liquid layout (if it has a controled line length) is indeed the ideal, you are right.
Unfortunately, you don’t have enough technical knowledge to realise that this solution does not exist (at least not in a consistent, cross-browser cross-platform, fast and sustainable way).
If you find someone who can make this – give him my address. I will pay him or her handsomely.
In the mean time: don’t fill the heads of your clients with impossible ideas to impose on their webbuilders.
Otherwise you’re the web-equivalent of the fashion industry: imprinting impossible unattainable ideals on people that do not know better.
Watch out! It’s a developer jumping on the band wagon.
I have some basic knowledge of how our brain scans text, documents with comes from both designers and specialised psychologists (aka, my language therapist). I learned that designers are right about the whitespace, lineheight, margin stuff.
I also learned (as a html/css dev) that (good) liquid designs are nearly impossible to produce in an acceptable timeframe, that are usable, perform well, readable, and work in each browser.
On the other hand; I’ve been making web applications most of my professional career, and desired a liquid system to fit all bells and whistles.
So what have I learned?
There is no “good principal”, there is no “ideal in the optimal world”. We don’t even have an ideal world, and even if there was there are so many variables that influence what the “good” decision is.
Don’t be prejudice about liquid nor fixed content, try to follow as much of the guidelines that developers (cross browser stuff), designers (fonts, whitespace), and behavioural psychologists (how we scan stuff) have put forward.
And please stop bitching about this stuff, k thx? 😀
@Wolf and @Bart
Wait. Are these comments coming form the same people that say things like:
– A website should work on IE 6 (a lot of extra work too, not?)
– With the rise of net- and mini notebooks with lower resolutions you should pay extra attention to what content is above that pagefold? (Damn, can’t find the page where Wolf wrote about that.)(Is that implying you will start designing for fixed widths of 800 pixels?)
– With the rise in pixel widths designers should start experimenting with broader widths than 1024 (http://www.netlash.com/blog… (Isn’t liquid in your arsenal of experiments?)
Other questions:
– Are the articles (article 1 and article 2) in Smashing Magazine full of crap and lies? Are they not technical enough? (Please help me because it seems I “don’t have enough technical knowledge to realise that this solution does not exist” 🙂 )
– What is wrong with the Vivabit example (http://www.vivabit.com/)? It’s working in Firefox, IE 7 and 8, Opera and Safari. And even in IE7 it’s not exactly slow.
Concerning Amazon
Amazon is using the liquid lay-out because it makes them more money. Resize your browser on their homepage (http://www.amazon.co.uk) and you will see that according to the width they display more and more items. So they can put more info above the pagefold and -as a result- sell more.
Never forget
We don’t claim liquid is a must. Nor is fixed. Some great real world examples are showing liquid is not a myth or a theoretical goal. (And yes, Wolf, you’re right: liquid is in all OS because it is more user-friendly.)
In some (many?) cases liquid should be considered. There are cases where it’s not just a theoretical discussion but will really deliver. And of course, for smaller websites the cost is not justified.
I hope both of you know that we don’t do usability for the sake of usability. The main goal of usability is more profitable websites.
“The not smart enough argument”. I never said “not smart enough”. Not having enough knowledge or not believing in the benefits, is not the same as not smart enough.
But your reaction reminds me of the ‘not possible’ of many programmers… The easy excuse.
@Bert
Thx for your contribution. I had already written this too long reply when I saw your reaction.
Just to contribute a little to this intense discussion:
I don’t think it should be about the choice for designers to choose between liquid or fixed designs. Theoretically a liquid design probably is the best, but in practice I don’t think this is the case for now. The weakest link in this story is the technology (webbrowsers / CMS) that restricts us (designers / content contributors) to give our visitors an optimal reading experience online.
I don’t know if you guys had a look at the New York Air application?
If not, you should. Download it here http://timesreader.nytimes…., install it and then play with the window size a bit. And be amazed.
I hope that in 5 years or so the (mayority of) browsers / CMS’s will be able to handle websites the same way, so this discussion will become irrelevant 🙂
@cubus
Nice conclusion.
That’s why usability people need to keep talking about liquid.
So browser developers, website designers, CMS people, … won’t forget that liquid exists and should be the final goal.
Quote: “A website should work on IE 6 (a lot of extra work too, not?)”
Cost vs. gain.
Quote: “- With the rise of net- and mini notebooks with lower resolutions you should pay extra attention to what content is above that pagefold? (Damn, can’t find the page where Wolf wrote about that.)(Is that implying you will start designing for fixed widths of 800 pixels?)”
