Geen ballast op overzichtspagina’s
Je website moet zo opgebouwd zijn dat iedere bezoeker vlot zijn doel kan bereiken. (Want iedereen bezoekt je website met een bepaald doel.)
Overzichtspagina’s spelen daarin een belangrijke rol. Een rubriek- of overzichtspagina is elke pagina tussen de homepage en een detailpagina. (Als je niet vertrouwd bent met deze termen, lees dan ons artikel over de 3 paginatypes van elke website.)
Een overzichtspagina heeft 2 belangrijke doelen:
- Overzicht geven van het (diepere) aanbod
- Zorgen dat de bezoeker snel de juiste keuze kan maken
Daarom noemen wij een overzichtspagina ook een keuzepagina. En alles wat de surfer hindert in het maken van keuzes, is ballast.
7 redenen waarom een submenu ballast is
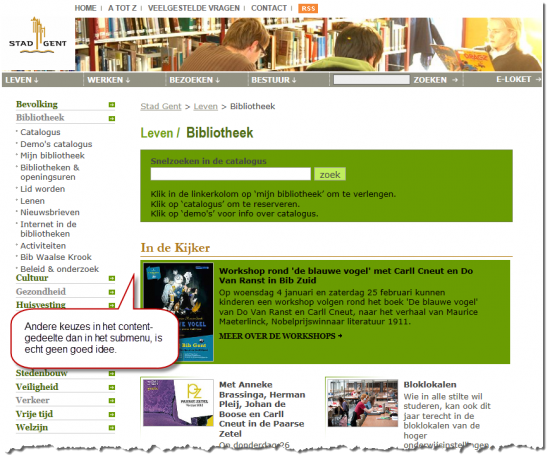
1. Minder focus, meer afleiding
Een submenu neemt ruimte in en staat vol met links. En smeekt dus om aandacht van de bezoeker.
Tegelijkertijd is er het contentgedeelte dat om aandacht zit te hengelen.

Waar moet de bezoeker nu vooral naar kijken? Naar alles? Zijn het exact dezelfde keuzes? Is de info in het contentgedeelte belangrijker dan het menu of niet?
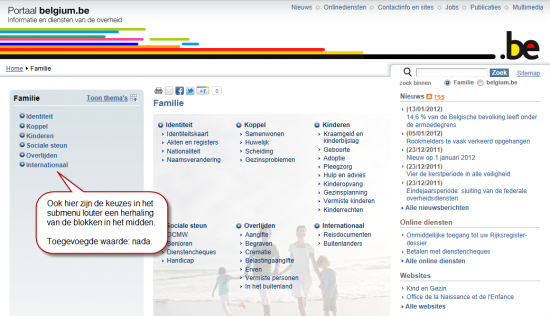
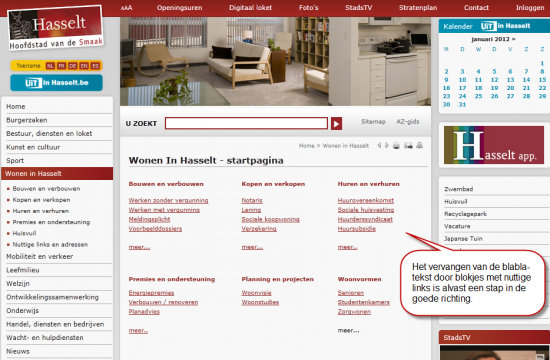
2. Herhaling van de keuzes = verloren ruimte
Als de keuzes in het submenu overeenkomen met de keuzes in het middendeel, zijn ze overbodig.

Schrap de subnavigatie en je hebt meer ruimte voor je keuzes.
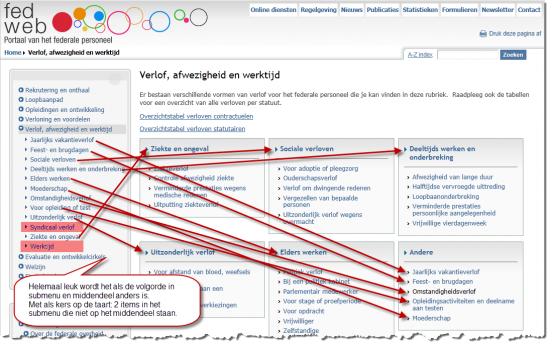
3. Keuzes niet in dezelfde volgorde = verwarring
Als de keuzes in het submenu in een andere volgorde staan dan die op het middendeel wordt de verwarring natuurlijk alleen maar groter.

