Registratie is een hindernis die op 99% van alle websites en webshops overbodig is. Elke website die verplichte registratie laat vallen, ziet haar omzet stijgen.
In dit artikel maken we duidelijk waarom registratie slecht is voor je business en hoe het ook anders kan.
In dit artikel
De 4 hinderpalen van registratie voor de gebruiker
1. Het keuzescherm ‘al dan niet geregistreerd’
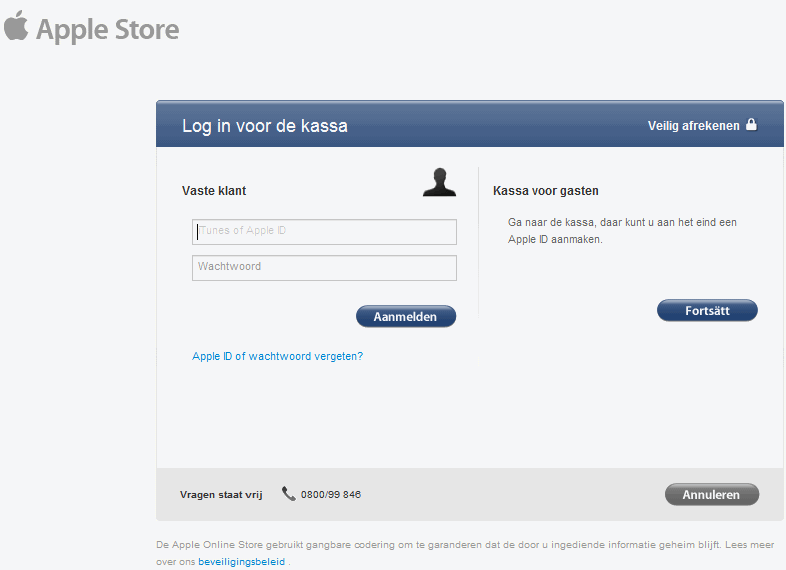
Op een website met registratie begint het bestelproces bijna altijd met een scherm waarop de surfer moet kiezen of hij al dan niet geregistreerd is.

Je kan dat scherm optimaliseren door de terminologie aan te passen. Zo is de keuze ‘Al klant / Nog geen klant’ al iets vriendelijker dan ‘Al geregistreerd / Nog niet geregistreerd’. Persoonlijk raad ik ook aan om alle knoppen in de juiste taal te zetten, zelfs als je Apple bent. 🙂
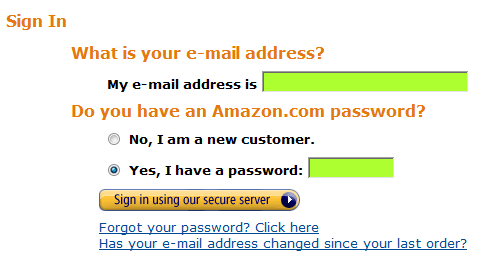
Ook qua lay-out kan je de hindernis zo klein mogelijk mogelijk maken. Door de keuzes dicht bij elkaar te plaatsen, zoals Amazon dat doet.

Maar het blijft wel een extra scherm, waar de kans op vergissing redelijk groot blijft. Een drempel dus
2. De registratie zelf
Het registreren zelf is altijd een extra stap, of op z’n minst een extra veld. Ook hier kan je weer optimaliseren qua woordgebruik en opbouw van je formulier. Maar het blijft een hindernis. Zeker als je de surfer allerlei verplichtingen oplegt wat zijn wachtwoord betreft (genre: minstens 6 karakters).
Als je helemaal met de bezoeker z’n voeten wil spelen, laat hem dan een gebruikersnaam kiezen die niet zijn e-mailadres mag zijn.