The only thing I said is that the average resolution is probably going down instead of up with the rise of mobile usage.
It doesn’t matter if the browser software has a usable way of displaying larger resolution content e.g. pinch zoom on the iPhone and Android. Just because average resolution is probably going down (most website metrics don’t reflect mobile device usage) doesn’t mean I’m suggesting 800px fixed width websites. That’s just your imagination going wild.
There is only one web ( http://www.netlash.com/blog… ). You can choose, however, to display your web content in ways more adapted to the device (e.g. reading RSS instead of the real website on your phone).
”- With the rise in pixel widths designers should start experimenting with broader widths than 1024 (http://www.netlash.com/blog… (Isn’t liquid in your arsenal of experiments?)”
Yes. Not arguing against that.
Quote “- Is the article in Smashing Magazine full of crap and lies? Are they not technical enough?”
When I say Smashing Magazine is crap, it’s because their articles [in the past] are largely linkbait and more or less a weekly copy of delicious.com/popular/webde…. Sometimes there’s some better articles by guest writers. Not all their content is crap.
I am aversed to building sites solely to sell ads. It is obvious to me that sites like Smashing Magazine and Webdesigner Depot purely exist so one guy can earn a little pocket money on the backs of clueless sixteen year olds.
A List Apart has an editorial team, a reviewer, respected writers, good discussions. Sites like Smashing Magazine and Webdesigner Depot are what a tabloid is to a quality magazine or newspaper.
QUOTE: “- What is wrong with the Vivabit example? It’s working in Firefox, IE 7 and 8, Opera and Safari. And even in IE7 it’s not exactly slow.”
It’s a small website and you have a fast computer. One min/max-width isn’t going to kill performance but a lot of those rules will.
QUOTE: “- Amazon is using the liquid lay-out because it makes them more money. Resize your browser on their homepage (http://www.amazon.co.uk) and you will see that according to the width they display more and more items. So they can put more info above the pagefold and -as a result- sell more.”
A product list is not the same as an article. As we both agree design depends on the context. A product list is basically a grid view and the more you can show, the better (e.g. Flickr search, Bing Images, Google Images).
QUOTE: “I hope both of you know that we don’t do usability for the sake of usability. The main goal of usability is more profitable websites.”
QUOTE: “But your reaction reminds me of the ‘not possible’ of many programmers… The easy excuse.”
I’m just afraid your usability advice is sometimes situated in a dream world. The “not possible” is a result of years of making websites and knowing what is viable and what is not.
However, what I’m taking away from this discussion is that there are some webdesign situations where I -probably- should think about going liquid (the browsing of images is a good example) instead of defaulting to fixed (which I mostly do) to deliver a better experience. It’s a mental step.
Thanks for the discussion. See you next friday?
W.
@Wolf
What makes you think so? Don’t think you were ever involved in one of our projects? Where on this page do we say something that is ‘dreamy’?
I guess that in the heat of the discussion, both you and Bart somehow turned our statement “you should always weigh up the pros and cons of a liquid layout for every website you make” into “you should use liquid lay-out”.
Maybe these numbers will make it clear for you that we are down-to-earth people: in our latest 20 projects we only advised using a liquid lay-out once. It was in a project where the budget for website creation was 400.000 euros…
So, I reached my goal. So that dream of mine is becoming reality 🙂
Ugh (the way indians close discussions)
@Everybody that read this page until this comment
1. No humans were hurt during this discussion.
2. Congratulations! You earned my respect 🙂
3. It seems that even after 10 scrolls or so, our remark “If you call yourself a designer, and if you know that a fluid or liquid lay-out is always best, you also know that you should always weigh up the pros and cons of a liquid layout for every website you make.” still stands, although now we would rewrite it.
“If you call yourself a designer, you are probably familiar with the idea that a limited liquid lay-out (=with min and max width) is theoretically always the best solution. Sadly, it’s not that easy to create a browsercompatible liquid lay-out. And not every website will be that much better when liquid (even a smaller number of websites will see more profits as a result of liquid). That’s why you should always weigh up the pros and cons of a liquid layout for every website you make.”
Anybody interested in the opinion of a Linux user? 😉
@Mike, shoot…
I Always use a width of 900 to 1000px,
Works on every computer these days.
Thank god for not having to optimise for 800×600 anymore.
Greets
i learn from you a lot, really my friend