Leuk om de ogen en gezichtsuitdrukking te zien van testpersonen tijdens een user test, maar nefast voor je website.
Een van de basisregels van usability is namelijk: vermijd alles wat aanleiding kan geven tot verwarring.
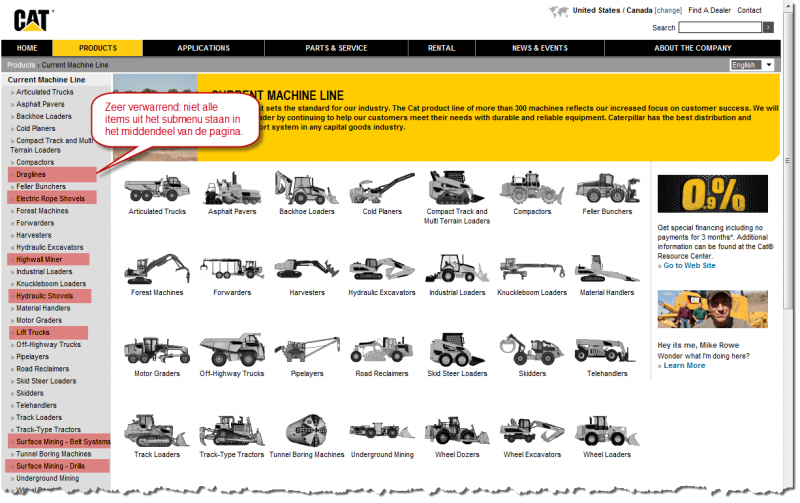
4. Deels andere keuzes = meer verwarring
Kan het nog verwarrender? Tuurlijk! Op sommige sites komen de keuzes in het submenu niet helemaal overeen met die in het contentgedeelte.
Het waarom van dit fenomeen ontgaat me. Al weet ik wel dat het absoluut niet werkt.

Vraag in het voorbeeld van CAT maar eens aan een gebruiker of CAT ook ‘Lift Trucks’ maakt. Minstens de helft van de testpersonen zal ‘neen’ zeggen. Omdat de meeste mensen focussen op het contentgedeelte.
5. Volledig andere keuzes = nog meer verwarring
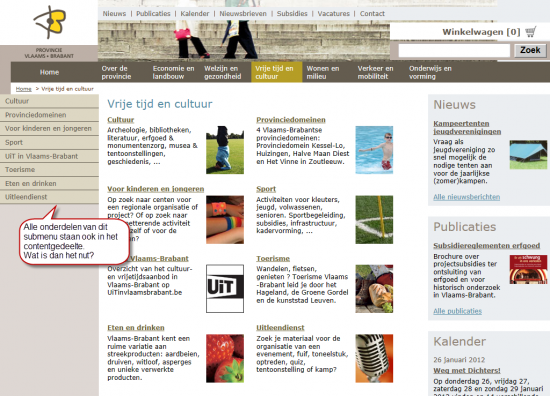
Omdat ze in het contentgedeelte van de pagina geen zaken willen herhalen die in de subnavigatie staan, zetten sommige webmasters in dat middendeel andere informatie. Zoals nieuwsberichten.
Klinkt goed, maar in de praktijk werkt het gewoon niet.

Tijdens gebruikerstesten zien we dat de meeste surfers ofwel naar het menu kijken, ofwel naar het contentgedeelte. Zelden overlopen ze de links in beide delen.
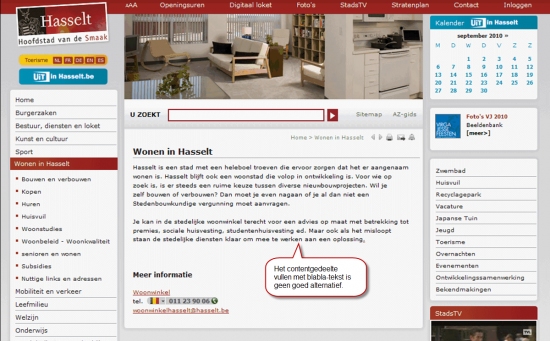
6. Middendeel vullen met onzin = belachelijk

Nog een alternatief: lul het contentgedeelte gewoon vol. Het achterliggend idee: “Als er geen links in staan, zullen de mensen uiteindelijk wel naar de linkerkant kijken en klikken in het submenu”.
Dat is gedeeltelijk wel waar. Al bestaat het gevaar dat heel wat gebruikers alleen je bullshit zien en wegklikken voor ze het submenu deftig hebben overlopen.