3. Zelfs optionele registratie is vaak een hindernis
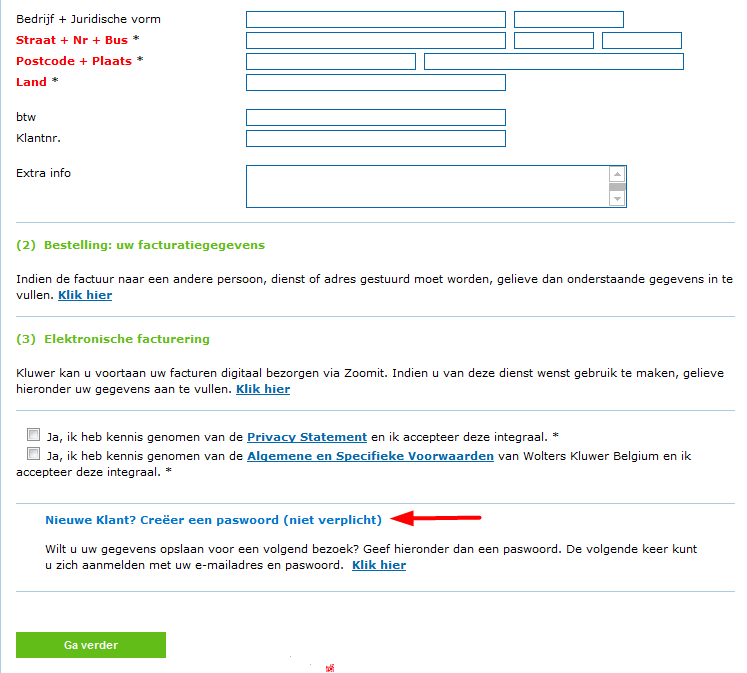
Op sommige webshops is registratie optioneel. Zo kan je bij Kluwer het aankoopproces voltooien zonder te registreren. De keuze van een wachtwoord is wat verstopt en is dus tijdens het aankoopproces geen hindernis. Maar ook hier blijf je dus in het begin van het aankoopproces zitten met dat scherm ‘Klant / Geen klant’.

4. Moeilijk om registratiegegevens te onthouden
De echte miserie begint pas als zo’n bezoeker maanden later nog eens op je website terechtkomt. Was hij nu al klant of niet? En met welk e-mailadres had hij zich geregistreerd? En welke wachtwoordcombinatie had de website hem weer opgedrongen?
Dan toch maar kiezen voor nieuwe klant? Oei neen, daar krijgt hij de melding dat dit e-mailadres al bekend is.
Een prima methode dus om potentiële klanten naar je concurrenten te jagen, waar je wel kan kopen zonder drempels.
Dit is de realiteit. Je ergert je ongetwijfeld zelf aan heel dit proces op andere websites. Waarom denk je dan dat mensen dat op jouw website wel leuk vinden?
3 redenen waarom registratie slecht is voor je business
- Minder mensen voltooien hun aankoop
Omdat registratie zorgt voor hindernissen tijdens het aankoopproces, voltooien minder mensen hun aankoop.
Geloof je ons niet? Lees dan eens hoe het weglaten van de registratie voor een webwinkel 300 miljoen dollar extra omzet per jaar opleverde.
- Meer support nodig
In bedrijfsomgevingen is het meestel de topvraag aan de helpdesk: gebruikers die hun wachtwoord vergeten zijn.
Ook bij online shops wordt heel veel tijd verloren door het herinneren van wachtwoorden, resetten van gebruikersnamen etc.
En ja, ook dit kan je weer optimaliseren en automatiseren. Maar waarom iets optimaliseren dat je gewoon kan schrappen?
- Bevuiling van je databank
80% van de surfers heeft meer dan 1 e-mailadres. Je databank is hoe dan ook bevuild. Veel surfers zullen snel hun ander e-mailadres gebruiken in plaats van de moeite te doen hun wachtwoord op te vragen of te resetten.
Schijnredenen ter verdediging van registratie
Ondanks de grote hindernissen voor de bezoekers en het overtuigende cijfermateriaal, zijn er altijd IT-ers of marketeers die allerlei redenen aanhalen waarom registratie voor hen echt wel nodig is.
Ik heb eerlijk gezegd nog nooit een goede reden gehoord. Wel veel praatjes.
- “Zonder registratie kan de klant zijn bestelling niet opvolgen”
Toch wel: zet op het bevestigingsscherm en in de bevestigingsmail een aankoopnummer of code waarmee hij zijn bestelling kan opvolgen of wijzigen. Liefst nog met een rechtstreekse url erbij.
Ryanair doet dat bijvoorbeeld. En naar het schijnt doen die het niet ontzettend slecht.