Bij Hasselt hebben ze intussen al heel wat van hun blabla-teksten geschrapt. Gelukkig.
Want echt waar: als je denkt dat een pagina vullen met blabla-tekst niet zo erg is, hoop ik dat je geen job hebt die iets te maken heeft met het web.
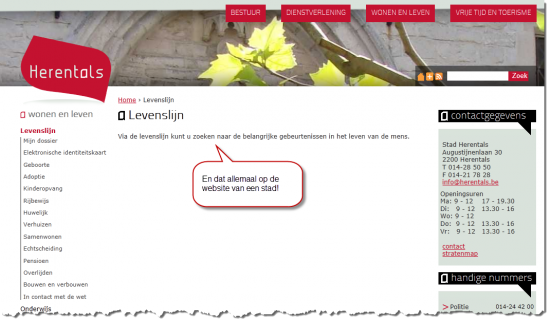
7. Het middendeel zo goed als leeg laten = nog belachelijker
Oké, er is nog 1 slechter idee. Het middendeel leeg laten of er 1 dwaze zin zetten.

Zo ziet elke bezoeker meteen dat je geen flauw idee hebt van de basisbeginselen van informatiearchitectuur.
Besluit
De toegevoegde waarde van een submenu op een keuzepagina is meestal nul komma nul. Noegabollen. Nada.
Schrappen dus. Zodat je van je overzichtspagina’s heel zuivere keuzepagina’s kan maken.
Het zal de conversie van je website ten goede komen!
WIl je nog meer tips om de conversie van je website te verhogen?
Volg onze online training conversieoptimalisatie & usability en krijg meer dan 100 tips.
En een facetnavigatie?
Als je aanbod smeekt om een facetnavigatie, moet die uiteraard wel op je overzichtspagina’s staan.
Een filternavigatie heeft duidelijk een toegevoegde waarde. Ze laat toe om je aanbod te filteren op basis van de belangrijkste keuzecriteria van de bezoeker.
Karl, Really like reason 1 “minder focus, meer afleiding” Most people don’t realize that attention is a finite resource.
Laat dan ook sites zien die (in jouw ogen) wel ‘deugen’ nu is het verhaal niet af.
Dat komt er binnenkort aan. Ik was zo’n artikel aan het schrijven, maar dat werd te lang.
De 2 voorbeelden onder het kopje ‘Keuzepagina’s’ in het artikel http://usability-blog.be/we… geven een goed idee.
Ik denk dat veel van deze ‘fouten’ te maken heeft met het CMS dat wordt gebruikt.
Niet alleen daardoor, maar in heel wat CMS’en is het inderdaad erg moeilijk om creatief te zijn in het wel en niet opduiken van een submenu.
Dat valt vaak prima op te lossen. Waar we vanaf moeten is het idee dat je een ‘leeg’ CMS kan opleveren waarmee eender wie dan een website naar wens kan maken. De uitzonderingen die volgen uit de wisselwerking vorm/inhoud zijn belangrijk.
Spot on Toon ! Ik heb hetzelfde tegen ‘wireframes’ ..; niet dat ik ze overbodig vind .. maar het is mijn ervaring dat wireframes vaak wat ‘losstaand’ (van de inhoud die er in komt) worden getekend … en dan geven een vals gevoel van veiligheid; een plan van hoe het er moet uitzien, maar vaak een dat onhaalbaar op het moment dat de content effectief geproduceerd moet worden …
Klopt. Het is moeilijker om een CMS zo te maken dat het gebruiksvriendelijk werkt voor de beheerder én tegelijk zonder submenu’s op overzichtspagina’s.
Maar moeilijker betekent niet onmogelijk. 😉
Hoe rijmt dit dan met een consistente navigatie? Je hebt op een derde niveau toch een linkerbalk nodig om te navigeren. Of klikken mensen dan eerder terug in de hoofdnavigatie om opnieuw op de overzichtspagina te belanden? Benieuwd of dat
bijvoorbeeld bij infrax getest is?
Meestal is het niet nodig om op een dieper niveau wel een subnavigatie te introduceren. Soms wel, maar vaak niet.
Bij Infrax is het getest geweest. Het kan er niet echt kwaad, maar het is zeker geen noodzaak. (Als ik het er voor het zeggen had, had er geen submenu gestaan op het 3de niveau.)
Submenu’s hebben vooral zin als er veel informatie is die heel nauw verwant is. (Ooit zetten we dit verhaal wel verder in een blogartikel, met dan wat voorbeelden. Want het is moeilijk echt vast te leggen: dat hangt echt af van geval tot geval.)
Hier staat er een, maar ik heb daar ook nog altijd een dubbel gevoel bij:
http://www.klasse.be/lerare…
Ik heb zelf geen controle over het aantal of de soort items in die subnavigatie en ik vind zelf dat ze te lang aan ‘t worden is. De filternavigatie die nu naar onderen gedrukt wordt is nuttiger.
Om maar te zeggen: ik ga de ideale situatie van het ontwerp met ca. 4 links moeten aanpassen aan de realiteit. ‘t Werk begint pas na oplevering, gelijk ze zeggen.
Zo is dat. ‘t is nooit af én niet alles is in regels te vatten.
Niet 100% akkoord.