Booking.com slaagt er in 6 miljoen hotelrecensies te verzamelen op 1 jaar tijd van mensen die via hen geboekt hebben. Niet via registratie. Maar door ze na hun verblijf een mailtje te sturen met een rechtstreekse link.
- “Maar dan moeten repeat customers elke keer opnieuw al hun gegevens invullen”
Als je het op die manier zegt, wil dat waarschijnlijk zeggen dat je veel te veel vraagt aan de mensen die iets willen kopen. Misschien moet je dus al eens beginnen met het schrappen van overbodige velden en je hele proces zwaar te vereenvoudigen?
En hoeveel procent van je klanten doet effectief meerder keren per jaar een aankoop? Want alleen voor hen heeft registratie misschien een klein voordeel. Voor alle anderen is het een hindernis.
- “Zonder registratie kunnen we het aankoopgedrag van klanten niet volgen”
Tuurlijk wel. Op basis van e-mailadres (eventueel aangevuld met het echte adres) kan je het aankoopgedrag van klanten toch perfect volgen? Daarvoor moeten ze zich toch niet eerst registreren?
En inderdaad: als iemand verandert van e-mailadres en/of woonplaats zal je misschien een stuk van de klantenhistoriek missen. Maar weegt dat echt op tegen de omzet die je misloopt? En hoe vaak doe je echt iets met die klantenhistoriek?
- “Zonder registratie komen klanten dubbel in onze databank”
Met registratie ook. Stop met in sprookjes te geloven.
Het alternatief? Geen registratie!
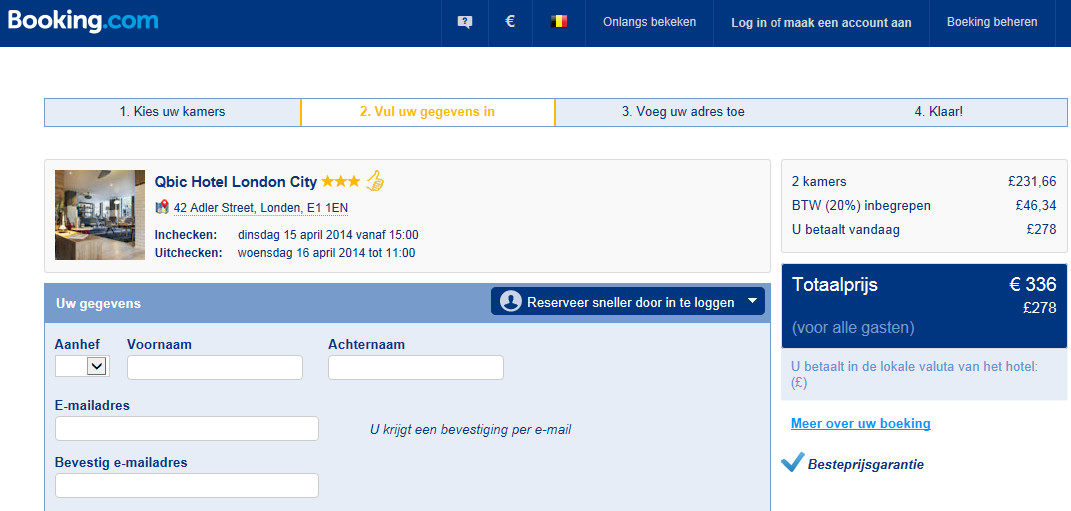
Booking.com verkoopt meer dan 500.000 overnachtingen per dag. Omdat het zo’n goede website is.
En één van de zaken die opvalt, is dat je nergens moet registreren. Tijdens je aankoop wordt er niet gevraagd naar wachtwoorden of gebruikersnamen.
Na je reservatie krijg je een bevestigingsmail waarin onder meer staat dat er een account voor je werd aangemaakt. Daarbij wordt uitgelegd wat de voordelen zijn en, hoe je door 1 klik en het kiezen van een wachtwoord die account kan activeren. Het is dus wel heel erg optioneel en het staat absoluut niet in de weg van de gewone flow.
Tijdens een bezoek aan de website wordt het ‘aanmelden’ ook nooit opgedrongen. Het is erg discreet verwerkt in de procecure en wordt zelfs ‘verkocht’ als een voordeel.

Kan online registratie dan echt nooit?
Voor websites waarbij de dienstverlening volledig online verloopt, zoals bijvoorbeeld online training of communities zoals Facebook, zijn een gebruikersnaam en wachtwoord uiteraard noodzakelijk.
Maar alsjeblieft, gebruik als het even kan het e-mailadres (dus liefst geen zelf te verzinnen gebruikersnaam) en leg niet te veel verplichtingen op bij de keuze van het wachtwoord. En stop met het gebruik van het angstaanjagende woord ‘registratie’.
Wat denk jij?
Hebben we gelijk of hebben we gelijk? Of zijn er toch zaken te bedenken die zo voordelig zijn voor de klant of je organisatie, dat ze niet opwegen tegen de nadelen? We horen het graag.
Misschien niet echt te catalogeren onder registeren maar er zijn shops waar je voor het uitchecken naam en email moet ingeven om uitchecken te kunnen starten.
Een extra stap maar als ze halverwege voor welke reden dan ook afhaken wordt a) een follow up emailcampagne opgestart om aankoop te stimuleren b) zitten ze natuurlijk in hun emailbestand.
En een paar dagen geleden nog een case gezien waar bleek dat het toch behoorlijk wat extra $ binnen bracht.
Het blijft natuurlijk verbazend dat die grote spelers ala Amazon, Best buy, etc een registratie/inloggen opleggen. Te dom of gewoon waardevol voor hun ?
Dave
Dat je gegevens zo vroeg mogelijk vraagt en afhakers daarna via mailings aanspoort, is toch nog net iets anders dan het verplicht registreren. En uiteraard werkt zoiets.
Dat sommige bedrijven zoals Amazon.com de registratie niet laten vallen kan allerlei redenen hebben. Het is alvast niet zo dat omdat Amazon het doet, het per sé goed is.
Als die registratie zo ingebakken zit in hun systemen (en dat is bij hen zo), kan het zijn dat de kost en moeilijkheidsgraad om dat te veranderen een grote drempel is.
Interne structuren en organisatorische redenen zijn vaak sterker dan het gezond verstand. Een mooi voorbeeld daarvan is Dell, dat omwille van interne business units weer terugkeert naar een website met doelgroepkeuzes in plaats van productgroepen op het hoogste niveau. Lees http://www.gerrymcgovern.co…
Het is even goed mogelijk om het systeem van Steam (http://store.steampowered.c… te gebruiken. Als je bij hen iets koopt heb je altijd de optie om de facturatiegegevens op te slaan, zodat je de volgende keer sneller kunt winkelen.
Op deze manier maak je zowel de eenmalige aankoper blij en de terugkerende klant!
@ karl, volledig mee eens dat je achter niemand zijn gat moet lopen zonder te testen maar Amazon staat toch gekend voor zijn testen dus het zou me verbazen mochten ze dat topic nog niet op de hete plaat hebben gelegd..
Nu iedereen ‘zegt’ wel dat Amazon test als een bezetene maar is dat natuurlijk wel waar 🙂 ?
Mooi voorbeeld van dell en gisteren nog een leuk vb/tip gezien van Brian Eysenberg http://www.wilsonweb.com/co…
Dave
De Standaard heeft ook een leuke registratie. Een tijdje geleden sloten ze anoniem commentaren posten op artikels af. Dit onder het mom van “bescherming van de privacy”. Vraag me niet hoe ze je privacy nog beter kunnen beschermen dan je anoniem te laten zijn, maar soit.
Hier is, stap voor stap, de huidige registratieprocedure als je commentaren wil posten op artikels van De Standaard:
Stap 1:
http://i53.tinypic.com/wvo9…
(Heb fictieve naam gebruikt, en nagekeken of deze persoon ook daadwerkelijk niet bestaat — of toch volgens Google)
Stap 2:
http://i55.tinypic.com/2rw6…
Heb dat allemaal maar uitgevinkt… Stond standaard zo
Stap 3:
http://i52.tinypic.com/2l73…
(Postcode werd automatisch ingevuld. Straatnaam zelf bestaat niet volgens Google Maps — Dit zodat er geen arme duvel spam in z’n bus krijgt vanwege deze registratie)
Natuurlijk mogen ze van mij al deze fictieve gegevens doorspelen aan derden. Hoe meer dergelijke databases vervuild geraken, hoe beter!