Op een “detailpagina’ heb je logischerwijs wél een linkernavigatie. Dus dat zou dan betekenen dat als ik op een detailpagina op een link klik uit de linkernavigatie (categorie dus) terechtkom op een pagina waar die navigatie plots verdwenen is?
Dat lijkt me nu ook niet echt consistent en optimaal voor de gebruikerservaring, toch?
Op een detailpagina heb je helemaal niet logischerwijs een linkernavigatie. Integendeel.
Op websites als Amazon, Zappos.com of Apple is er op detailpagina’s geen navigatie en dat heeft een reden. Het zorgt voor afleiding.
Ik schat dat op zo’n 8 op 10 websites waarvan wij concepten maken en testen, er geen submenu’s zijn. Nergens.
Aan de aard van de reacties te zien, stof voor een of meerdere artikels…
Het hangt volgens mij sterk af van de zoekintentie van de gebruiker. (ik ga er dus even van uit dat een gebruiker op een dieperliggende pagina landt via de zoekmachines).
Als ik “herenschoenen” als zoekopdracht gebruik, zit ik nog vrij oriënterend in m’n koopproces. Ik heb nog niet echt een idee welke ik precies wil kopen, of ik heb het tenminste nog niet kenbaar gemaakt. Persoonlijk denk ik dat in dat geval een gebruiker wel degelijk nut kan hebben aan een linkernavigatie op een detailpagina.
En eigenlijk is er maar 1 manier om het zeker te weten en dat is A/B testen… Want elke site zal sowieso weer net iets anders zijn.
Ab-testen kunnen inderdaad nuttig zijn. Maar ze zijn zeker niet de heilige graal.
Maar in je voorbeeld van herenschoenen, kom je normaal gezien terecht op een overzichts- of keuzepagina. Omdat voor herenschoenen er verschillende keuzecriteria zijn, is een facetnavigatie daar aangewezen (bv. filteren op schoenmaat, type shoen, prijs, kleur, merk). Zoals ik in het artikel schreef, is een facetnavigatie een uitzondering.
Als je om een of andere reden niet werkt met een facetnavigatie, zal een klassieke keuzepagina met blokjes de beste keuze zijn…
Veel te lang geleden dat ik hier nog eens ben langs gesurfd .. interessant artikel en zeer herkenbaar… volledig eens dat alle puntjes slechte oplossingen zijn; enkel bij oplossing 1: die vind ik nog niet zo slecht… Toegegeven, content en navigatie vragen beiden aandacht; als gebruiker ga ik er vanuit dat nav in de content en links dezelfde zijn.. Ik vind het bv. erg handig dat als ik eenmaal als ik heb doorgeklikt naar een onderliggende detailpagina snel in de navigatie links meteen in naar het ‘broertje’ kan navigeren (bv. vanuit detailpagina ‘sport’ naar ‘toerisme’ om het Vlaams Brabant voorbeeld te volgen); dat spaart één klik uit … en vanuit consistentie denk ik dan : die navigatie doe je niet zomaar even verdwijnen op het tussenliggende niveau ..
Een oplossing zou kunnen zijn om op detail pagina’s de bovenliggende pagina’s te tonen; maar die lijkt me minder interessant .. omdat het een soort tweede (of derde) navigatie mechanisme introduceert. Maar zoals hier al eerder vermeld, regeltjes vs geval per geval .. en het werk is eigenlijk nooit af …
Gerelateerd vraag ik me eigenlijk af ..: geld eigenlijk nog de ‘ in drie klikken van waar dan ook in de site naar waar elders dan ook in de site’ regel ? Heel lang geleden heb ik die eens gehoord.
Bart,
De kans is heel klein dat een bezoeker in surfsessie zowel iets wil weten over toerisme als sport. De meeste mensen komen voor ding naar de website. Vandaar dat het laten wegvallen van een subnavigatie in de meeste gevallen geen kwaad kan.
De 3-klikken toestand is een mythe. Een pagina moet vlot bereikbaar zijn. Maar er is geen regel in hoeveel kliks.
Je kunt soms vantevoren ook nog niet precies weten hoe je website eruit moet zien/ eruit zal gaan zien als je bedrijf in een groeiende fase zit (spreek uit ervaring). Je begint met een paar producten en evt. paar pagina’s maar daarna komen er steeds meer bij (in verschillende categorieen en onderwerpen). Het ontwerp van de site moet drastisch worden aangepast maar je hebt eigenlijk geen idee meer waar je moet beginnen!… Ook omdat je je bestaande rankings niet teniet wil doen..
Daarom hebben wij bv nu gekozen voor een volledig nieuw design en nieuwe website.. Maar in de tussentijd is het natuurlijk ‘behelpen’.