Stap 4:
http://i53.tinypic.com/eegd…
Eerst automatisch de postcode invullen en dan zeggen dat je de gemeente niet kent…?
Stap 5:
http://i52.tinypic.com/somf…
Ik ben nergens op geabonneerd, dus blijf ik mooi van alles af.
Stap 5 bis:
http://i54.tinypic.com/2zre…
OEPS! Had ik blijkbaar niet mogen doen! Zet dan standaard dat vinkje “Geen of andere” aan, hé kwiebussen! Of haal het weg en weet dat, als ik niets aanvink, ik ook niets van dat alles lees.
Stap 6:
http://i53.tinypic.com/2ewj…
… Was dit alles niet om mijn privacy beter te beschermen dan moest ik anoniem blijven…?
Ok, da’s geen verplicht formulier, maar na al de vorige stappen, is dat toch helemaal niet duidelijk.
En wat krijg je (buiten gegarandeerd een massa spam) na deze registratie? Dit:
http://i51.tinypic.com/o0wf…
Daar hebben ze dus al die informatie voor nodig?
‘t Zou me verbazen moesten er zelfs maar 5 mensen echt heel die procedure doorlopen en alle gegevens correct invullen.
Dave,
Amazon test wel veel hoor.
Ze komen van ver, ooit zag het er zo uit:
Amazon, the early days
🙂
Het kan zijn zoals Karl zegt, het is misschien te duur om het allemaal te veranderen. Naast testen doen die ook nog kosten/baten analyses.
Er kunnen ook beperkingen zijn in hun testmethodes en het is goed mogelijk dat ze er te véél blind op varen.
Het blijven ook maar mensen. Die maken wel eens meer fouten. Ik vind persoonlijk Amazon nu niet bepaald dé usability hemel op Aarde.
100% akkoord met gebruik van mailadres als login. Of een ander social mediaprofiel dat mensen dagelijks/wekelijks gebruiken. Facebook, linkedin etc.
Ik log zelf ook nooit in tot het moet om verder te gaan. En dan moet je het nog echt willen, die info of die aankoop. Want anders ben je weg, natuurlijk.
Hallo allemaal,
Ik heb effe de commentaren gelezen. In feite ervaar ik bij het lezen wat ik op heel wat meningen merk. Dat is dat er steeds mensen zullen zijn die iets verdedigen en het andere ontmoedigen en andersom.En beide zijn ze stellig even overtuigd dat ze het juist voor hebben.
Naar mijn mening moet je doen wat je zelf meent dat het beste is voor uw webwinkel. Ik ken heel wat webwinkels die wel degelijk registraties laten gebeuren en daar op een goed gefundeerde manier gebruik van maken. En daardoor heel wat succes boeken. Op zo’n wijze dat wellicht geen van ons hier er aan kan tippen.
Volgens mij bestaat er niet zoiets als registreren of niet registreren is het beste. Ik denk dat het belangrijker is dat je weet wat je doelstellingen zijn die je wil bereiken met je shop (wat je er mee wil bereiken) , je eigen waarde en normen kent en respecteert, een goed gedetailleerd beeld kunt vormen hoe het resultaat er uitziet dat je wil behalen. Daar dan goed over brainstormt hoe je dit zal bereiken en je je dan goed organiseert om je plannen uit te voeren. En bij de ene zal dat met registratie zijn en bij de andere zonder registratie.
Als je dan regelmatig wat afstand neemt om het te evalueren, kan je het op tijd wat bijsturen en finetunen.
Ik denk dat daar eerder de formule van succes zit, dan te zeggen hoe anderen het verkeerd doen en wellicht te dom zijn om het anders te doen.
@Patrick
Wat jij zegt is inderdaad jammer genoeg de werkelijkheid: veel mensen vertrekken van hun mening als ze een webshop maken. En dan krijg je inderdaad datgene wat we vandaag de dag online zien. Websites die heel veel kansen laten liggen.
Ons standpunt als bedrijf is dat op internet het niet gaat om meningen maar om feiten. Meningen zijn goed voor op café, maar niet voldoende om een website rond uit te bouwen.
Wat registratie betreft, zijn de feiten heel duidelijk. Elk onderzoek naar wel of niet registratie wijst uit dat je zonder registratie meer omzet boekt.
Toon mij het eerste onderzoek van een webshop dat het tegendeel bewijst en ik zal, als het onderzoek goed gevoerd is, mijn standpunt nuanceren.
Deze week nog verscheen een nieuwe studie van TUIfly Duitsland waarbij op de versie zonder registratie 8,5% meer omzet geboekt werd. In mijn ogen een heel laag cijfer (te verklaren door de rest van de website, die wel erg zielig is).
Lees de studie op http://bit.ly/8Z9lmp
Als je 10% meer omzet of 300 miljoen dollar extra omzet niet de moeite vindt, ga dan vooral verder door op basis van je eigen mening websites te maken.
Ik heb in een bedrijf ooit de vraag gekregen om de pagina waar hun klanten konden/moesten inschrijven en inloggen te bekijken omdat ze via metrics konden zien dat de klanten afhaakten op deze pagina.
Ik heb toen die pagina bekeken, ook al wist ik dat dit niet veel ging opleveren. Ik heb toen ook duidelijk het statement meegegeven dat ik de pagina op zich misschien wel gebruiksvriendelijker kon maken (en ja dat was ook nodig) maar dat ik onmogelijk de “drempel” kon weghalen. Mensen registreren zich nu eenmaal niet graag.
Ze zien het als tijdsverspilling, iets wat hun proces van bestellen onderbreekt (zeker als je nog niet geregistreerd was en je verplicht bent dit te doen alvorens je het artikel dat je wenst, kan bestellen).
Argumenten die ik ook al gehoord heb om te laten registreren:
– marketing: weten wat je klant al heeft en daarop inspelen. Maar zoals Karl zegt, hier kan je perfect een e-mailadres voor gebruiken.
– “veilig spelen”: het proberen te vermijden dat mensen iets bestellen in iemand anders hun naam. (Product wordt geleverd maar niet betaald omdat de persoon het niet gevraagd heeft). Maar ook hier kan je perfect iets anders voor verzinnen.
Samengevat: het is niet leuk voor de klant om zich te registeren, maar als het dan toch moet, zorg er dan voor dat het duidelijk is wat er verwacht wordt, in zo min mogelijk velden/stappen.
Goed artikel, leuke discussie!
Registreren of niet…. er valt zoals al eerder aangehaald voor beide wat te zeggen.
Zeer bepalend in mijn ogen is de frequentie van bestellen. Een van mijn opdrachtgevers is een Italiaanse Supermarkt, waarbij klanten gemiddeld eens in de 2,5 week wat bestellen.
Registreren? ik zeg ja.
Even inloggen, winkelmand vullen en klaar is kees!
Een andere opdrachtgever van ons verkoopt mooie design gebreide producten (bad, keuken, sauna etc.). Loyaliteit is best hoog, maar de gemiddelde bestelfrequentie is eens in de 8 maanden.
Registreren? ik zeg nee
Want anders krijg je direct te maken met alle dilemma’s zoals omschreven in dit artikel.
Dus wellicht is de bestelfrequentie een mooie variabele in dit model om te komen tot registreren of niet.
Hartelijke groet,
Marco Bouman
Ik ben het helemaal eens met de stelling van dit artikel.Ik ben zelf een half jaar geleden gestart met een webwinkel. In het begin had ik een standaard winkel met de standaard registratiefunktie. Al snel ontdekte ik dat er steeds een aantal klanten afhaken bij het registratieproces. Daarom heb ik er al snel een aantal overbodige vragen uitgehaald. Maar nog steeds bleven klanten steken in het bestelproces. En erger, terugkerende klanten maken niet of nauwelijks gebruik van de inlogfunktie voor klanten. Daarom heb ik een maand geleden besloten de registratiefunktie in zijn geheel te verwijderen. Nu hoeft de klant alleen nog zijn NAW-gegevens, emailadres en telefoonnummer op te geven. 6 logische en eenvoudige gegevens invullen en bestelproces afronden. Sinds die tijd zijn de verkopen duidelijk toegenomen met zeker 25%. En ik heb nog geen klant gehoord die de registratiefunktie mist.
Wat mij betreft alleen maar voordelen dus.